35 Verktøy, skript og plugin for å bygge vakre HTML-tabeller
Datavisualisering er nøkkelen til bedre forståelse av omfattende eller komplisert informasjon. Det er mange måter å visualiser dataene dine Dvs. du kan designe kule infografier eller lage interaktive diagrammer ‐ alt avhenger av dine data og hvordan du vil presentere den.
Imidlertid er dagens innlegg bare på temaet for tabeller og noen virkelig nyttige ressurser til å lage forskjellige typer tabeller. Her er 35 tips, verktøy, skript og plugin som kan hjelpe deg med å lage en rekke tabeller for å presentere dataene dine. Så la oss fortsette å diskutere hver ressurs i detalj.
Tabell jQuery-utdrag
Disse praktiske utdrag sammen med enkle forklaringer hjelpe deg med å utvikle interaktive tabeller. For eksempel lar disse utdragene du legge til rader dynamisk, hente celleres verdier osv.

Styling Tables
Et sett med tips og triks som effektivt lager dine bord ved å forbedre deres layout, typografi, tekstjustering og mye mer. Videre forteller det også om legge til farger og grafikk og tilpasse bildetekster sammen med andre sider av bordet.

Ingen flere tabeller
En utdrag som hjelper deg med å opprette mobile responsive tabeller som viser hver rad separat på små skjermer. Du kan også endre farge, skrift og skriftstørrelse, etc. ved hjelp av CSS.

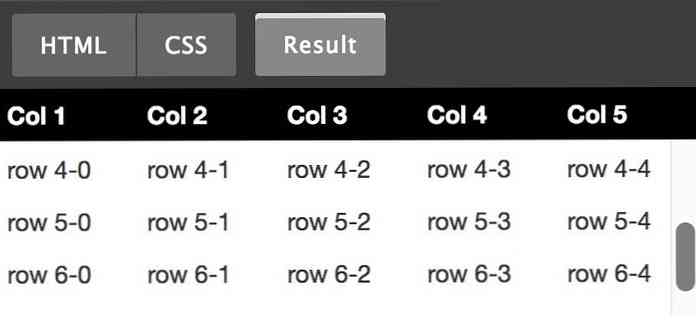
Scroll-stand Table Body
Dette trikset kan gjøre tabelllegemet rullbart - en funksjon som finnes i de fleste regnearkverktøy som Google Sheets. Det betyr at du kan fikse tabellhovedet, og tabellens kropp eller innhold vil rulle, som vanlig, gjør bordet mer synlig enn før.

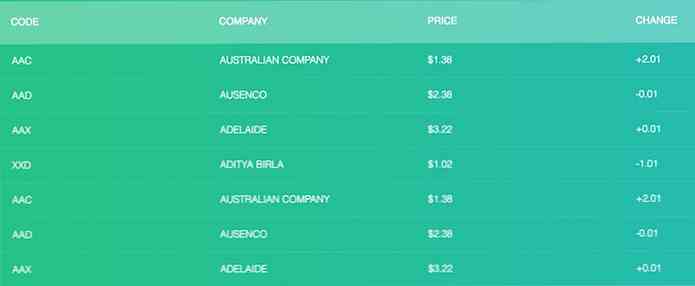
Fast tabelloverskrift
Et annet triks som over en, Fast Table Header hjelper til med å lage et bord med et fast topptekst og rullbart innhold. Du kan Tilpass bordet, inkludert farger og skrifter, men dette trikset er ikke så detaljert og forklart som Scroll-capable Table Body.

