Utviklere 10 UX / UI-verktøy som skal ha i verktøykassen
Det er mange forskjellige verktøy som kan brukes til å bygge prototyper. Noen er naturlig bedre enn andre for en gitt situasjon, og andre er blant de beste fordi de kan brukes i en rekke situasjoner. Hvis du finner et topp-of-the-line prototypingsverktøy for ditt designarbeid, er målet ditt, finner du det du har likt etter blant verktøyene som presenteres her.
Også inkludert, er flere prototyping verktøy som har funksjonalitet testing evner, pluss verktøy som er dedikert til denne typen testing. Å ha brukervennlighetstestfunksjoner på fingertuppene gir deg muligheten til å omforme eller videreforminere brukergrensesnittelementer. Betydningen av brukervennlighetstesten blir altfor ofte ignorert eller misforstått. Samlet sett bør du:
- Sørg for at søket ditt inkluderer å lete etter en brukervennlighetstestingskapasitet.
- Vær sikker på at verktøyet du velger, er kompatibelt med sluttproduktet - nettstedet, mobilenheten eller nettappen.
- Sørg for å få de interaktive evnene du trenger.
- Kontroller at verktøyet du velger er kompatibelt med størrelsen på prosjektet eller laget ditt.
InVision
Enten du er en individuell designer eller medlem av et lite designteam, er InVision den ideelle prototypingsplattformen til din disposisjon. Ikke bare er det det ledende UX / UI-design- og samarbeidsverktøyet på markedet, dets brukervennlighetstestfunksjoner er vanskelig å matche.
For svært store lag, interdepartmentale lag eller store og komplekse prosjekter, se på InVision Enterprise Edition. For kompliserte prosjekter som involverer mange interessenter, trenger du naturligvis nesten perfekte prototyping og samarbeidsløsninger, og valget av et testverktøy for brukervennlighet kan være avgjørende.

Enterprise Edition er den perfekte løsningen. Du kan test prototyper direkte på brukerens mobilenheter, uten begrensning på antall tester eller involverte brukere. Siden du kan fange opp sine stemmer, og se ansiktene sine, får du en kvalitativ bruksmåte i tillegg til eventuell kvantitativ informasjon du kanskje leter etter.
Med InVision er det ikke nødvendig med koding ferdigheter, og du kan bygge den første high-fidelity, klikkbare prototypen gratis.
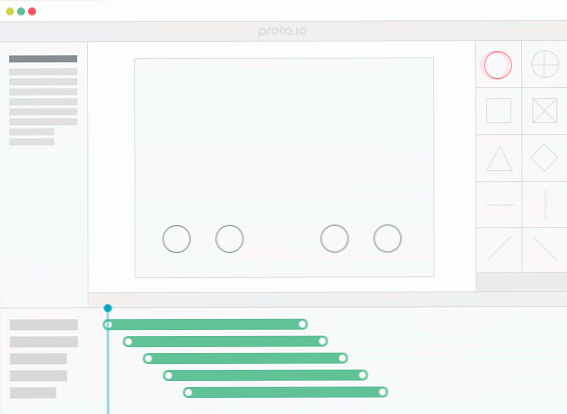
Proto.io
Proto.io vil gjøre et flott tillegg til ditt webdesign kit hvis du har behov for et prototyping og samarbeidende verktøy som du kan Slå ut prototyper med høy troskap på svært kort tid. Med Proto.io kan du produsere interaktive, animerte, funksjonsrike prototyper uten koding.

