Beskjær og endre størrelse på bilder med denne enkle jQuery-plugin
Dynamisk bilde beskjæring er enklere enn noensinne takket være biblioteker som jQuery. Codebase er enkel å bruke og samfunnet har tusenvis av plugins for håndtering av bilder.
En slik plugin er Cropper, En gratis åpen kildekode-beskjæringsløsning som håndterer zooming, beskjæring, Til og med lagrer bilder.
Dette prosjektet er tilgjengelig på GitHub med noe veldig lang dokumentasjon med dusinvis av tilpassede funksjoner.

Cropper gir deg (utvikleren) full kontroll over alle aspekter av grensesnittet. Du kan jobbe med 30 + forskjellige alternativer og 20 + tilpassede metoder bygget inn i Cropper-plugin.
Det er helt berøringsfølsom, så det fungerer på alle mobile enheter og støtter rullehjulet / styreflaten for å zoome inn og ut av bilder. Brukere kan flip, rotere, skala, og omplassere bilder hvor som helst på lerretet før beskjæring.
The Cropper plugin krever en kopi av jQuery og det kommer med to filer: et CSS stilark og JavaScript plugin biblioteket. Bare legg til disse filene på siden din, og det bør være bra å gå!
Husk at dette verktøyet kommer med mye av funksjoner. Den elektroniske dokumentasjonen kan hjelpe, men du må få hendene skitne sette opp et bildeopplastingsfelt selv å lære alt. Deres prøvekode bare sender ut alt til konsollen og ser noe ut som dette:
$ ('# image'). cropper (aspektRatio: 16/9, beskjære: funksjon (e) // Utdata resultatdata for beskjæring av bilde. console.log (ex); console.log (ey); konsoll. logg (e.width); console.log (e.height); console.log (e.rotate); console.log (e.scaleX); console.log (e.scaleY);); Men du burde virkelig ta en titt på live demo for å se hvordan alt dette fungerer.
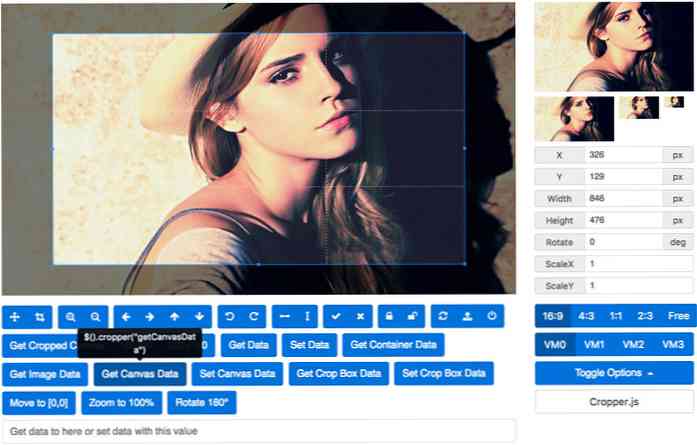
Du kan finne Live-utgangsdata for X / Y-koordinatene, sammen med bilde dimensjoner nær toppen. Cropper inkluderer også en laste opp funksjonen hvor brukeren kan velge et bilde fra datamaskinen og begynne å beskjære rett i nettleseren.
Lev miniatyrer oppdatering i hjørnet, slik at du kan se hvordan sluttresultatet ser ut før du sparer. Endre størrelsesforholdet, de utgangskvalitet, de standard avlingposisjon, og en hel gjeng mer.