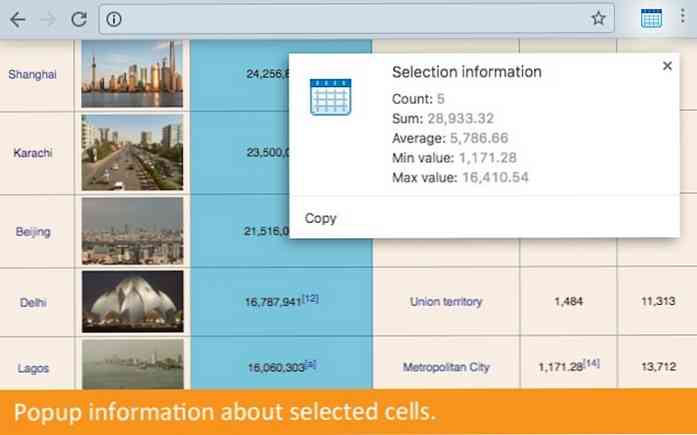
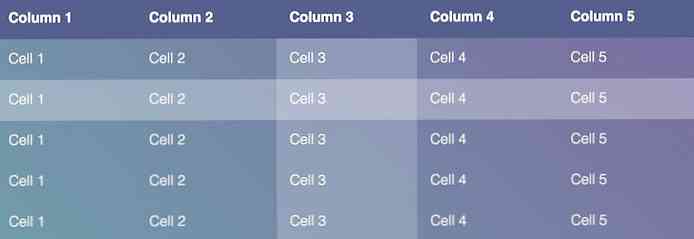
Pure CSS Table Highlight
Et enkelt triks som lar deg markere en bestemt celle på svingeren - vertikalt og horisontalt. Endelig kan finalebordet tilpasses med tilpassede farger og skrifter. Jeg finner dette trikset er mest nyttig når du må vise tall på bordet.

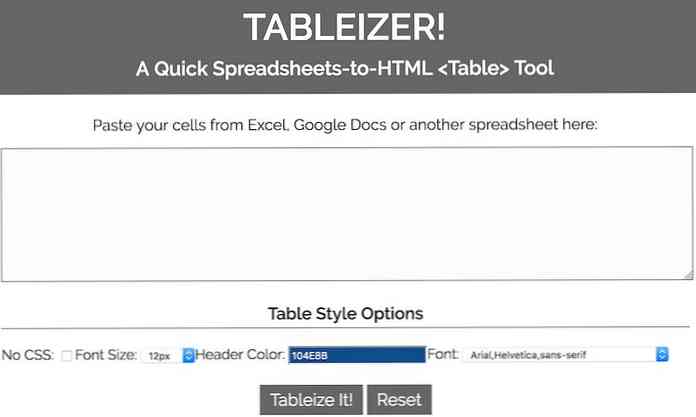
TABLEIZER!
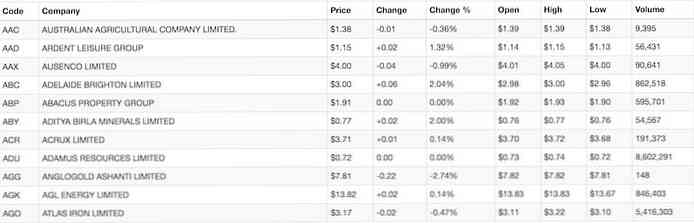
TABLEIZER! er et online verktøy som lar deg lage enkle tabeller i HTML ved hjelp av data fra Excel, Google Sheets, eller et annet regnearkverktøy. Du kan også tilpasse finalebordet ved hjelp av CSS, akkurat som alle andre tabeller i HTML.

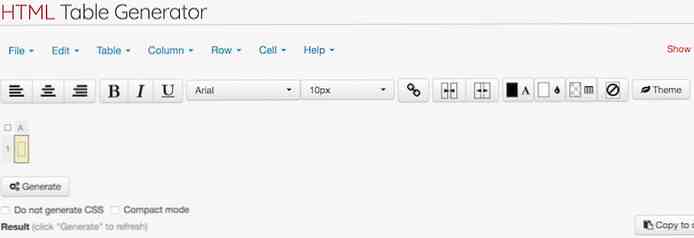
HTML Table Generator
HTML Table Generator er en enkel tabellgenerator som hjelper deg skape og tilpasse nesten alle aspekter av bordet ved hjelp av skjermalternativer. Det jeg liker er at du kan lage et bord manuelt, laste opp en CSV-fil, eller importere data fra et regnearkverktøy som Excel. Du kan også style bordet ved å velge et tema fra sitt sett med maler.