Det er imidlertid tid, når selv den beste designarbeidet rammer noen få støt i veien på grunn av kommunikasjonsbrudd. Samarbeidsfunksjonene som følger med denne pakken, tillater ikke at det skjer. Du kan stole på å levere prototyper til rett tid, og så realistisk, at prosjektledere og klienter ikke vil kunne skille dem fra det virkelige.
Native iOS og Android mobile designelementer er din for å bruke, eller du kan importere dine egne design. Du vil like hva Proto.io kan gjøre for deg, og for din mobilapp prototyping prosjekter.
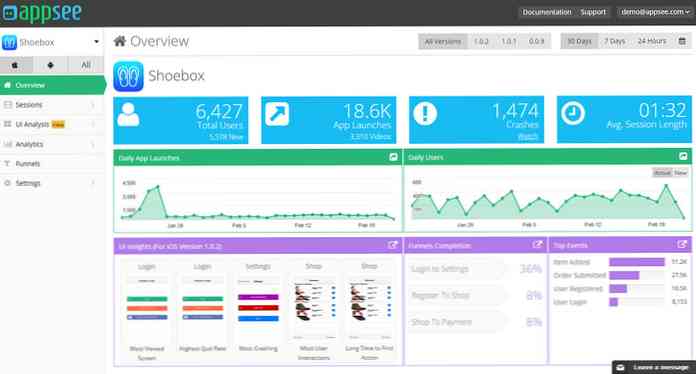
Appsee Mobile App UX Analytics
Med sine kraftige brukervennlighetstestfunksjoner som er klare for deg å bruke, vil Appsee Mobile App Analytics hjelpe deg med å levere den ultimate App-brukeropplevelsen, hver gang. "Ultimate" kan være vanskelig hvis ikke umulig å oppnå, hvis brukbarhetstesten er dårlig gjennomført eller ikke gjennomført i det hele tatt.

Appse skaperne gjenkjenne kraften til kvalitativ bruker tilbakemelding. Siden mennesker stoler så sterkt på visuell informasjon, gir brukeropptak, når de kombineres med touch heatmap-data, designere med uvurderlig tilbakemelding for å endre eller raffinere brukergrensesnittelementer eller UX-funksjoner eller -funksjoner.
Tenk på Appsee Mobile App Analytics som en guide som tar deg på visuell brukers reise og peker ut de tingene som er av største betydning. Det er egentlig hva Appsee handler om, og hvorfor bør du sterkt vurdere å ha din egen kopi.
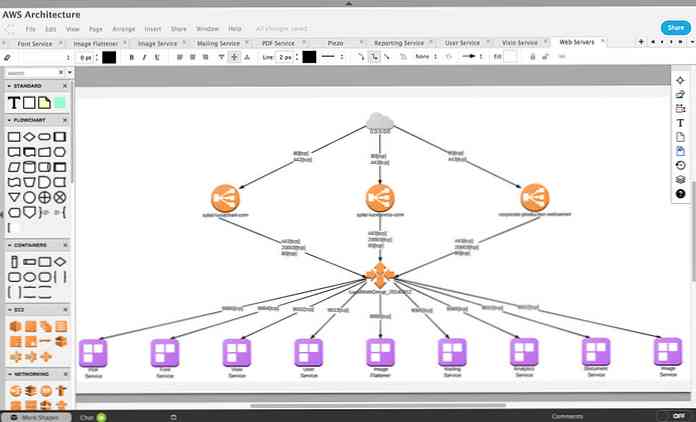
Lucidchart
Lucidchart er en online, dra og slipp skybasert skisse, diagrammer og wireframing-applikasjon for å designe nettsteder, tabletter eller telefoner. Det store, omfattende biblioteket med moderne designelementer og former gjør at du kan bygge alt fra en wireframe eller mockup, til dele informasjon eller bygge et tankekart som vil lede deg gjennom et komplekst prosjekt.

