Erstatt JavaScript Alert Boxes med dette responsive alternativet
JavaScript varsling popup-vinduer er lurt av stort sett alle. De tvinger oppmerksomheten din og overtar nettleseren, så du må lukke dem før du kan samhandle med siden.
I den moderne tid kan vi gjør det bedre enn JavaScript-varselbokser. SweetAlert2 er trolig den beste løsningen.
Det er en JavaScript-drevet popup-skript det er designet for å være fullt responsiv og støtte tilgjengelighet for alle brukere.

Naturligvis er det også åpent og fritt tilgjengelig på GitHub hvis du vil grave inn i koden.
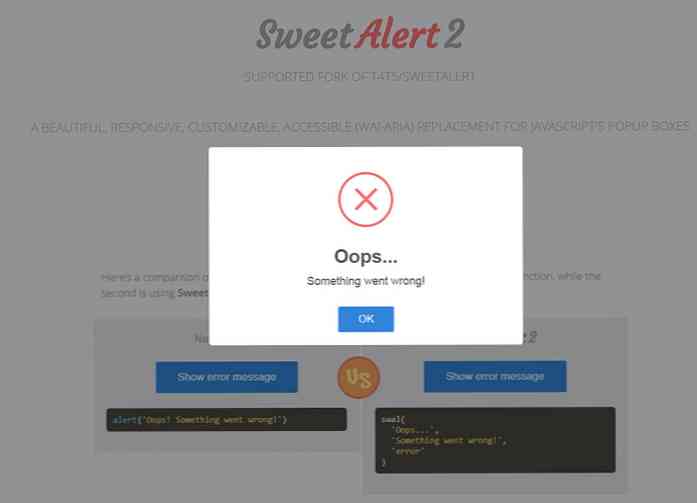
Men den virkelige skatten er demoen på den største SweetAlert-siden. Den gir en direkte sammenligning mellom den opprinnelige JavaScript-varslingsboksen og SweetAlert2-meldingen.
Hva er morsomt, er kodestykket ikke så mye av en forskjell. Du kan Kjør SweetAlert2 med en linje med kode akkurat som et typisk JavaScript-varsel, selv om denne linjen kan være lengre ved sammenligning.
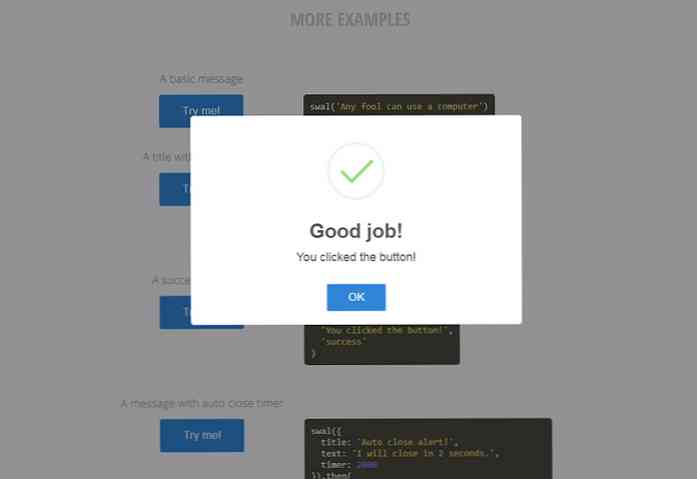
Med SweetAlert, deg ha mer kontroll over popup-boksstilen, animasjonen, knappens farger og tekststilene. Du kan til og med legge inn bilder eller videoer inn i varselboksen.
Den absolutte beste funksjonen er imidlertid at SweetAlert2 gjør ikke overhale hele nettleseren. Hvis du kjører en SweetAlert2-popup, vil det Vis bare på den ene kategorien, så selv om brukeren surfer på et annet nettsted, blir de ikke styrt på fanen din bare fordi et varsling dukket opp.
Dette til slutt øker brukerengasjementet fordi folk ikke blir avholdt på grunn av skyggefulle UX-praksis.
Du kan sett auto-lukk timere, bekreft / avvis knapper, Til og med tilpass animasjonen bruker tredjepartsbiblioteker som Animate.css.

Hvis det er et skript du bør bruke i stedet for det typiske JavaScript varselet, må det være SweetAlert2. Denne tingen er helt gratis, åpen kilde, og tilbyr en rekke tilpassede alternativer det vil få hver webutvikler å grinning fra øre til øre.
Sjekk ut hovedsiden for å lære mer og se noen levende eksempler. Du kan også bla gjennom GitHub repo hvis du vil se filene og sjekke ut utgivelseslogger.