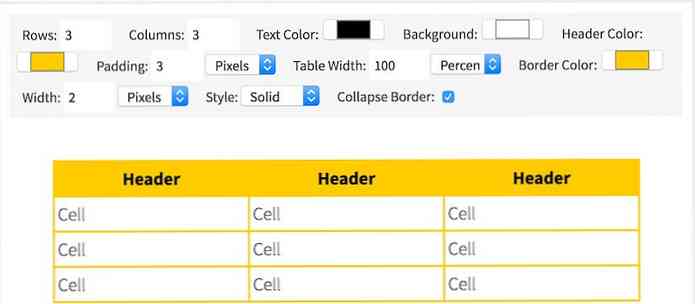
Quackit HTML Table Generator
En annen online tabellen generator som hjelper deg med å lage tabeller med et sett med tilpassingsalternativer. Stylingen alternativene inkluderer størrelse, farge, kantlinje, etc. Imidlertid Alternativet for å importere data mangler, i motsetning til tabellgeneratoren ovenfor.

Rapid Tables HTML Table Generator
HTML Table Generator av Rapid Tables er enda et verktøy som de to verktøyene ovenfor. Det gir flere tilpasningsalternativer enn det ovennevnte verktøyet, som størrelse, kantlinje, farge, justering og litt mer. Men som det ovennevnte verktøyet støtter det bare lager bordet manuelt og tillater ikke å importere filer eller ta data fra et regnearkverktøy som Google Dokumenter.

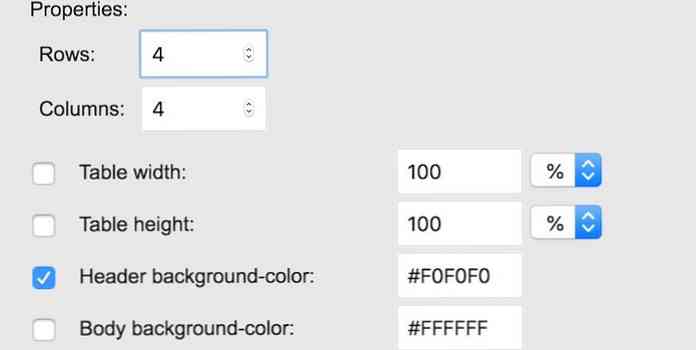
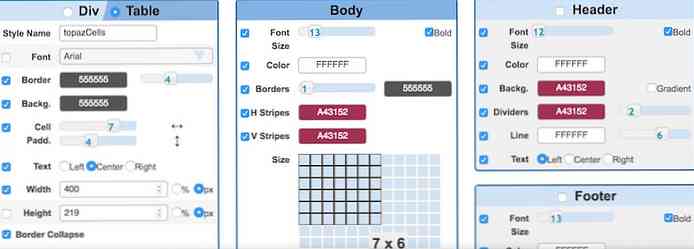
HTML Table Styler
Et tabellen tilpasningsverktøy, HTML Table Styler, lar deg stillegge tabellene dine ved hjelp av alternativer på skjermen som genererer CSS for tabellen din i HTML. Dette verktøyet viser overraskende en levende forhåndsvisning av bordet, slik at du kan teste og prøve stylingsalternativene. Det tilbyr også temaer for rask styling av et bord, som du også kan tilpasse.

