Designere vet smerten i å prøve å matche bilder til forhold. Dette skjer hele tiden når du bygger et WordPress-tema og prøver å finne ut de beste bildestørrelsene for miniatyrbilder....
Toolkit - Side 20
En god datapresentasjon er et viktig aspekt i nettbransjen fordi det er nøkkelen til å la besøkende forstå innholdet ditt innen få sekunder. Jo lettere eller raskere de besøkende får...
Hvis du er en frontendutvikler, bør du allerede vite om Google Chrome DevTools-panelet. Dette følger med hver versjon av Chrome som tilbyr verktøy for redigering av rå HTML / CSS...
Noen webformer krever datobaserte innganger og datoopptaker plugins kan hjelpe med det. Men hva med tidsinnganger? Med gratis jQuery-plugin Timedropper, du kan legge til tilpassede tidsplukkere for å angi avtaler,...
Frontend-utviklere trenger alle de beste ressursene de kan få. Vanligvis betyr dette jobber på toppen av et rammeverk for eksempel Bootstrap fordi den kommer fullpakket med stort sett alt. Det...
Dynamisk bilde beskjæring er enklere enn noensinne takket være biblioteker som jQuery. Codebase er enkel å bruke og samfunnet har tusenvis av plugins for håndtering av bilder. En slik plugin...
Mainstream URL shorteners som Bit.ly er flott, men vanskelig å tilpasse. Deres APIer kan være begrensende, og mens de er perfekt for de fleste mindre prosjekter, de gjør mangler det...
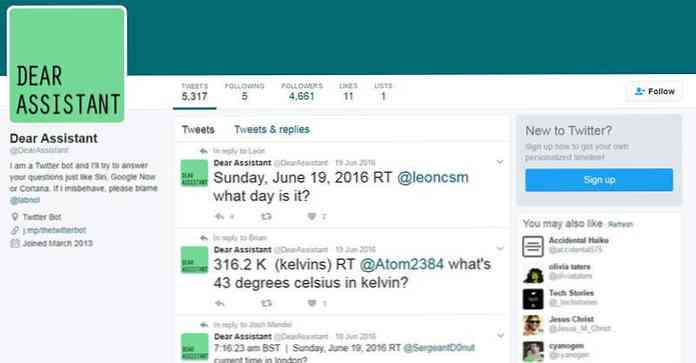
De fleste av oss husker Microsoft Tay-hendelse hvor Internett-brukere lærte en AI bot noen ganske galte ord på bare noen få dager. Det er et morsomt eksempel på bots på...