Slik konfigurerer du Google Annonsebehandler på bloggen din / nettstedet
Hvis du genererer inntekter fra nettstedet ditt eller bloggen, er det sjansene for at du serverer bannerannonser, og de oppdateres enten manuelt ved å legge til bildene og nettadressene i kildekodene eller ved hjelp av eksterne advisningsskript som OpenX eller OIO Publishers.
Google har en lignende webtjeneste, ring til Google Annonsebehandler. I et nøtteskall er det en enkel (og gratis) webtjeneste som hjelper deg med å administrere bannerannonser. Det kommer også med en ganske komplett lagerrapportmodul. Annonsebehandler integreres med AdSense, Derfor har nettredaktører muligheten til å betjene AdSense-annonser hvis det ikke er noen banner for et bestemt spor. Her er en rask titt på fordelene ved Google Annonsebehandler:
- Annonsemålsettingsevne. Du kontrollerer hvem som får se annonsene. La det være geografisk, nettleser eller språkspesifikk.
- Effektiv annonsevisning. Ingen script installasjon er nødvendig. Alt (inkludert reklamene) er vert med Google. Ikke bare det sparer plass og båndbredde, men du kan også være trygg på at bannere blir levert raskt.
- Multi-bruker støttes. Du kan tilordne flere selgere til å håndtere salgsdelen, og ha alt dokumentert / registrert pent i Google Annonsebehandler.
- Enkel brukergrensesnitt. Og som alle andre Google-webtjenester har Annonsebehandler et enkelt og lett å forstå grensesnitt.
Hvis du er overbevist om at Google Annonsebehandler er potensielt nyttig i å administrere annonser for ditt nettsted eller blogg, vi vil vise deg hvordan du får det oppsett rett fra grunnen. Full guide etter hopp.
1. Lag Ad Slots
Ad Slots er reservert plass på nettstedet ditt for annonseplasseringer. Hvis du ønsker å sette inn 4 125 × 125 bannere på sidebr, ser du på å skape 4 annonseplasser. Her hongkiat.com har vi åtte 125 × 125 bildebannere. Det betyr at vi må gjenta 8 forskjellige annonseplasser. La oss gå om å gjøre det.
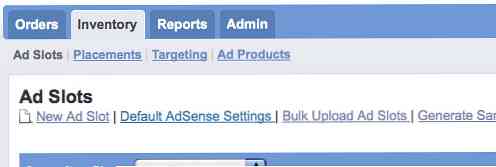
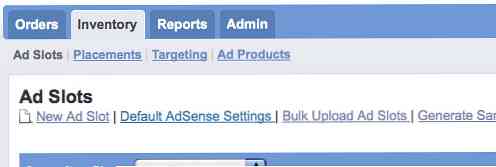
- Under Inventar -> Ad Slots, klikk på Nye annonsemoduler.

- Obligatoriske felt: Gi sporet ditt en unik Ad slottsnavn. Velg banner størrelse slipp ned, eller opprett en hvis du vil. Velg om banneret skal åpne et nytt vindu (_blank) eller åpne i nåværende vindu (_topp) ved klikk.
- Valgfrie felt: Sjekket AdSense-avkrysningsruten vil du maksimere inntektene på sporet med AdSense, men vi vil anbefaler ikke å, for nå. Fyll inn en meningsfylt beskrivelse for Ad Slot, eller du kan kanskje hoppe over dette hvis din Ad slottsnavn er selvbeskrivende nok.
- Lagre den.
Gjenta trinn 1, 2 og 3 for å opprette alle annonseplassene du trenger. For vårt tilfelle vil vi skape 8 annonsefelter med annet navn. Slik ser en av dem ut.

Og når du er ferdig med å lage alle dine annonseposter, så er det slik Inventar side vil se ut. Deretter skal vi skape annonseplasseringer.