Lucidchart gir også en utmerket løsning for dine flytskjærende øvelser. Blant de mange nyttige funksjonene er hovedsiden og tastatursnarveiledningen som, når de skal brukes, sparer deg for problemer med å gjenta tidligere arbeid.
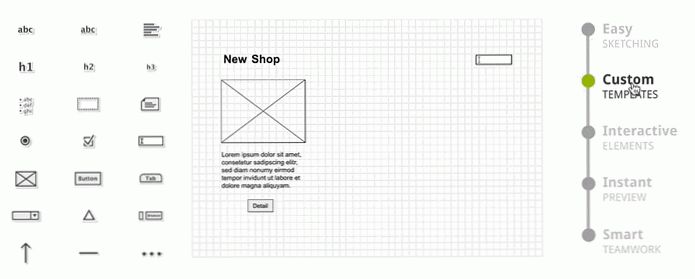
Pidoco
Det bør ikke komme som en overraskelse å finne Pidoco på denne listen over topp UX / UI-verktøy, siden det er prototypingsverktøyet for webdesignere i 50 forskjellige land. Pidoco er en ekstremt enkel å bruke web app som du kan lage vakre wireframes eller fullt interaktive UX prototyper.

Du Har et utvalg av over 400 ikoner og UI-elementer for å jobbe med, og designfunksjoner som inkluderer klikk- og berøringsinteraksjoner, dra og slipp bildeopplasting, skjermoverganger og sidekobling, og bruk nettleser- og mobilvurderingsfunksjoner. Prototyping blir ikke mye lettere.
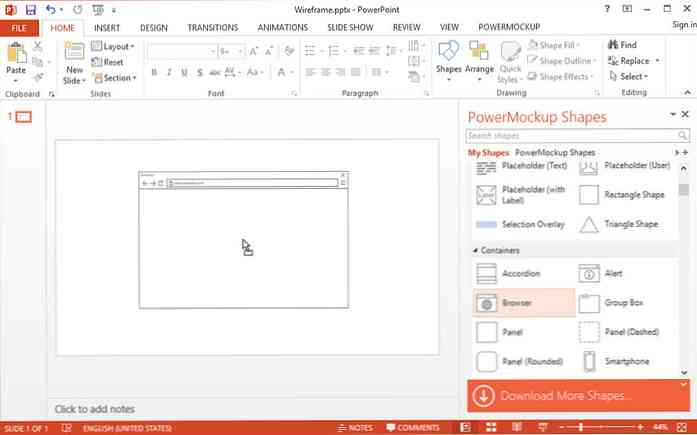
PowerMockup
Hvis du er en dedikert, eller til og med en uformell, PowerPoint-bruker, er PowerMockup akkurat den rette løsningen for dine prototypingsbehov. For å lage en wireframe for eksempel, alt du trenger å gjøre er velg de riktige ikonene og figurene som ligger i PowerMockup biblioteket, og dra og slipp dem på PowerPoint-lysbilder.

Du har så en PowerPoint lysbildeserie du kan bruke til presentere din animerte, interaktive prototype. Du kan til og med legg til dine egne figurer og ikoner til PowerMockups stadig voksende bibliotek, og dele dem med andre.
Notism
Prosjektsamarbeid er hva Notism Collaboration gjør best, og det gjør dette bedre enn alle andre verktøy av samme type. Hvis du regelmessig jobber med prosjekter hvor Kommunikasjon mellom interessenter er viktig, Dette er et verktøy du ikke bør være uten. Det kan være uvurderlig å ha til disposisjon når du jobber med store, komplekse prosjekter eller med store lag.

