Nyttige Wireframing og Prototyping Tools - Roundup
Konseptet av globalisering treffer verden med uopphørlig kreativitet og fantasi blant mennesker som strekker seg fra ungdommene til de eldste. Dømme av det faktum at kreativitet produserer muligheter innen markedsføring, wireframing og prototyping er definitivt på listen. Dette er verktøy som ikke bare gjør at webområdene dine ser ut til å være hyggelige og ryddige, men også tiltrekker seg.
Etter å ha fulgt vår Great Usability Tool Roundup vil vi gjerne vise en rekke nyttige wireframing og prototyping verktøy. Basert på min egen erfaring med å snakke med folk som jobber med brukeropplevelsesdesign, vet jeg at det ikke er et verktøy for alle, så i dag vil vi presentere deg med noen av de bedre alternativene som er tilgjengelige.
Wireframing og prototyping: I et nøtteskall
Wireframing er en veldig fin måte å hjelpe deg med å utarbeide den opprinnelige utformingen og utformingen av nettstedet ditt (eller dine kunder). Det betyr at du kan komme opp med en rekke forskjellige konsepter uten å måtte investere mye tid eller penger i hvert konsept. Du kan gjøre både lavt troverdighet (skisser, egentlig) og high-fidelity wireframes, test dem med et av verktøyene vi har oppført forrige gang, og finn ut hva som skal være det beste designet for deg.,
proto~~POS=TRUNC betyr å skape en faktisk, funksjonell versjon av et nettsted ved hjelp av spesielle prototypingsverktøy. Den bruker den samme navigasjonsstrukturen og oppsettet som det endelige nettstedet ditt, slik at du enkelt kan se hvordan brukerne kommuniserer med det nye designet du har opprettet. Bruke prototyping verktøy er en veldig rask og enkel måte å få et live nettsted for deg eller dine kunder å leke med, og gir en god indikasjon på hva det endelige nettstedet vil bli som.
Mange av disse verktøyene kan gjøre wireframing og prototyping, så vi har ikke skilt dem i forskjellige seksjoner. Ta gjerne spørsmål hvis du er usikker på hva som gjør hva. Les videre for en liste over veldig nyttige verktøy, og vær sikker på å gi oss beskjed i kommentarene hvis det er noen gode verktøy vi har gått glipp av.
20+ Nyttige verktøy
OmniGraffle
Dette verktøyet er kun for Mac, men hvis du har en Mac, er det super enkelt å bruke. Den har massevis av gode ressurser tilgjengelig, og ser veldig pen ut også. ($ 99,95 - $ 199,95)

Axure
Axure er et av de mest populære raske prototypingsverktøyene der ute, og har et veldig stort etterspørsel. Det er et enormt kraftig verktøy som har et godt samfunn rundt det. Den kjører både på Windows og Mac. ($ 589)

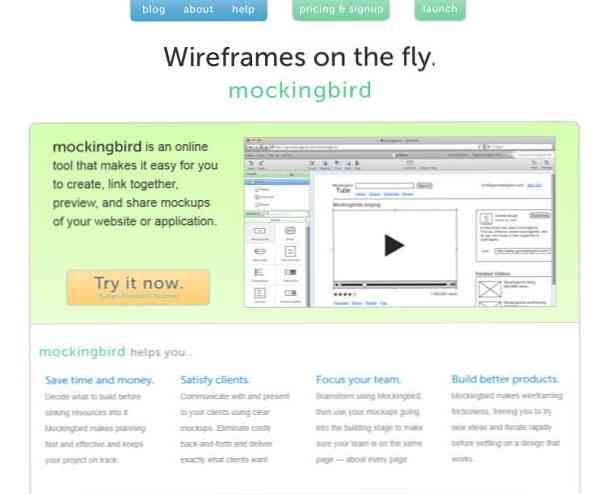
sangfugl
Mockingbird er en fin web app for å lage wireframes. Det lar deg legge til linker enkelt mellom dokumentene dine, slik at brukerne kan få mer interaktiv opplevelse. Den gode tingen er at du også kan samarbeide med andre brukere. Siden det ikke bruker flash, kan du til og med bruke det på iPhone eller iPad. (Gratis - $ 85 / måned)

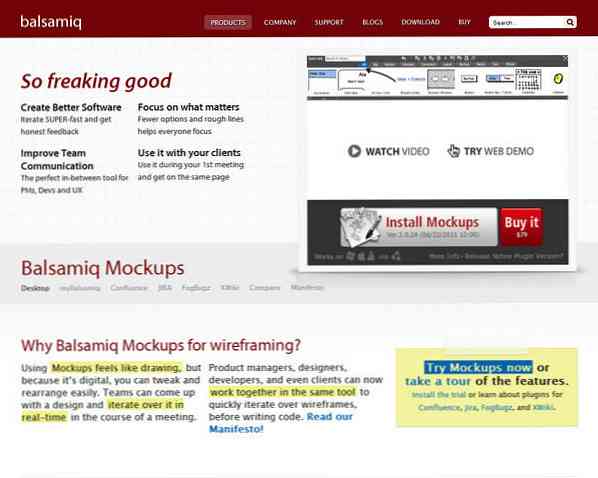
Balsamiq Mockups
Balsamiq Mockups er et Adobe Air-program, så det kjører på Mac, Windows og Linux. Det er et program med en funksjonalitet og et sterkt fellesskap rundt det. Vel, det er verdt å ta en titt. ($ 79)