2. Lag Annonseplasseringer
Annonseplasseringer er det som holder / grupperer annonsesporene dine sammen. For hongkiat.com, siden vi har 8 annonseplasser på 125 × 125 bannere på sidelinjen, trenger vi en annonseplassering for å holde dem sammen. Annonseplassering sørger også for at hver annonse får et godt skudd av å være i topplasseringen hvis du setter dem på rotasjon. Slik lager du annonseplassering.
- Under Inventar -> plasseringer, klikk på Ny plassering.
- Obligatoriske felt: Gi annonseplasseringen en meningsfylt Navn. For eksempel heter vi vår "HKC-125-RightTop-Zone"fordi det skal lagre alle 125 × 125 bannere, plassert øverst til høyre i bloggen.
- Valgfrie felt: Hvis du tillater AdSense å by på annonsespor i denne plasseringen, kan du se etter Rettet mot, ellers fjerne merket. De Intern beskrivelse er bare personlig bruk, noe som gjør at du forstår annonseplasseringene bedre.
- Legg til alle annonseplassene som tilhører denne nye annonseplasseringen du har opprettet, i vårt tilfelle har vi lagt til alt.
- Lagre den.
Her er et eksempel på hvordan vår Annonseplassering innstillingene ser ut som.

Når du har lagret annonseplasseringen, blir du returnert til Inventar -> plasseringer hovedsiden og det ser ut som dette.

Her er et raskt sammendrag - Du har opprettet det nødvendige Ad Slots, og gruppere dem under a Annonseplassering. Den neste tingen vi trenger å gjøre er å legge til "ekte" bannere i hver av disse annonsene.
3. Lag Bestillinger
Bestillinger
Tenker på Bestillinger som banner bestilling forespørsler. Den lagrer informasjon om hvem annonsørene er, start- og sluttdato for annonsekampanjene og mer. Hvis en annonse plasserer en ordre med bannerannons på nettstedet ditt, oppretter du en ny Rekkefølge. Hvis du har 8 annonsemoduler, kan du forvente å opprette opptil 8 forskjellige bestillinger. Gir mening? La oss lage noen bestillinger.
- Under Bestillinger, klikk på Ny bestilling.
- Obligatoriske felt: Gi hverandre en Bestillingsnavn og Ekstern ID du kan enkelt regconize. La systemet vite når banneret vil starte, og når det vil ende ved å velge Startdato og Sluttdato. Velge ubegrenset hvis det er sannsynlig å være permanent.
- Valgfrie felt: Du vil kanskje også fylle opp annonsør, Byrå, Kontakt, Brukeroppgaver og Merknader for å hjelpe deg å forstå ordren bedre.
- Lagre den.
Vi lager nå en Linjepost for denne bestillingen.
Linjeposter
Linjeposter forbinder med Bestillinger. Hver gang en bestilling er oppgitt, må du opprette et linjepost for det. Linjepost lar deg bestemme annonsens art, enten det er CPC, CPM eller CPD. Du stiller også pris / pris for annonsen her.
Hver gang du treffer Lagre knappen etter å ha opprettet en Rekkefølge, Du vil bli regissert for å lage en Linjepost.
- Klikk Nye linjeposter.

- Gi det en Navn.
- Bestem Leveringsprioritet. Hvis bestillingen din er en direkte annonse, endres til Eksklusiv fra rullegardinmenyen, slik at du kan bruke CPD (kostnad per dag).
- Igjen må du sørge for at du har skrevet riktig inn Startdato og Sluttdato.
- Under plassering delen, assosiere Linjepost med sin respektive plassering.
- målretting seksjonen lar deg kontrollere hvem bør se annonsen. Med andre ord, under hvilken betingelse vil annonsen vises på nettstedet ditt. Denne innstillingen er valgfri, som standard vil annonsen være synlig for alle.
- Leveringsmuligheter Del detemine utseendet på annonsen. Sett Leveringsfrekvens og Kreativ rotasjon til Til og med vil sikre at alle dine bestillinger får like inntrykk.
- Lagre den.
Slik ser linjeposten ut.

