Friske ressurser for webdesignere og utviklere (april 2015)
Hvordan er din (vennlig påminnelse) April Fool's Day i år? Vel, for resten av oss som ikke er i pranks, her er den siste delen av friske ressurser for webdesignere og utviklere.
For april har vi en rekke flotte apper for å øke produktiviteten, et bibliotek som forbedrer brukeropplevelsen med stor datalogger, en Photoshop-utvidelse som gir deg vær widgeter, og et praktisk webverktøy som caches web font.
CSS-linjal
Det finnes flere målinger i CSS; noen få er løst mens noen andre er relativt som em, rem og ch. CSS-linjal er et verktøy hvor du kan visuelt sammenligne enhetene skala med hverandre.

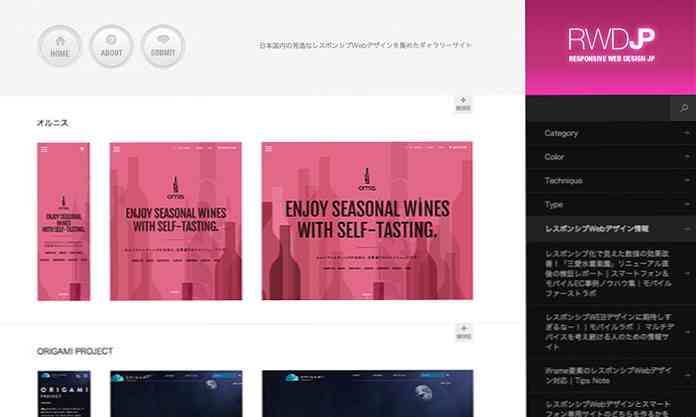
ResponsiveJP
ResponsiveJP har en rekke responsive nettsteder fra Japan, hovedsakelig som referanse for webdesignere som finner det vanskelig å trene seg når det gjelder ikke-latinskt typografisk innhold. Det hjelper deg å strekke ditt perspektiv og få en innvendig titt på østlige webdesign trender også.

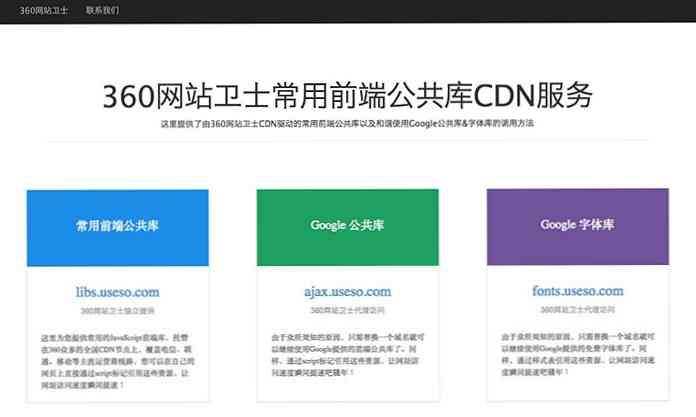
Google Fonter Alternativ
Mange Google-tjenester er blokkert i Kina, inkludert Google Font - det er nesten sikkert at Google Font ikke gjengis riktig i Kina. Hvis du vil tjene Google Font-samlingen i Kina fastlandet, peker du på skrifttypestilarket til en alternativ kilde fra Useso, for eksempel:
// Google Font stilark. // Alternativ lenke
Lykke til og godspeed!

Muir-ikoner
Muir-ikoner er en samling ikoner som er designet for å matche OS X Yosemite. Navngitt etter John Muir, en naturalist og aktivist som bidro til å bevare den opprinnelige Yosemite, ja, den nasjonalparken i USA. På tidspunktet for denne skrivingen er det allerede 3 volumer av disse ikonsettene utgitt. Hver består av populære appikoner som Adobe Creative Suites, Twitter, Sketch, Skype og SublimeText.
- Muir volum I
- Muir Volume II
- Muir volum III

CouleursApp
CouleursApp er en liten app som lar deg plukke opp farger hvor som helst på skjermen. Det forbedrer den innebygde Mac-fargepluksappen. Den støtter en rekke fargeformater, inkludert Hex og UIColor of Swift.
kompatibilitet: OS X 10.10 eller høyere