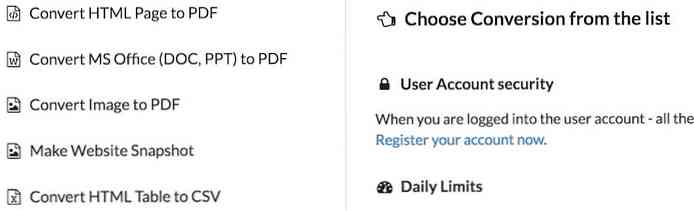
Konverteringsverktøy
Konverteringsverktøy er en nyttig nettside for alle som arbeider med bord og regneark på daglig basis. Det hjelper deg å konvertere et HTML-tabell til en CSV-fil, en Excel-fil til et HTML-tabell, en Excel-fil til en CSV-fil, og gjøre mye flere konverteringer.

HTML Tabell til Div Converter
Et online konverteringsverktøy, HTML Table to Div Converter lar deg konvertere tradisjonelle tabeller til div tabeller, dvs. tabeller opprettet ved hjelp av div-elementer. Alt du trenger å gjøre er å kopi og lim inn et bord på siden og trykk på konverterknappen for å generere en div-tabell.

Handsontable
Handsontable er en nyskapende regnearkkomponent for webapps som lar deg raskt utvikle og tilby regneark i appene dine. Den tilbyr et bredt spekter av funksjoner som støtte for flere rammer, høy ytelse med massiv mengde data, nødvendige evner som å søke, filtrere osv., slik at utviklere kan bygge raskt.

Dynatable.js
En interaktiv tabellplugg, Dynatable.js bruker HTML, jQuery og JSON til å lage tabeller og andre tabelllignende strukturer. Du kan lage tabeller direkte fra JSON og inkorporere alle viktige funksjoner som søk, filter, posttelling og paginering.

Bootstrap Table
Bootstrap Table er en utvidet versjon av bordet som tilbys med Bootstrap. Det minimerer din tid og krefter ved å lage tabeller og gir en responsiv design. Det bringer funksjoner som rullbare og faste headers og fungerer som sortering, paginering, etc.

List.js
List.js er et enkelt og kraftig JavaScript-plugin som lar deg lage lister og Tabeller med fleksibilitet og funksjonelle funksjoner som filter, søk og sortering, etc. Jeg likte at den er bygget ved hjelp av vanilla JavaScript, slik at du ikke trenger noe tredjepartsbibliotek.

jExcel
jExcel er en lett jQuery-plugin som lar deg Integrer et regneark som er kompatibelt med Excel på websiden din. Pluggen hjelper til med å lage et Excel-lignende bord, slik at du kan flytte, endre størrelse, kopiere, lime inn og gjøre mye mer med arkdata.

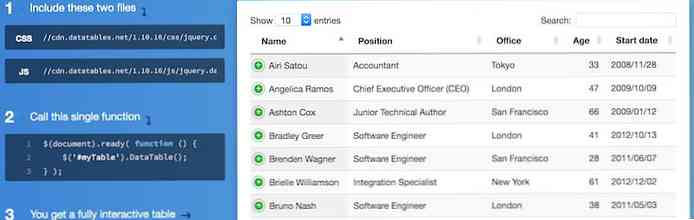
DataTables
Et super fleksibelt plugin for jQuery, Datatabeller lar deg legge til avanserte interaktive kontroller til et hvilket som helst HTML-tabell. Det hjelper deg å legge til paginering, søkefunksjon, temaer, etc. Det gir også et stort antall utvidelser for å legge til flere funksjoner.

jQuery Bootgrid
jQuery Bootgrid er et slank og intuitivt plugin for å lage og administrere grids som tabeller. Den gir funksjoner som søk, paginering, etc. sammen med tilpassbare maler.

jQuery-TablEdit
jQuery-Tabledit er en online-editor for Bootstrap-kompatible HTML-tabeller som lar brukere redigere data i tabellene. Du kan gi knapper for å bytte mellom visnings- og redigeringsmodus, inkludere slette og gjenopprette knapper, og tilpass tabellene ved hjelp av CSS.