En rask omtale før vi fortsetter. Vi har opprettet en Rekkefølge, med annonsørinformasjon, kampanjens startdato og sluttdato. Da skapt vi Linjepost for Rekkefølge hvor den lagrer informasjon som kost type (CPC, CPM, CPD), kostnad, targetting atferd osv. Den neste tingen vi må gjøre er å legge til kreativ for annonsen.
Reklamer
Reklamer er bilder av annonsene. Hver gang a Linjepost er lagt til, må du legge til (og godkjenne) minst én reklame for den.
- Etter lagring av en Linjepost, klikk på trenger reklamer å legge til et bilde for annonsen.
- Fyll opp Navn, Størrelse på annonsemodul (banner størrelse), Kreativ type, Manuell vekt (hvis du trenger å kontrollere prioriteten for bannerrotasjoner)
- Lagre den.
Kreativ type bestemmer hvordan du serverer bannerbildet. Google Annonsebehandler kan hoste dine bannere internt (uavhengig av jpg, flash, gif eller png), eller du kan være vert for dem andre steder og sette inn bildeadressen. Bruk rik media hvis du trenger manuell innføring av HTML-koder.
Her er et eksempel på hvordan kreativ opplastingsside skal fylles.

Husk å Godkjenn og aktiver den kreative.
Gjenta alle trinnene i Bestillinger, Linjeposter og Reklamer for hver enkelt bannere. I vårt tilfelle vil vi gjenta dette 8 ganger for å fylle opp alle våre annonseposter.
4. Skjerm bannere
Her er vårt siste skritt før annonsene begynner å vises på nettstedet vårt - generer koder og lim dem inn i kildekodene våre.
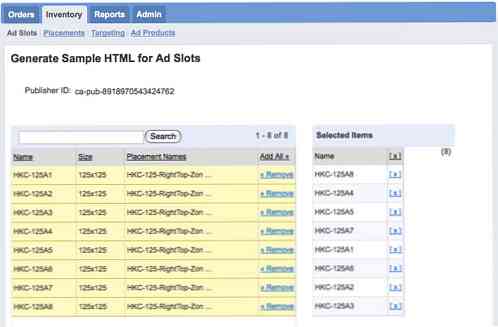
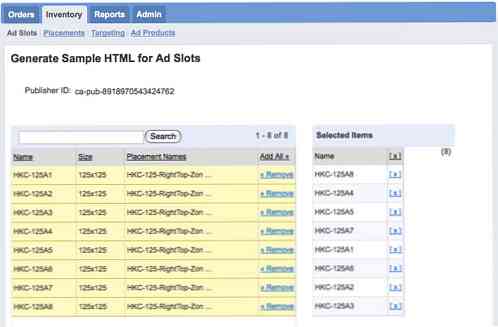
- Gå til Inventar -> Ad Slots, klikk på Generer Eksempel HTML.
- Legg til alle slots måtte trengs Utvalgte elementer seksjon
- Klikk Generer Eksempel HTML

Bla til bunnen for å finne dine genererte koder. Det skal se slik ut:
Eksempel Tekst før spor HKC-125A1
Eksempeltekst før sporet HKC-125A2
Eksempeltekst før sporet HKC-125A3
Eksempel Tekst før spor HKC-125A4
Eksempeltekst før sporet HKC-125A5
Eksempeltekst før sporet HKC-125A6
Eksempeltekst før sporet HKC-125A7
Eksempeltekst før sporet HKC-125A8
Følg instruksjonene som er angitt i kommentarene for å sette kodene inn i deres respektive og seksjoner.
Merk: For å unngå feil og unngå å ødelegge det levende nettstedet, er det godt at du kopierer de genererte kodene, limer den inn på en tom HTML for å teste utdataene. Hvis annonser vises ikke, sjansene er dine nåværende tid er ikke ennå startdato satt i Bestillinger og Linjeposter.
Det er gjort! Du administrerer nå nettstedets bannere med Google Annonsebehandler. Logg inn igjen noen dager senere for å sjekke ytelsen.
For andre spørsmål, slipp en kommentar, jeg vil gjøre mitt beste for å hjelpe.