Friske ressurser for webdesignere og utviklere (november 2015)
Vi nærmer oss slutten av 2015. Gjennom det siste året har vi kontinuerlig hatt ulike verktøy og ressurser for webutviklere, uten å lykkes, hver måned. I november har vi satt sammen noen flere.
I denne oppstillingen har vi et par animasjonsbiblioteker, et JavaScript-bibliotek til ordne bilder pent, og en fantastisk skjermsparer app som serverer vakre utsikter mot luften av store byer. La oss sjekke ut Norges kompilering.
Klikk for flere ressurserKlikk for flere ressurser
Finn hele vår samling av anbefalte ressurser og de beste verktøyene for webdesign og utvikling.
CSSGram
CSSGram er en samling av bildefilter ala Instagram, gjort levedyktig takket være CSS3 filtre. Dette CSS-biblioteket inneholder en rekke drop-in-klasser som du legger til i bildene for å bruke effekten. Sjekk ut vårt innlegg på CSSGram for mer informasjon om hvordan dette fungerer.

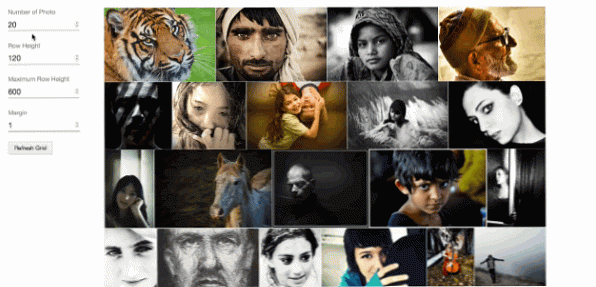
JustifiedJS
JustifiedJS er et flott JavaScript-bibliotek, som gjør at du kan arrangere bildgalleriet for å passe inn i en firkantet ramme, samtidig som de holder forholdene intakte. Biblioteket kommer med mange alternativer, inkludert bildebanen for å hente forskjellige størrelse bilder; Den serverer det minste bildet når det kreves.

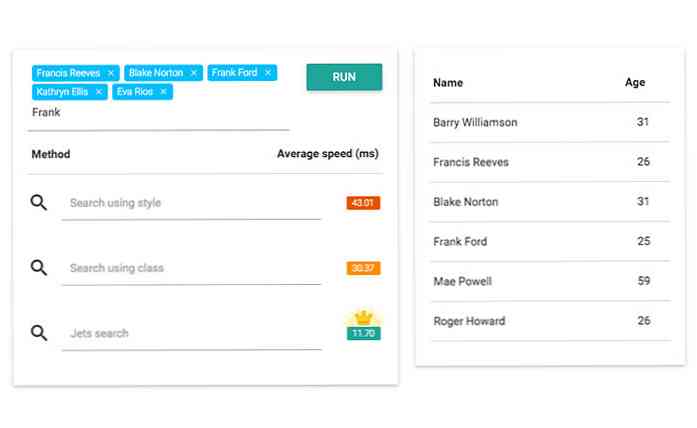
Jets
Jets er et lite bibliotek som lar oss søke gjennom en liste over datasett. Hovedkapasiteten fra dette biblioteket, som navnet antyder, er hastigheten. Sammenliknet med flere andre metoder, triumferer Jets, som returnerer resultater på 10m i gjennomsnitt. Det er et godt valg av et bibliotek hvis du har en stor liste over datasett.

Neutron
Neutron er et nytt Sass-basert rammeverk som fokuserer på semantisk DOM-struktur. I stedet for å definere kolonnenummeret i div element, for eksempel kan vi bare inkludere Mixins gjennom stilarket og la elementet være fri fra rotet som kommer fra ekstra klasser.

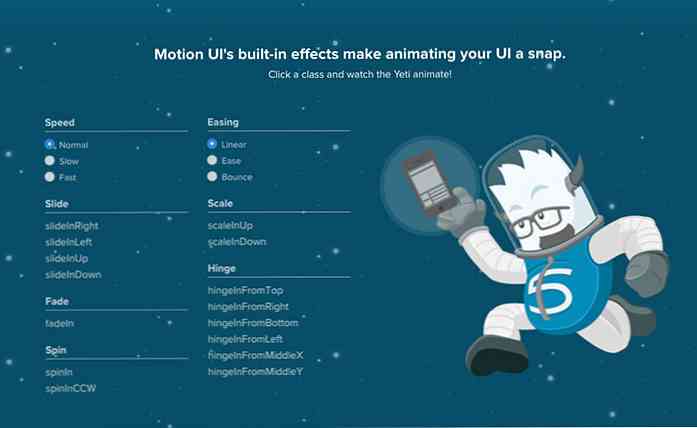
Motion UI
Motion UI, tidligere kun brukt internt hos Zurb, er nå utgitt for publikum. Det er en samling animasjoner: CSS3 Transform, Transitions og Animation. Applikasjoner kan gjøres gjennom drop-in klassene, Mixins eller Javascript.

