10 Web Apps laget med Backbone.js [Case Study]
Har du noen gang vært innblandet i spaghetti kode? Vil du heller mate din app noe sunnere? I så fall ta en titt på hva som kan oppnås med Backbone.js. Backbone er et JavaScript-bibliotek som er løst basert på modell-View-Controller designmønsteret, men da det mangler Controller-elementet, er det bedre å kalle det et MV * rammeverk.
Det hjelper deg å bygge rask, slank og data-rik Enkelsidige webapps, holder din data logikk adskilt fra brukergrensesnittet ditt, sparer deg fra å binde dataene til DOM, og skalaer som appen din vokser. Som Backbone synkroniseres med noen RESTful API som standard, kan du enkelt koble klientsiden din til din eksisterende server-side API via et RESTful JSON-grensesnitt.
I dette innlegget vil vi studere 10 webapps som bruker funksjonene i Backbone-biblioteket for å hjelpe deg med å ta tak i det potensielle Backbone.js-programmet har for fremtidige webappeprosjekter.
1. Trello
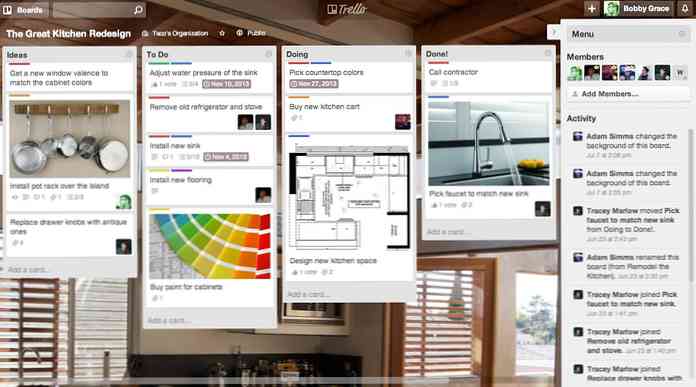
Trello er et online samarbeid og prosjektledelsesapp som hjelper deg med å organisere prosjektene dine i boards, sjekklister, kort, kortlister og gir deg verktøy som samtaler for medarbeiderkommunikasjon.
Trello ble bygget fra bakken med Backbone.js. Ryggraden fungerer sammen med HTML5 History API og Mustache logic-less templerende språk på frontend. Alle elementene i Trello Tech Stack ble designet på en måte som resulterte i a vedlikeholdsklient som enkelt håndterer oppdateringer, og Synkroniseres dynamisk med serveren når en DOM-hendelse utløses.

Trello benytter ryggradsmodell og visninger for objekter som kort eller medlemmer, og Ryggradssamlinger for relaterte modeller - for eksempel kort i en liste. Utviklerne også bygget sin egen klient-side modell cache til raskere oppdateringer og mer effektiv kode gjenbruk.
2. Foursquare
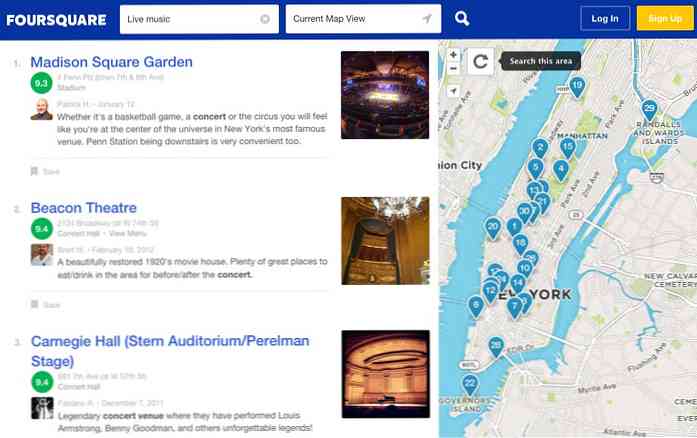
Sannsynligvis har du allerede hørt om Foursquare, Den populære stedbaserte sosiale nettverksprogrammet som lar deg dele arenaer med vennene dine over hele verden.
Foursquares kjerne JavaScript API er bygd rundt Ryggradsmodeller, hvor Modellklasser av Foursquare API (som brukere, spillesteder og innkjøp) er underklassene til ryggradsmodellene og arve sine metoder og egenskaper.

