Visualiser fargepalettene dine online med Speculo
Den typiske mockup design prosess kan føle seg som en chore. Du må vende mellom Photoshop (eller Sketch) for å endre farger, skrifttyper, stiler og sammenligne dem alle for å se hva du liker best.
Hvis du går med et verktøy som Speculo du vil kunne studer og sammenlign fargepaletter dynamisk, rett i nettleseren din.

Denne appen er helt gratis og kjører i alle de store nettleserne fra Chrome til Edge. Det demoer seks forskjellige typer destinasjonssider, utformet som wireframes.
Som standard bruker de enkle fargeskjemaer som etterligner Bootstraps stil. Du kan enkelt endre disse fargene, og de vil automatisk oppdatering på siden.
Du kan også endre skrifttyper for å se hvordan de ser i hvert design. Det ville være kult hvis du kunne legge til din egen, men siden støtter bare 7 forskjellige skrifttyper:
- Arvo
- Lato
- Åpne Sans
- Roboto
- Montserrat
- Helvetica Neue
- BLOKKNeue
Landingsside wireframes er ikke veldig detaljert, så dette programmet kan ikke hjelpe under senere stadier i designprosessen.
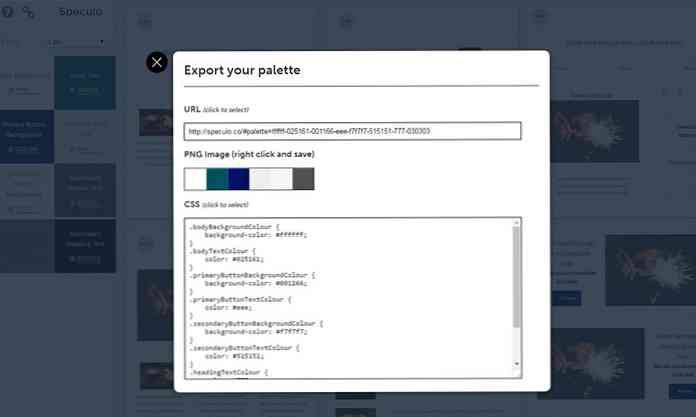
Imidlertid designere som bare vil fange raske ideer vil umiddelbart bli forelsket i denne web-appen. Det lar deg endre farger med HEX koder Du kan til og med eksportere med en egendefinert delingskobling.

Hvis du svever noen av wireframes, kan du klikke til zoom inn og ta en nærmere titt. Det vil automatisk zoome for en fullskjermvisning, slik at du kan se skrifter og farger på nært hold.
Igjen tror jeg egentlig ikke at disse malene er detaljert nok til å hjelpe med prosjekter i de senere stadiene av utviklingen. Men hvis du er festet til ideer og bare ser til lek med farger Speculo er et utrolig verktøy.
Du kan bla gjennom kildekode på GitHub for å se hvordan det er laget. Hvis du har ideer eller forslag til Speculo, er du velkommen til å dele med nettstedets skaperen, Ben Howdle.