Notism Collaboration fyller også et viktig behov for mindre prosjekter der solid kommunikasjon og tilbakemelding er kritisk for suksess. Alt er deles via sanntids video presentasjoner.
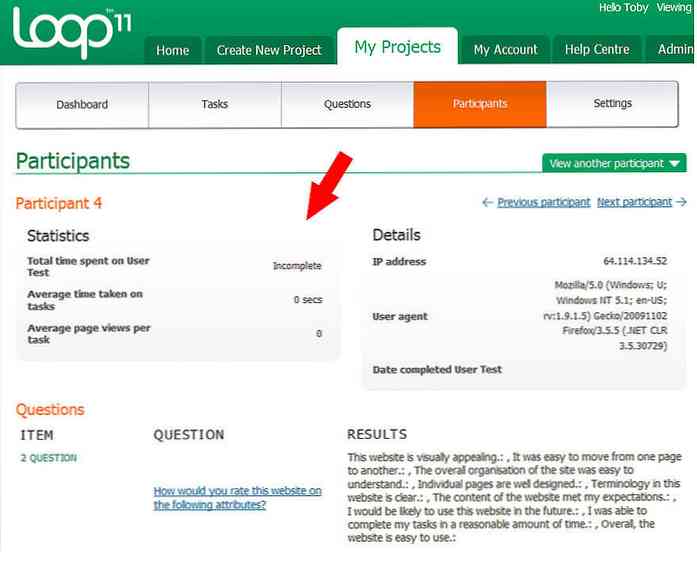
Loop11
Loop11 tilhører din verktøykasse hvis du har vært på jakt etter utfyll dine designverktøy med et fullt dedikert verktøy for testing av brukervennlighet. Det er få hvis noen av disse verktøyene som kan gi deg brukbar design tilbakemelding raskere, når du er utfører UX-brukstesting på appen eller nettstedet ditt.

Loop11 kan fungere med opptil 999 testpersoner om gangen mens samle klikkstrømmer, varmekart og veidanalysedata. Disse verktøyfunnene blir presentert for deg i en kontinuerlig tilbakemeldingsløype. Du trenger ikke lenger å unngå viktig brukbarhetstest ut av frykt for at det kan være for komplisert, eller involvere for mye arbeid.
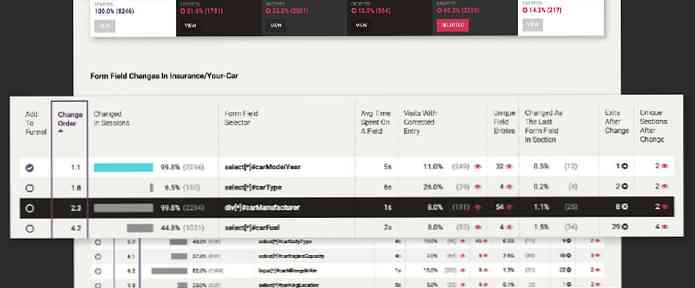
UseItBetter
Forms Analytics ved UseItBetter fokuserer på en liten funksjon av webproduktet ditt, men en funksjon som, hvis det er feil, kan skape problemer for brukerne, og til og med slå flere enn noen av dem av.

Hva dette verktøyet gjør er, kan du undersøke problemer knyttet til skjemaer og skjemafelter. Hvis du noen gang har prøvd å fylle ut et elektronisk skjema, og det oppstod problemer mens du gjorde det, til slutt oppgir oppgaven og forlater nettstedet, har problemet du hadde, det som Forms Analytics adresserer. Hvis skjema er viktige UX-elementer til nettstedet ditt eller virksomheten, bør du beholde dette verktøyet hendig.
Patternry
Patternry er det ultimate verktøyet for lagring av designinformasjon, inkludert alt fra mønstre og stilguider til designelementer og byggeklosser du forventer å ha et fremtidig behov for.

Unødvendig å si, evnen å lagre og gjenbruk verdifull designinformasjon kan spare deg for mye tid, pluss det gjør det lettere å dele designinnsatsene dine og ideene med andre. Patternry er et produktivitetsverktøy med en forskjell. Det vil hjelpe deg å unngå massevis av repeterende arbeid.
Ending tanker
Enten du trenger et solid prototypingsverktøy, en med overlegne samarbeidsfunksjoner, eller en som har brukbarhetstestfunksjonen du leter etter, finner du det her.
I denne listen har vi allerede flere spesialverktøy, verktøy for brukervennlighet, et nettbasert bibliotek for å lagre og gjenbruke designarbeid, og et diagramverktøy som kan gjøre mye mer enn å lage flytdiagrammer. Uansett hvilket verktøy eller verktøy du velger, er du i gode hender.