Implementeringen av koden kan skisseres slik: fourSq.api.models.Venue = fourSq.api.models.Model.extend (...); Ja, det stemmer, Ryggrad gjør det mulig for devs skriv fint objektorientert JavaScript.
Backbone Views har også sin rolle i Foursquare-appen, da de forbedrer brukeropplevelsen med funksjoner som hjemmeside kart og lister. Annet enn Backbone, bruker Foursquares JavaScript API også jQuery, Underscore.js (som er Ryggradens eneste harde avhengighet), og Closure Compiler.
3. Basecamp Kalender
Basecamp, Den populære prosjektstyringsappen bruker Backbone.js for sin kalenderfunksjon.
Hovedformålet med Basecamp Calendar var å skape et interaktivt grensesnitt som gjør intuitiv gruppeplanlegging mulig, og oppdaterer seg i millisekunder. I Basecamp Calendar Backbone gjør visninger til ECO (Embedded CoffeeScript) maler når Modeller (klientsiden data) er oppdatert.

Det er interessant å merke seg at utviklerteamet ikke gjorde hele Basecamp til en enkeltside-app som er den primære bruken av Backbone.js, men brukte bare biblioteket i kalenderfunksjonen der de virkelig kunne benytte seg av fordelene. Går bare for å vise at du ikke nødvendigvis trenger å bygge en full enkelt-sidig app med Backbone; Det er bedre å nøye tenke over hvor det kan brukes.
Les mer om Backbone antipatterner for å bestemme om du trenger Backbone for hele appen eller ikke.
4. Flowdock
Flowdock er en kommunikasjonsprogram for sanntids-team som gir deg funksjoner som gruppeklubb, teaminnboks og sanntids arbeidsflyt
Flowdock ble bygget fra bakken oppe på Backbone.js. Hovedutfordringen for utviklingslaget var å aktivere sanntidsmeldinger og arbeidsflyter. Som standard kobles Backbone.js til serversiden over et RESTful-grensesnitt, noe som ikke gjør datastrøm i realtid mulig. Derfor devs bestemte seg for å lagre meldinger via Socket.io sanntidsmotor i stedet for REST API.

For å oppnå dette de skrev en tilpasset metode kalt Backbone.sync. Som Socket.io er også et JavaScript-bibliotek, gjør kommunikasjonen mellom JavaScript-driven frontend og backend (Node.js) sømløs. Flowdock er først og fremst en Rails-app på serversiden, men de har en egen Node.js-backend som håndterer Socket.io-tilkoblingene.
Flowdock forbedrer sanntids brukeropplevelse enda mer med Bacon.js, et praktisk JavaScript-bibliotek som muliggjør funksjonell reaktiv programmering. EventStreams-funksjonen til Bacon.js hjelper Flowdock å holde sin ryggradsmodell og samlinger oppdatert.
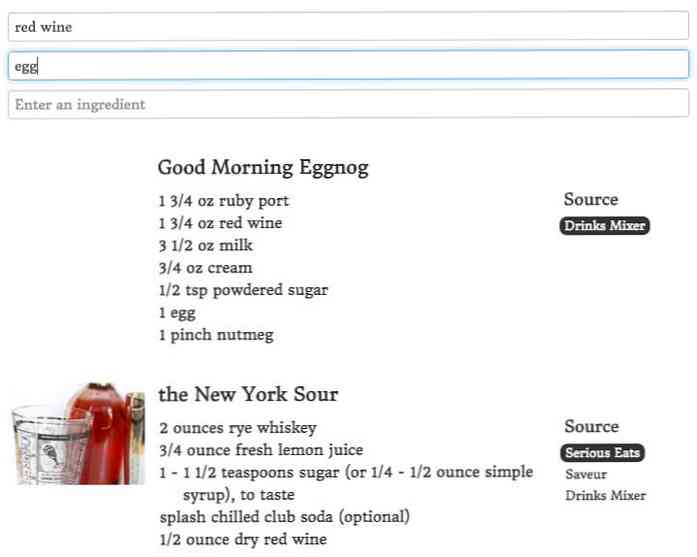
5. Cocktail Søk
Cocktail Søk er en åpen kildekode-app som gir deg muligheten til å se på koden til en veldig enkel implementering av Backbone.js. Bakgrunnen er drevet av Python, men det som er interessant for oss er Appens script.js-fil.
Hvis du undersøker koden, kan du se en veldig grunnleggende struktur av modell-visning- * rammen: den inneholder en Modell definert i cocktail klasse som ikke endrer standardinnstillingene til Backbone.Model foreldre klassen, en Ryggradssamling for søkeresultater, og 3 Ryggradssyn, legger hver nye metoder til Backbone.View foreldre klasse.

