Se & Del koding Screencasts med Scrimba
Gratis YouTube-videoer tilbyr mange opplæringsprogrammer for webutvikling for nybegynnere. Men screencasts har blitt enda mer populært siden du raskt kan registrere og publisere en utdrag eller funksjon du har utviklet.
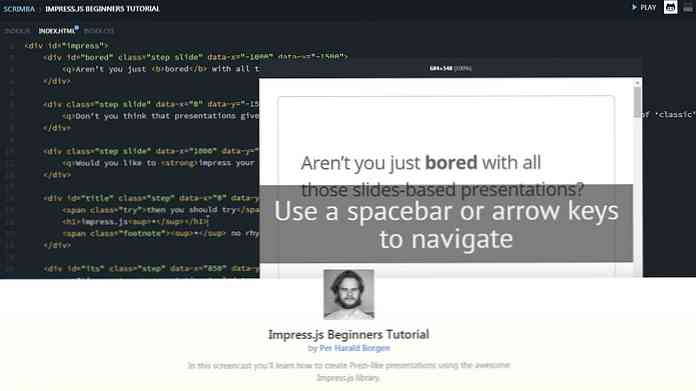
Den gratis appen Scrimba er en varm ny måte å del kodeutdragene dine og finn eksempler som er registrert av andre.
Disse kommer som Råopptak av en IDE, hvor du tydelig kan se hva personen skriver til enhver tid. Og Endelig resultat vises som rå tekst, så du kan til og med kopiere / lime inn disse kodene for ditt eget arbeid.

Nettstedet er helt gratis å bli med og du kan bla gjennom screencasts anonymt, uten en konto. Men for å lagre favorittene dine og legge igjen kommentarer, må du registrere deg (kontoer går gjennom GitHub).
Som å skrive dette innlegget, er Scrimba fortsatt teknisk i beta, så det er et stadig voksende prosjekt. Samfunnet er ikke stort, men det har definitivt fått en stor nok brukerbase at du finner mye verdi på dette nettstedet.
Noen utviklere som registrerer leksjoner selv curate sine videoer til spillelister. For eksempel inneholder denne Vue.js-listen ni videoer (og telling) som underviser hvordan å plukke opp Vue.js fra grunnen av.

En annen fin ting er hvordan nettstedet egentlig kjennes som en webapplikasjon. De Sidens lasthastigheter er snappy og du kan enkelt bla gjennom videoer.
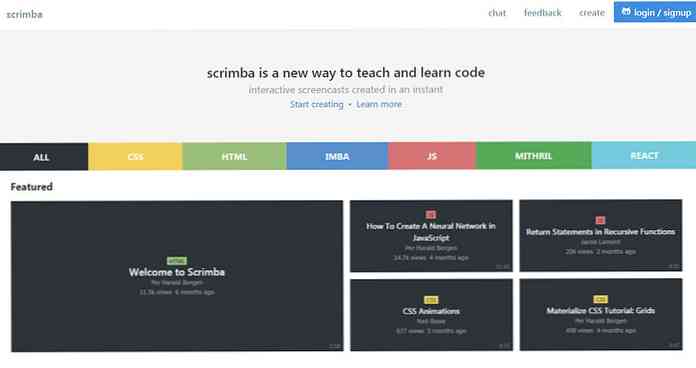
Øverst på hjemmesiden lister alle de mest populære kategoriene, inkludert HTML, CSS, JS, og biblioteker som React.
Bla gjennom kategorier, finner du noen toppvalgte videoer, sammen med sist publiserte videoer. Noen av de nyeste vidsene går tilbake noen måneder siden Scrimba-samfunnet er fortsatt ganske lite.
Men du kan alltid Bli med og begynn å bidra med dine egne kast å øke konsistensen av innhold og bygge fellesskapet også.
Jeg anbefaler absolutt å lagre Scrimba som en læringsressurs for screencasts. Det er en av de beste måtene å lære front-end-utvikling uten å betale for leksjoner.