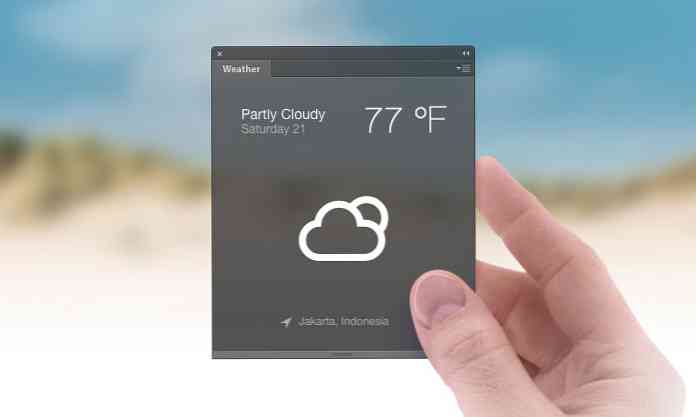
Vær
Vær er en Photoshop-utvidelse som legger vær widgets til i Photoshop-arbeidsområdet. Det er et praktisk verktøy for å hjelpe deg med å avgjøre om det er på tide å forlate skrivebordet og gå ut for å nyte godt vær.
kompatibilitet: Photoshop CC

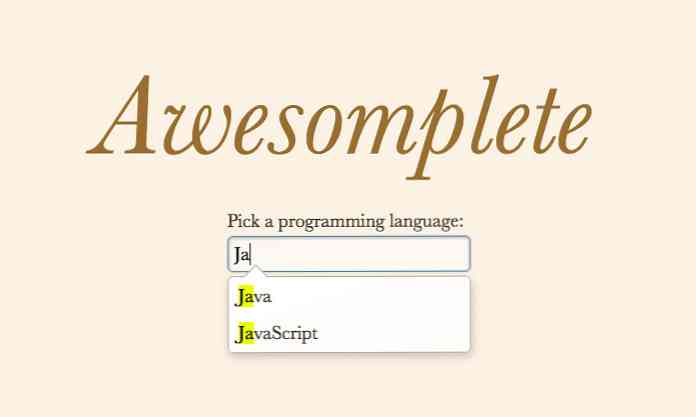
Awesomplete
Awesomplate er et JavaScript-bibliotek som etterligner HTML5 element. Du kan legge til en liste over forslag innenfor et innspillingselement som vil vises som brukertyper. Det er en praktisk tilnærming til å forbedre brukeropplevelsen, spesielt når det gjelder en stor datalist.
kompatibilitet: IE9 +, Chrome, Firefox, Safari 5+, Mobile Safari.

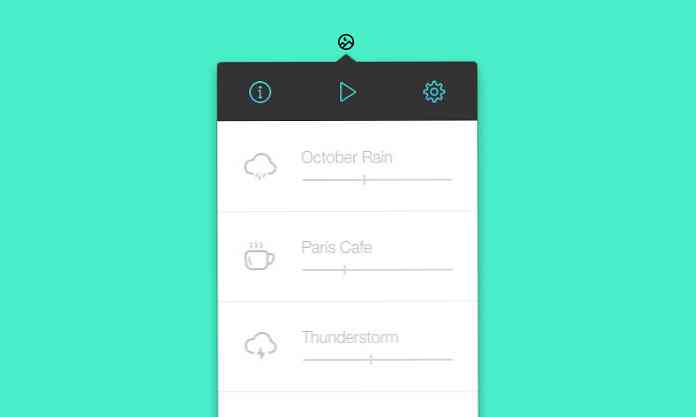
Noizio
Noizio er en app med en samling av naturlige lyder: lyden av vinden, havet og tordenvær. Det kan hjelpe deg med å fokusere mer på arbeidet ditt ved å gi et roligt miljø som gjør at du kan slippe fra stress og travelhet i en trykket arbeidsatmosfære. I det minste gjorde det for meg.
kompatibilitet: OS X 10.8 eller høyere

Hocus Focus
Dette er en for de som finner det vanskelig å fokusere. HocusFocus er en app som vil skjuler windows og arbeidsområder smart på OS X-skrivebordet ditt i en bestemt periode, og bare leve det vinduet / vinduene du bruker mest. Det gjør deg mer effektiv, renser roten fra skrivebordet ditt og hjelper deg med å fokusere på arbeidet ditt.
kompatibilitet: OS X 10.10 eller høyere

PixelCounter
PixelCounter teller pikslene i bildene dine. Bare dra og slipp et bilde eller en hel mappe av prosjektet ditt inn i appen, og det vil telle og legge opp alle pikslene i JPEG, PNG, WebP, GIF og til og med SVG-bilder. Nå, hvis vi bare kunne starte en trend der vi belaster kunder med piksler ... hmm.
kompatibilitet: OSX 10.8 eller nyere, Windows 7 eller nyere, og Linux (Kommer snart)

UI Blurbs
UIBlurbs genererer en fiktiv brukerprofil, og er den perfekte webapps for å bruke sammen med UIFaces og UINames for å bygge en designprototype.

localFont
localFont er en webapp som forbedrer web skrifttype ytelse. Når du drar og slipper en skrifttype (.WOFF, eller .tTF), vil den kode og legge inn skrifttypen i CSS. Det genererer også noen få linjer med JavaScript som vil cache skrifttypen i brukerens localStorage (les vår tidligere opplæring om bruk av Cookie & HTML5 localStorage).