Hvis du tar en titt på index.html-filen, kan du oppdage hvordan utvikleren har lagt til Backbone.js og dens avhengigheter, Underscore.js og jQuery i hodet delen. Underscore.js er den eneste harde avhengigheten av Ryggrad mens jQuery er nødvendig hvis du vil manipulere DOM ved hjelp av Backbone Views (som er tilfellet med Cocktail Search-appen).
6. Bitbucket
Bitbucket er en kildekode hosting og kode management app ligner Github. Atlassian, selskapet bak det bruker Backbone i JIRA kommersielle problemet sporing programvare, deres andre hovedprodukt også.
Under den grundige utnyttelsen av Backbone.js i sine apper fant utviklingslaget et par ting de savnet fra Backbone. De møtte mange stille feil som følge av løsningskonvensjonene til Backbone.js. Dette betyr i utgangspunktet at Modeller, Samlinger og Visninger Definer ikke nødvendigvis de tilpassede hendelsene de utsettes for. Og hvis det ikke var nok, definerer Modeller ikke engang alltid egenskaper de utsetter.

Denne permissive naturen er en funksjon som er elsket av mange utviklere, men ikke av Atlassian-laget, så de utviklet sin egen Backbone-utvidelse kalt Backbone.Brace at legger til mixins og selvdokumenterte attributter og hendelser til biblioteket.
Hvis du er irritert av det samme, kan du legge til Backbone.Brace til din egen app, da det er et åpen kildekodeprosjekt på Bitbucket selv. BitBucket bruker Mustache templating språket akkurat som Trello for gjengivelse av Backbone Views på fronten.
7. SoundCloud
Soundcloud er en populær lyddistribusjonsplattform hvor du kan ta opp, laste opp og dele din egen lyd, eller lytte til musikk gratis.
Utviklere av SoundCloud brukte Backbone.js først som frontendrammen for mobilappen deres, men de likte det så mye at de også brukte det på klientsiden av skrivebordet sitt. I deres Backstage Blog forklarer de deres valg av rammeverk med Backbone evne til å gi et solidt strukturelt grunnlag, samtidig som det fortsatt er fleksibelt.

Skalering er en viktig bekymring for en lyd streaming app, og SoundCloud anerkjenner det “har mer å gjøre med organisasjonen enn implementering” noe som gjør den velorganiserte, men lette Backbone et ideelt valg for dem.
SoundCloud benytter Semantic Templating System for håndtering av Backbone Views på frontend.
8. AirBnB
airbnb er en uhyggelig vellykket samfunnsmarked hvor du kan finne og bestille forskjellige typer innkvartering i nesten 200 land over hele verden
AirBnB brukte for det første Backbone.js i sin mobile app, akkurat som SoundCloud, men brukte senere det mer og mer i sine webappfunksjoner som Wishlists, Match, Search, Communities og Payments. AirBnB elsket Ryggraden så mye at de ikke bare slo seg for å bruke den på frontenden, men ønsket også å gjøre det mulig å kjøre biblioteket på baksiden.

