CSS Post-prosessorer for nybegynnere Tips og ressurser
CSS forbehandling er et konsept som de fleste webutviklere allerede har lært eller lest om. Vi har dekket CSS preprocessing i full detalj for å hjelpe utviklere til å få fart på denne utbredte teknologien. Men hva med post-prosessorer?
Disse relativt nye verktøyene er like i den forstand at de påvirke webutviklings arbeidsflyten, men de opererer på andre siden av CSS utvikling (“post” utvikling).
I dette innlegget vil jeg gjerne presentere grunnleggende om etterbehandling, hvordan det fungerer, hvorfor du vil bruke det, og dele noen få biblioteker / verktøy du kan bruke til å lage ditt CSS-spill med etterbehandling.
Post vs forbehandling
De forbehandling revolusjon skjedde da Sass / LESS treffer scenen. Disse verktøyene tillater utviklere å bruke variabler, looper, funksjoner og mixins innen CSS. Dette gjør nesten grunnleggende CSS-utvikling ligner på et programmeringsspråk med utvidet funksjonalitet.
Post-prosessering skjer etter at du allerede har produsert vanlig CSS, og vil utvide det videre gjennom automatisering. Dette kan inkludere utvide klassevalgere, eller prefikser for automatisk tilkobling for visse CSS egenskaper.
Generelt har pre-prosessering sin egne stilarkspråk, som Sass og mindre, det konvertere til rent CSS. Etterbehandling tar det grunnleggende CSS, og gjelder automatisering / repetisjon.

Her er et sitat fra et innlegg som også er kilden til bildet ovenfor. Jeg tror forfatteren Stefan Baumgartner summerer forskjellen opp briljant.
På en måte virker begge disse som automatiseringsverktøy, som bare fungerer på ulike måter. For eksempel er en vanlig smerte løst ved etterbehandling til automatisk legge til prefikser for nyere CSS3 egenskaper.
Men dette kan også gjøres i Sass med utvidelser. Så er det virkelig en forskjell? Her er et annet stort sitat fra samme innlegg:
Selv om dette kan være sant i en teoretisk forstand, utvikler nettutviklingssamfunnet fortsatt en splittelse mellom disse verktøyene. Av denne grunn vil jeg anbefale til frontend-utviklere å lese minst om postprosessorer, og å vite hva de kan gjøre.
Pass på etterbehandling i arbeidsflyten din
Nesten alle referanser PostCSS som den endelige ressursen for etterbehandling. Men PostCSS-teamet har åpent innlagt på Twitter til endrer tittelen sin fordi verbiage ikke helt gir mening mer.
PostCSS er ikke lenger bare et pre-CSS eller post-CSS verktøy. Det kan faktisk jobbe i begge områder! Dette forklarer også sitatet fra tidligere, og sier at alle CSS-verktøy koker seg til en ting - behandling.

PostCSS bruker JavaScript plugins til automatiser CSS-arbeidsflyten din, og du kan til og med skrive ditt eget JS-plugin for å utvide PostCSS-biblioteket. Hvis du vil komme i gang med PostCSS, sjekk ut denne innledende veiledningen på Smashing Magazine. Hvis du allerede bruker og forstår Sass, vil du plukke opp Post CSS raskt.
For å bygge din egen prosess for prosessering før og etter CSS, start med lage en liste over smertepunkter, som for eksempel:
- automatisk prefikserende CSS-gradienter
- automatisk organisering av CSS-regler
- legger til polypyfills for visse egenskaper
- genererer bildedimensjoner for bakgrunnsbilder
Merk at alle disse tingene kan gjøres i både før- og etterbehandling. Det er viktig å innse at CSS før- og etterbehandling raskt samler seg til å bli en i samme sak.
I stedet for å bryte ned målene dine i ulike stadier av behandling, er det bedre å liste dem som mål, så gå på en Søk etter de riktige verktøyene.
Beste etterbehandlingsverktøy
Jeg har forsøkt å unngå å nevne utvidelser i denne delen, da Sass & PostCSS har så mange ting å velge mellom. Ærlig talt kunne du komme forbi med bare de bibliotekene, men jeg vil også tilby noen alternativer for mer spesifikke løsninger.
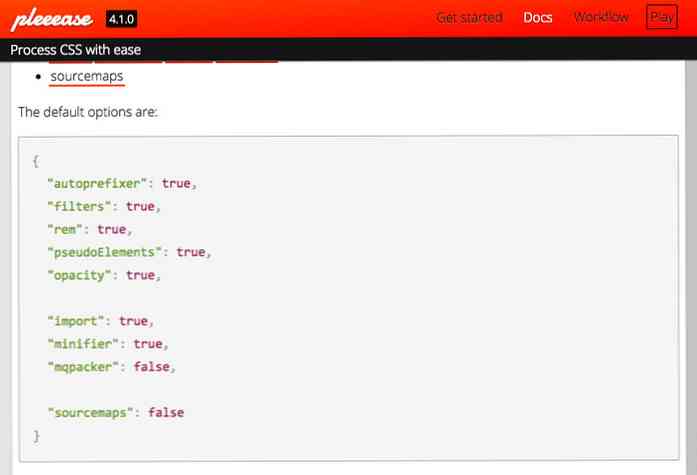
pleeease
Hvis du allerede jobber med Node.js, synes Pleeease som et opplagt valg. Den har mange typiske CSS-behandlingsfunksjoner, for eksempel import av filer, variabler / funksjoner, automatisk minifisering og tilbakebetaling støtte for nyere elementer som SVGs.

