Slå konvensjonelle webskjemaer inn i samtaler med dette skriptet
Hvis du noen gang har ønsket å humanisere dine webskjemaer så vil du elske Conversational Form-skriptet opprettet av SPACE10.
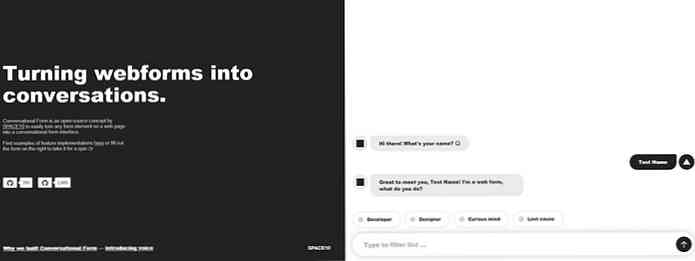
Dette skriptet konverterer automatisk alle dine inntastingsfelter til Q & A-type chatmeldinger. Grensesnittet endres også til et tekstfelt med SMS-type der brukeren skriver svarene sine og chatscriptet svarer.
Jeg er den første som sier dette Det kommer ikke til å være nyttig for alle. Det gir ikke den beste brukeropplevelsen for hvert nettsted, men det er definitivt en unik ide som jeg ennå ikke har sett noe annet sted.

Du kan ta en titt på live-demoen for å se hvordan det fungerer og hvordan det vil se ut på nettstedet ditt.
Dette er bare ett eksempel på hva du kan gjøre med dette chat-skriptet, og det sikkert tilbyr mye tilpasning for utviklere.
Du trenger bare å inkludere ett JS-skript i siden din (ingen avhengigheter) og deretter sette opp skjemaet ditt ved hjelp av egendefinerte attributter. Disse er dekket i detalj på hoved GitHub repo som også inneholder en nedlastingskobling for hele skriptet.
De chatbot lagrer automatisk svar fra hvert spørsmål, Deretter lagrer du svarene i HTML-feltene. Ganske kul riktig?
Du kan lese mer om denne prosessen på selskapets innledende bloggpost som dekker hvordan de fikk ideen og hvordan de bygde dette skriptet.

Med tilpassede alternativer kan du legg til emojis, relaterte bilder, eller definer selv tilpasset tekst med stiler som fetstilte eller ankerkoblinger.
Dette er virkelig en av de mest dynamiske webformopplevelsene jeg noensinne har sett. Det krever tilpasset UI-design til et helt nytt nivå. Og dette viser definitivt hvor langt nettet har avansert i løpet av et par tiår.
For en live demo, vær sikker på å sjekke ut conversational formsiden som inneholder en lenke til GitHub repo og en live nedlastingskobling.
Pluss hele greia er utgitt under MIT-lisensen så det er gratis å bruke på et hvilket som helst nettsted.