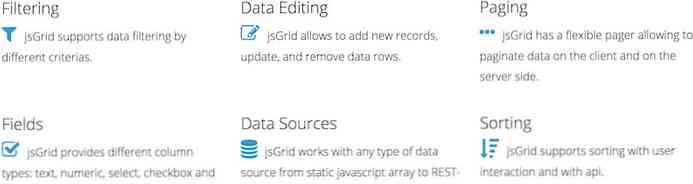
jsGrid
jsGrid er en lett jQuery-plugin som hjelper opprett og administrer datanettverk. Den støtter ulike operasjoner på grensesnitt som filtrering, personsøking, sortering etc. Det lar deg også tilpasse bordets utseende og støtter internasjonalisering også.

Smarttabell
Et robust bibliotek, Smart Table hjelper deg å omdanne ethvert HTML-bord til en smartere med alternativer som filter, søk, sorter, etc. Det er kombinert med flere funksjoner for å bidra til å bygge et nyttig og profesjonelt utseende bord eller datanett med pluginene.

HighchartTable
HighchartTable automatisk konverterer HTML-tabeller til diagrammer og grafer. Det er ideelt å representere prosjektanalyser og statistikk i grafer sammen med numeriske data i tabeller.

TableExport
TableExport er et enkelt bibliotek til eksporter et HTML-tabell til CSV, TXT eller Excel-filer. Ved hjelp av dette biblioteket kan du enkelt lage tabeller med eksport-til-fil-funksjonen.
tabulator
Tabulator er et jQuery-plugin for skaper interaktive tabeller fra HTML-tabell, JavaScript-array, JSON, etc. Det støtter nesten alle standard tabellfunksjoner som søk, sorter, filter, etc. og tilbyr mange funksjoner som temaer, tilbakeringinger og lokalisering.

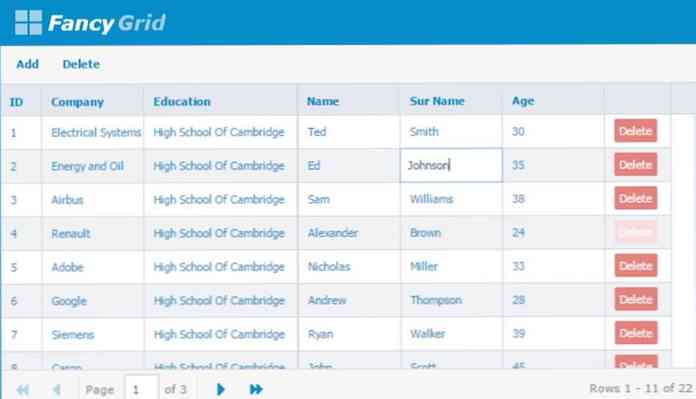
FancyGrid
FancyGrid lar deg lage vakre bord sammen med diagrammer og grafer. Den støtter mange datakilder, inkludert JSON, inkluderer ulike funksjoner som sortering, søk, etc., tillater tema og modularisering, og gir mange flere funksjoner.

KingTable
KingTable lar deg bygge administrative tabeller med minimumskoding. Den kommer med en bemerkelsesverdig mengde funksjoner, blant annet klient- eller server-side søk, sortere, filtrere og mer vanlige funksjoner. Du kan tilpasse utseendet på bordet, Legg til egendefinerte filtre, og eksporter dataene til forskjellige formater som CSV, JSON og Excel.
stacktable.js
Et jQuery-plugin for tabeller, stabletable.js, lar deg konvertere et bredt utseende bord til en 2-kolonne nøkkel / verdi tabell. Det er en ideell løsning for å vise store bord på små skjermer som for mobile enheter. Du kan også stable rader eller kolonner etter behov.

Tabella.js
Tabella.js hjelper deg med å bygge responsive tabeller med faste overskrifter og rullbare data - selv horisontalt for å inkludere mange mange kolonner enn vanlig. Videre kan du Inkluder flere tabeller på samme side og opprett også flerfunksjonsbord.