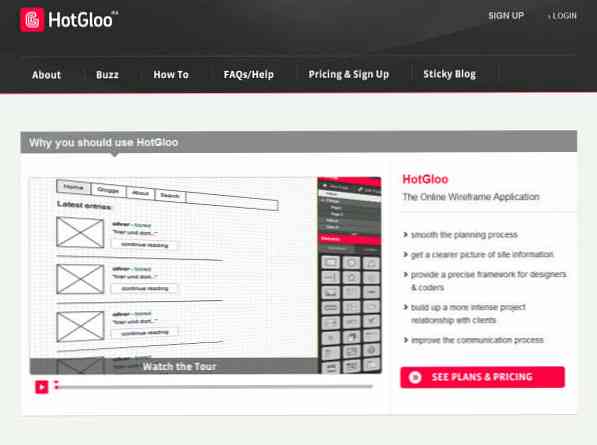
HotGloo
Hotgloo er en annen wireframing web app som er designet for online samarbeid. Den har en rekke forskjellige verktøy bakket inn for å sette sammen en rekke forskjellige nettsider. Jeg kan ikke nekte, det er ganske også. (Gratis - $ 48 / måned)

Creately
Kreativt har både web app og desktop versjon samt integrasjon med Google apps. Det lar deg dra og slippe grensesnitt slik at du kan sette opp design raskt uansett hvordan du vil, og samarbeidsfunksjoner som i appene også. (Gratis - $ 75)

FlairBuilder
FlairBuilder er en annen av Adobe Air-applikasjonene som du kan kjøre den på hvilken som helst plattform du liker. Det gjør både wireframing og prototyping, og har til og med en modul for å gjøre iPhone apps. Kjekk. ($ 99)

Mockflow
Mockflow har både web og desktop utgave. Den har sin egen butikk, slik at du kan få flere ekstra maler og knapper for å legge til de som følger med appen. (Gratis - $ 69 / år)

WireframeSketcher
WireframeSketcher er en stasjonær app som lar deg 'skisse' wireframes, og konstruere interaktive prototyper. Den har et stort bibliotek med UI-kontroller til din disposisjon, slik at du kan konstruere forskjellige design i ganske god tid. ($ 75)

Justin
Justinmind er et raskt prototyping verktøy med både Mac og Windows versjoner. Når du har opprettet designene dine, kan du eksportere dem til HTML for å teste eller dele med den du liker. ($ 495)

Origramy
Ikke opprinnelig tenkt som en wireframing verktøy, men absolutt et godt gratis alternativ for de tider når du trenger å slå opp en rask wireframe. (Gratis)

Wirify
Personlig er Wirify en favoritt av meg. Det er en bokmerke som gjør at du kan generere wireframes av hvilket som helst nettsted du er på. Den gratis versjonen lar deg se dem på nettet (og du kan alltid fange skjermbilder av dem), eller hvis du kjøper noen kreditter, kan du deretter eksportere wireframes til Omnigraffle, Balsamiq, SVG eller Visio. Det er veldig kult verktøy! (Gratis eller Pro - pris varierer)

Simulify
Simulify har både web og desktop-utgave (en Adobe Air-app). Den har samarbeidsfunksjoner, og lar deg dele designene dine online med den du liker. (Gratis - $ 99 / måned web, $ 80 skrivebord)

JustProto
JustProto, som navnet antyder, er et raskt prototypingsverktøy. Den leveres med et bibliotek med nyttige elementer du kan trekke inn i alle design, samarbeidsalternativer og et levende forhåndsvisning, slik at kundene dine kan se deg jobbe i sanntid. (Gratis - $ 99 / måned)

Napkee
Napkee jobber sammen med Balsamiq Mockups, slik at du kan eksportere designene dine raskere til enten HTML eller Flex. Hvis du er en Balsamiq-fan, er det virkelig et svært nyttig verktøy. ($ 49 - $ 79)

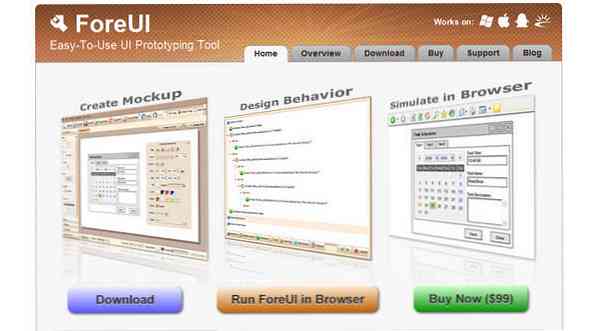
ForeUI
ForeUI lar deg raskt sette sammen mockups, og slå dem til live simuleringer som du kan publisere på nettet. Det er en rask og enkel måte for deg eller brukerne å få en ide om hvordan ditt nettsted kan være. ($ 99 +)

