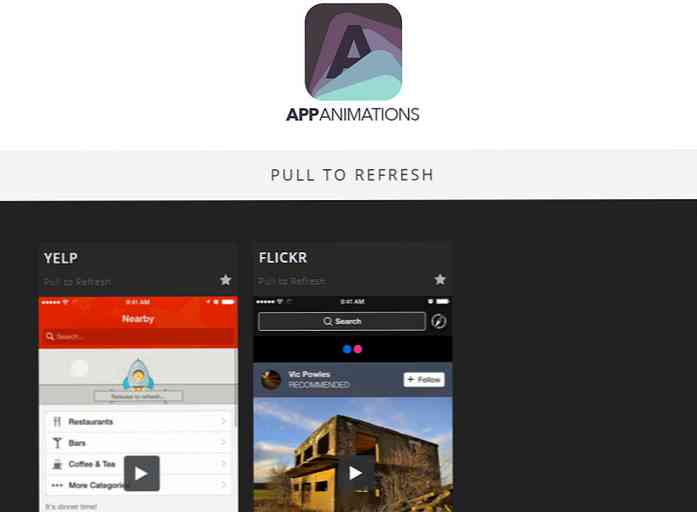
Sjekk ut dette store galleriet av iOS App Animasjoner
Du kan finne eksempler på nettstedinspirasjon ganske mye overalt. Dusinvis av gallerier styrer webdesign, men du finner sjelden mobilapp gallerier.
Og det er enda sjeldnere å finne UI / UX animasjonsgallerier som har mobilapp animasjon effekter. Det er her App Animasjoner skinner virkelig.
Dette gratis inspirasjonsgalleriet kuraterer alle de beste iOS app animasjonene og organiserer dem på ett sted. Hver animasjon lagres som en looping HTML5-video, slik at du kan velge og velge hvilke animasjoner du vil se.

Jeg har slettet nettet og har ennå ikke funnet noe annet som dette. Jeg ønsker at App Animasjon-galleriet også inneholder noen ting fra Android, men dette er fortsatt ganske nytt.
Hvis du er en mobilappedesigner, bør du vite at mikrointeraksjoner er store. Disse gir tilbakemelding til brukeren og gir dem beskjed når en anerkjent handling utføres.
UX-animasjon er grunnlaget for enhver mikrointeraksjon. Og den beste måten å skape troverdige applikasjoner på er å gjøre troverdige animasjoner.
Hvis du sjekker ut hovedgalleri-siden, kan du bla gjennom alle slags stilarter fra 3D-effekter for å hoppe ut, fades, flips, folder, du nevner den. Disse er alle organisert under â ??  ?? stylesâ ??  ?? menyen i toppnavigasjonen.
Men du kan også grave inn i mønstre basert på elementtypes du animerer. Disse mønstrene inkluderer knapper, laste skjermer, navigasjoner, pull-to-refresh funksjoner og mye mer.

Den beste delen av App Animasjoner er at den kuraterer ekte appgrensesnitt. Du skal grave inn i ekte applikasjoner og se på ekte animasjoner fra iOS App Store.
Hvis noen andre kodet animasjonene du finner her, bør du kunne gjenskape noe lignende.
Ta en titt over App Animasjoner galleriet og se hva du synes. Det er rikelig med inspirasjon til å gå rundt selv for Android-designere.