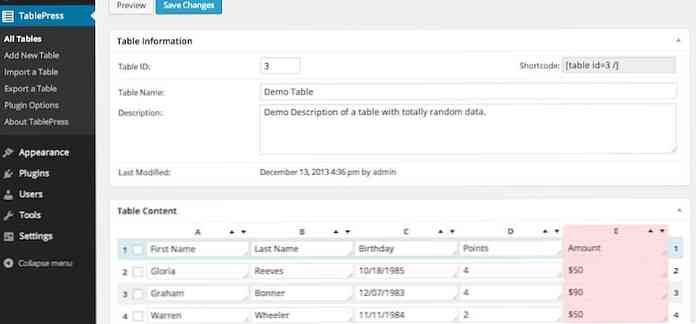
TablePress
TablePress er et fantastisk plugin for WordPress som lar deg lage og legge inn tabeller i innlegg, sider og tekst widgets ved hjelp av en kortkode. Tabellene kan redigeres i et regnearklignende grensesnitt og kan inneholde alle typer data, inkludert formler også. Du kan også legge til funksjoner som søk og sorter og eksporter data til ulike formater.

Data Tabeller Generator av Supsystic
Datatabell Generator hjelper til med å lage og administrere tabeller direkte fra administrasjonspanelet ved hjelp av en frontend-tabellredigerer. Overraskende, kan du også inkludere diagrammer og grafer i tabellene sammen med bildetekster, topptekst og bunntekst. Hva jeg finner mer interessant er at tabellene er fullt redigerbare, så vel som eksporterbare til CSV-, Excel- eller PDF-formater.

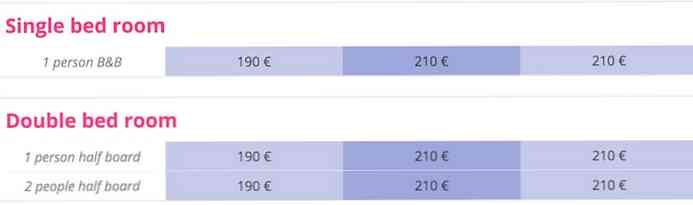
Prissetting Tabell av Supsystic
En annen plugin ved Supsystic, Pristabell lar deg lage prisbord uten hindringer. Du kan velg en mal, rediger prisinnholdet og publiser det på WordPress. Tabellene som er opprettet ved hjelp av dette pluginet, er også følsomme og elegante på alle enheter.

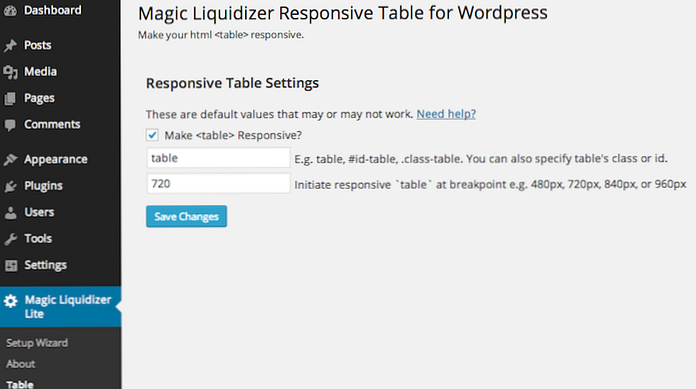
Magic Liquidizer Responsive Table
En tabell plugin for WordPress, Magic Liquidizer Responsive Table forvandler ethvert vanlig bord til et mobilt responsivt bord. Du kan sette inn bilder, tekster, etc. i bordene dine og vise dem som på alle enheter - selv de med små skjermer.

Copytables
Copytables er en utvidelse for Google Chrome som tillater kopiering av tabeller fra nettsider. Du kan velg tabellceller, rader eller kolonner på en hvilken som helst nettside, og kopier dem direkte .