20 Wrist-Worthy Smartwatch UI Redesigns
For eventuelle nye maskinvare utgitt, programvare og UI design innen lager eller ødelegger produktet. Så mye som vi hater dårlig utviklet mobilgrensesnitt, tiltrekkes vi brukergrensesnitt som fungerer jevnt, er godt gjennomtatt og ser vakkert ut når de brukes.
Det er mange talentfulle designere der ute som viser at de tar på smartwatch UI-design. I dette innlegget finner du 20 slike eksempler. Noen av disse er konseptdesign for bestemte apper, for eksempel værprogrammet, klokkeapp, musikkapp og treningsprogram, mens andre er fullfør reimaginings av eksisterende brukergrensesnitt.
Gi oss beskjed om hvilket av følgende resoneres godt med deg.
Værkort for Android Wear av Abhinav Chhikara. Sveip opp for å få mer informasjon om været, eller la det som standard se bare værtemperaturen.

Ebay for Android Wear av Gary Keeler. På dette gifet kan du se prosessen med å bekrefte noen handling på Ebay. Animasjonen ser ganske fantastisk ut.

SUUNTO av Mihail Shelkunov. På bildet kan du se det nyutviklede konseptet av Suunto-klokken. Det gjør det mulig å bytte sang, bestemme posisjonen din og slå på navigasjonen.

3ANGLE av Rasam Rostami. 3ange er et konsept av et sci-fi-watch-ansikt. Hjørnens hjørner viser tiden, og den endres hvert 5. sekund.

Vær App av Jan Erik Waider. Denne værmeldingen viser temperatur og værforhold i tre dager framover. Graden på bakgrunnen skal tilpasses dagens værforhold og skifte farge.

Klokke App for Android Wear av Ramotion. Giften viser hvordan klokken ser ut som å vise tid og deretter vises et varsel.

Medisinsk App Design av Ramotion. Se live data om helsen din på skjermen til smartwatchen din. Her ser du blodtrykksdata som vises med en graf i bakgrunnen.

Moto360 Redesign av Radek Jedynak. Dette brukergrensesnittet viser en liste over kontakter når du velger en av lister. Du kan ringe eller sende en melding til personen enkelt.

Nike Running for Android Wear av Riste Lazoroski. Skjermen viser antall kilometer brukeren kjørte, samt tiden. Dette brukes sammen med Nike-appen. Fargen er også en forfriskende touch.

Valutakalkulator av Daniel Keller. Denne utformingen av en valutaomformer-app er flat og minimalistisk, men enkel er best når det gjelder håndtering av tall og figurer.

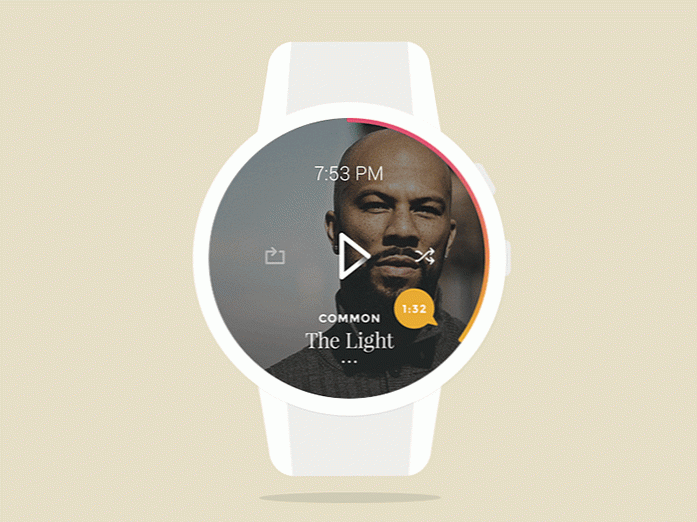
Musikkapp av Amit Jakhu. Her er et enkelt konsept av en musikkspiller på en smartwatch. Den har mulighet til å spille, pause, gjenta og blande sanger. Albumdekselet på bakgrunnen ser også fantastisk ut.

Cirka av Ruben Rodrigues. Skjermen viser tid og favorittprogrammer til brukeren på 8 punkter i nærheten av kanten av skjermen.

Global Smartwatch av Studio-JQ. Stor typografi i bruk her, i både fonter og ikoner. Bildet i bakgrunnen er en fin, subtil berøring.

Yahoo Vær App av Impekable. Denne værmeldingen har en bakgrunn av din nåværende plassering, for eksempel San Francisco her, pluss lokal værinformasjon. Hvit typografi gjør hele designen ser minimalistisk og kul ut.

Moto360 av Carl Hauser. Det ser ut som et startskjermbilde for smartwatch. Et fint bakgrunn med tid og værinformasjon. Denne utformingen er definitivt banker på mindre er mer følelse.

Framer.js Prototype av Steven David. For brukere som trenger daglig medisinering, er dette et bra brukergrensesnitt som inneholder medisinens navn og dose, når tiden er kommet til neste sett med piller.

Vær App for Moto360 av Nicolás J. Engler. Dette smartwatch-grensesnittet er rent, men informativt. Det viser værforhold og temperatur på en vakker bakgrunn.

E-Ink av Atif Ahmed Akkhor. Super rent og minimalistisk brukergrensesnitt i hvitt. Inspirert av BRAUN-klokker, viser skjermen tid, dato, vær og varsler om ubesvarte anrop og meldinger.

Moto360 (Minimal) av Ali Attarwala. Elegant, enkel og flat, dette klokkegrensesnittet har en rød linje på kanten som en fremdriftslinje for en prosess.

Enkel av Yecid Sanmartin. Her er en fin konseptdesign med utseendet på en tid, vær og temperatur du normalt vil se på en mobil-app i stedet for på en klokke.