Friske ressurser for webdesignere og utviklere (desember 2012)
Vi er allerede i desember; tiden ser ut til å løpe for fort, ikke sant? I likhet med de foregående månedene skal vi ha noen nyttige ressurser for webdesigner og utviklere.
Denne gangen har vi noen kule ressurser fra en som er i stand til skarver designen din i Photoshop til noen Nye, nye jQuery-plugins med fantastiske effekter.
Sjekk ut alle våre friske ressurser (i henhold til måned):
- Oktober 2012
- November 2012
PFold
Folding effekt med jQuery er ikke noe nytt i webutviklingsverdenen. Det er mange gratis plugins tilgjengelig for å lage slike visuelle effekter. Men med PFold kan vi utfolde og brette det målrettede elementet tilbake som hvordan vi gjør på papir.
Vi er også i stand til å sikte på foldetningen. Se på demoen her bedre.

Grid-A-Licious
Pinterest er stadig mer populært, og i motsetning til andre sosiale medier presenterer det layoutet i nettet. Nå kan du opprette lignende gridoppsett med dette jQuery-plugin som heter Grid-a-licious. Men dette pluginet gjør det bedre. Det er nå lydhør.

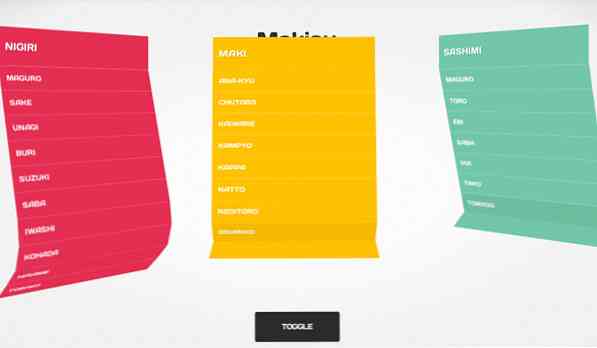
makisu
makisu er lett jQuery-plugin å opprette 3D-dropdown-effekt. Som navnet antyder, ser effekten ut som Makisu når den foldes ned. Makisu er en matte vevd av bambus og bomullstreng som brukes i matlaging, er det hvordan du vanligvis ruller sushi.
En ting verdt å merke seg er siden 3D-effekten er bygget på CSS 3D Transformation, effekten kan kun ses i en svært moderne nettlesers. Se demonstrasjonen her.

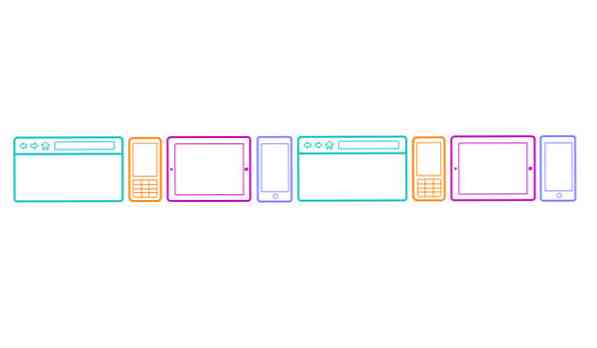
Grensesnitt skisser
Hvis vi bygger nettsteder eller webapps, må vi ofte skissere ideene på papir før vi jobber med kodene. Å gjøre den jobben, kan du bruk spesielle maler fra grensesnitt skisser.
Den gir skisse maler for ulike enheter og skjerm: Desktop, iPad, iPhone, Nexus og Windows Phone.

jQuery nedtelling
jQuery Countdown er et jQuery-plugin for skaper de kule flippeklokkeffektens. Du kan angi det for dagen, timen, minuttet og enda et sekund. Dette pluginet er perfekt for å skape ting som en kommende side eller produktside med begrenset tidstilbud. Du kan se demoen her.

Så frisk
All denne gangen, hver gang vi bytter CSS, vi må oppdatere nettleseren for å se effektent. Bruke så frisk, du trenger ikke lenger å gjøre at.
Du kan velge hvilken CSS-fil du redigerer, og So Fresh vil automatisk oppdatere nettleseren når endringene gjøres.

Liten PNG
Hver bit teller og fart saker. En av måtene å gjøre nettstedet vårt laster raskere, er ved å optimalisere bildefilstørrelsen. Som vi allerede visste, mindre størrelse pleier å lastes raskere. Hvis du har noen PNG-bilder på nettstedet ditt, kan du bruke Tiny PNG til å gjøre størrelsen mindre.