Jumpchart
Jumpchart er en veldig pen app som ikke bare lar deg sette sammen trådrammer og prototyper, men lar deg også eksportere dem til HTML, og hvis du betaler for en av de høyere planene, vil den også støtte WordPress-eksport. (Gratis - $ 50 / måned)

Protoshare
Protoshare lar deg samarbeide med klienter, skape interaktive prototyper raskere, og har et bra dra og slipp-grensesnitt. Noen store navn klienter også, hvis det er hva du er i. ($ 29 - $ 179 / måned)

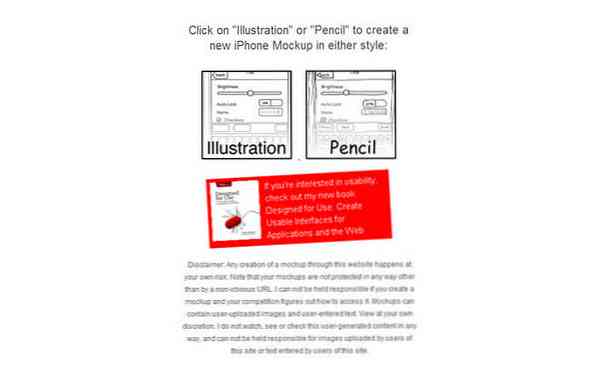
iPhoneMockup
Dette er et gratis og veldig enkelt verktøy for å lage en rask iPhone wireframes. Hvis du har en ide om hva du vil jobbe med eller noe du vil tenke deg på, er dette verktøyet for deg. Prøv det! (Gratis)

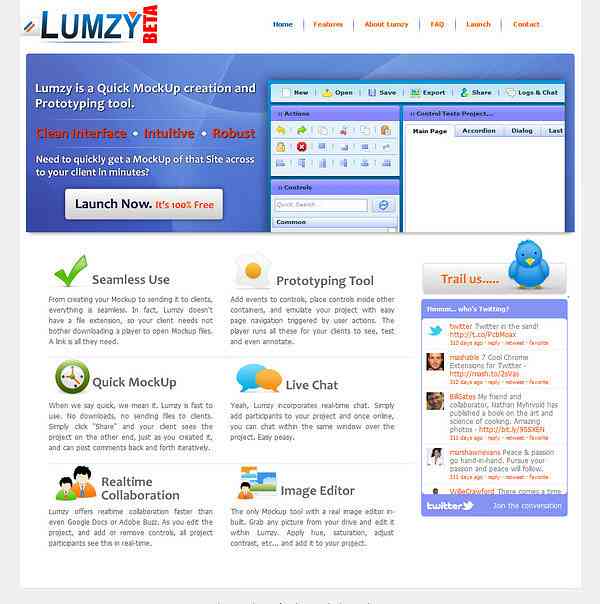
Lumzy
Selv om Lumzy ikke ser ut til å ha blitt oppdatert for en stund, men det er verdt å nevne som et gratis alternativ. Det lar deg gjøre mockups, prototyping, og har en rekke forskjellige samarbeidsfunksjoner. (Gratis)

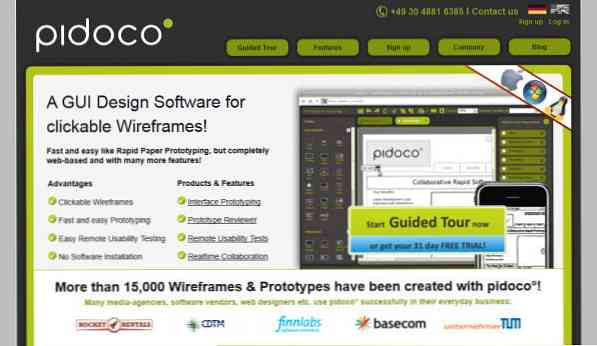
Pidoco
Pidoco lar deg lage wireframes, prototyper, samarbeide med klienter, og til og med ha noen grunnleggende brukervennlighetstestfunksjonalitet innebygd. ($ 9 - $ 99 / måned)

Så hva nå?
Forhåpentligvis føler du deg inspirert etter å ha lest dette innlegget, og du har en ide om hvordan wireframing og prototyping kan hjelpe deg. Når du har opprettet designene dine, kan du deretter fortsette og teste dem med alle brukervennlige verktøyene vi har omtalt.
Hvis du vil ha litt mer informasjon om wireframing og prototyping, har vi tatt med noen nyttige linker nedenfor.
- En guide til Wireframing (Papermashup.com)
- Nettsted Wireframe (Wikipedia)
- Hvordan utvikle en effektiv prototype (Newfangled.com)
Har du andre apper som du vil anbefale? Hva er ditt favorittverktøy? Sørg for å gi oss beskjed i kommentarene nedenfor.