Nettstedet har også en interaktiv lekeplass for alle som vil prøve biblioteket online uten å laste ned en kopi lokalt.
Velsigne
Jeg husker da Internet Explorer 6 fortsatt var en ulempe, og det er hyggelig å vite at IE-utviklingen har forbedret seg - men ikke så mye. Mens jeg vil gjerne fortelle deg at bruken er i utgangspunktet borte, synes dette bare ikke å være sant.
Heldigvis er Bless CSS en løsning som oppdager potensielle IE-relaterte problemer i CSS, og skaper løsninger med etterbehandling. Den kjører på Node.js, slik at den passer godt inn i den typiske NPM / Gulp-arbeidsflyten.

CSSNext
Her er et veldig kult bibliotek som lar deg bygge CSS med mer avansert funksjonalitet det er for øyeblikket ikke støttet. CSSNext-biblioteket inneholder støtte for merkelige CSS4 funksjoner, som for eksempel grå(), som for øyeblikket bare finnes i W3C-utkast.

Jeg tror ikke at hver utvikler trenger dette biblioteket. Det er veldig spesifikt, og vil ikke løse daglige problemer, men det kan gi deg en smak av kommende CSS4-spesifikasjoner mens du konverterer syntaxen til moderne CSS3.
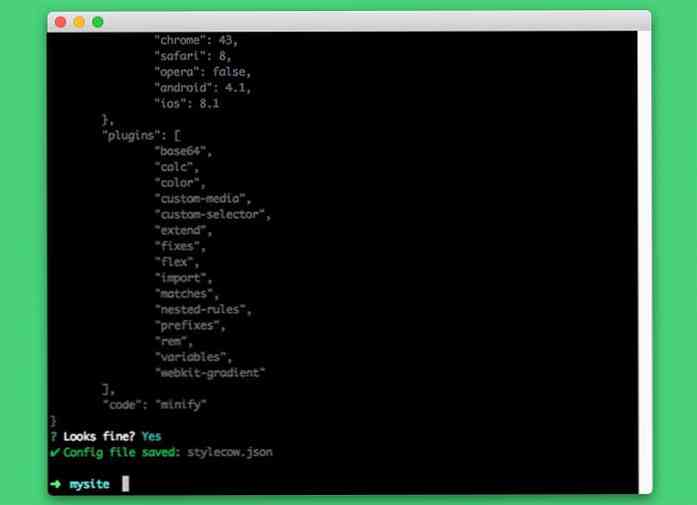
Stylecow
Hvis nettleserstøtte er et problem for deg, så Stylecow er en nødvendighet. Dette kraftige biblioteket lar deg utvikle CSS bare for din favoritt nettleser. Deretter kan du kjøre kommandolinjeverktøyet via Node, og din CSS vil bli oppdatert for alle nettlesere du vil støtte.
Du kan laste ned Stylecow fra GitHub, og den kommer med en utrolig detaljert dokumentasjon.

-prefix-fri
Til slutt vil jeg dele -prefix-fri bibliotek som også er et kjent verktøy for CSS utvikling, slik det tillater deg å bruk unprefixed CSS egenskaper. Alle ønsker å bruke moderne CSS-egenskaper, for eksempel animasjoner og gradienter, men ingen ønsker å kopiere / lime inn verbose kode manuelt.
Med denne plugin trenger du ikke engang å kjøre CSS gjennom en postprosessor på datamaskinen. Det kan også fungere som en nettleser inkluderer som kjører på brukerens datamaskin til Oppdater CSS-filer automatisk.

Autoprefixer, som er en del av PostCSS-biblioteket, er nok et bedre valg for lokal etterbehandling. Det er derfor jeg sa før det hvis du bruker enten LESS eller Sass sammen med PostCSS, så har du alt du trenger for en imponerende CSS-utviklings arbeidsflyt.
Innpakning
Etterbehandling er mer av en fangstfras enn en ekte teknologi, selv om den har sin plass i CSS-arbeidsflyten, som hele prosessen med å skrive moderne CSS har blitt dramatisk forbedret av disse verktøyene. Jeg kan bare anbefale at utviklere graver dypere for å finne det som fungerer best for dem.
Hvis du leter etter enda mer info om etterbehandling, ta en titt på disse relaterte artiklene:
- Hva vil redde oss fra den mørke siden av CSS-forprosessorer?
- En titt på å skrive fremtidig CSS med PostCSS og cssnext
- CSS Preprocessing (SASS eller LESS) vs CSS Postprocessing