De senere laget deres server-side Ryggradsbibliotek, Rendr, åpen kildekode og tilgjengelig på deres Github-side. Rendr er skrevet i Node.js og det følger filosofien om “pålegge minimal struktur, slik at utvikleren kan bruke biblioteket på den mest hensiktsmessige måten for deres anvendelse” akkurat som Backbone selv
Hvis du er interessert mer i AirBnBs tech stack, les deres blogginnlegg om deres reise fra en Rails tilbake til den Hellige Graal av samtidig bruk av Backbone både på klient- og server-siden.
9. Hulu
Hulu er en video streaming app som lar deg se på TV-programmer og filmer gratis, hvis du befinner deg i USA.
Hulu brukte Backbone.js til å bygge en sømløs og rask brukeropplevelse for filmelskere. Grensesnittet lar deg bevege deg raskt gjennom appen med forsiktige overganger mens du navigerer. Backbone sparer båndbredde for brukere som skript og innebygde videoer ikke bli lastet opp igjen hele tiden.

Hulu driver en Rails-motor på baksiden, og hvis du liker morsomme men informative samtaler, kan du lese om hvordan utviklersteamet ble innblandet med jQuery før endelig bestemmer seg for å bytte til mer organisert ryggradsramme.
Backbone.js tillot Hulu til Omvendt konvertere deres gjengivelse fra server-side til klient-side i stedet for å gjøre en risikabel omskrivning av deres eksisterende Rails-backend.
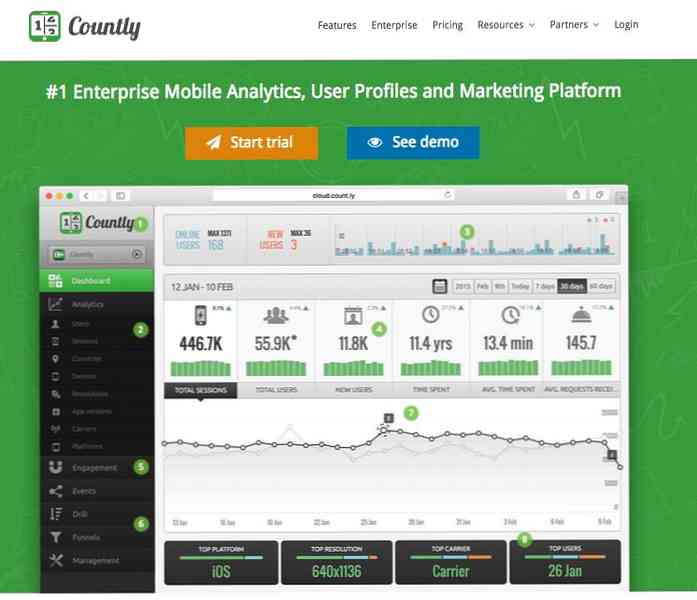
10. Countly
Countly er en mobilanalyseprogram i sanntid som lar deg spore ytelsen til iPhone, Android eller Windows Phone app rett fra nettleservinduet.
Ta en titt på den bemerkelsesverdige listen over åpen kildekode-programvare som ble brukt til å utvikle plattformen, inkludert superstjernene de siste årene: Nginx, MongoDB, Node.js for serversiden og selvfølgelig Backbone.js for frontend.

Countly benytter håndtaket semantisk templerende bibliotek for å gjengi Backbone Views som viser data forberedt og lastet med Ryggradsmodeller. Countly er en utvikler-vennlig app: det er ikke bare lett utvidbart, men dokumentasjonen gir også devs med opplæringsprogrammer som dette på hvordan å bygge tilpassede plugins på toppen av kjerne Backbone klienten.
Redaktørens notat: Dette er skrevet av Anna Monus for Hongkiat.com. Anna er en webutvikler og kodeforfatter med interesse for vitenskap, kunstig intelligens og forstyrrende teknologier.