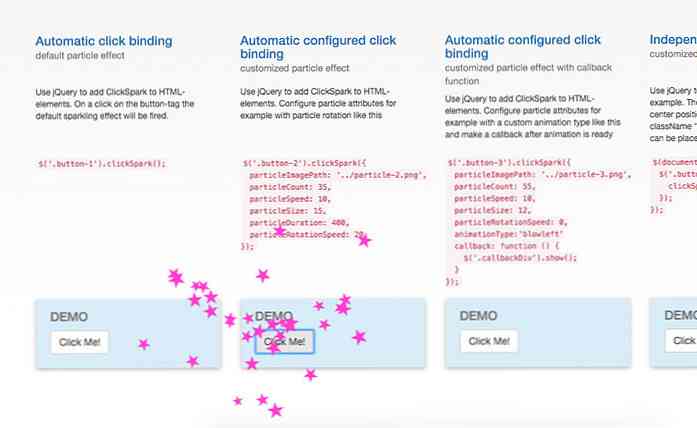
ClickSpark
Dette biblioteket er ganske unikt. Det vil gjøre knappen din gnisten med stjerner. Et fint bibliotek hvis du vil gi knappene på nettstedet ditt et overraskende element.

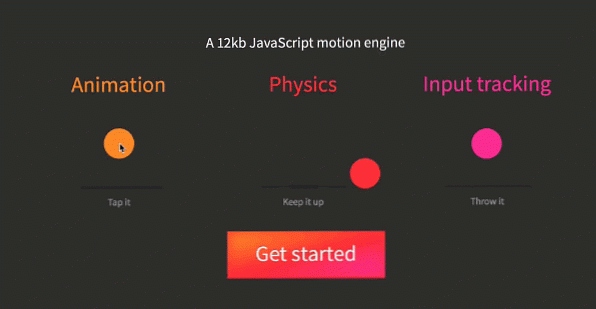
Popmotion
Popmotion er en animasjonsmotor. Med Popmotion kan du opprette brukergrensesnitt med en veldig naturlig animasjon som gjør brukergrensesnittet levende og levende.

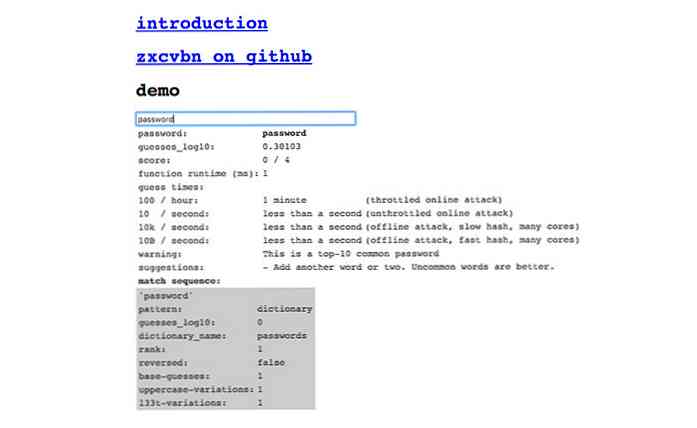
zxcvbn
Zxcvbn er bokstavene i nederste rad på tastaturet, og det er en passordstyrkeevaluator fra Dropbox. Det vurderer om passordet er svakt eller sterkt nok mot hacking, dvs. brutal kraft uten å tvinge oss til å velge mer enn bare å bruke bokstaver i passordet.

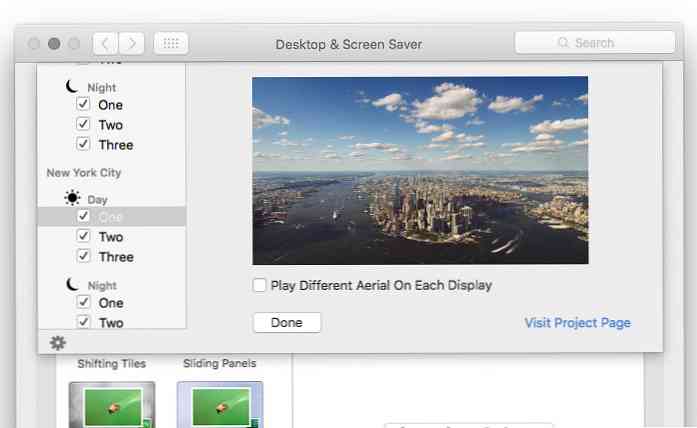
Aerial
Aerial er en skjermsparerapp for OS X. Inspirert fra Apple TV, vil den vise en antennvisning når Macen er inaktiv. Du kan velge visningene fra populære byer som San Fransisco, New York, Tokyo, Hawaii og Kina, samt velg natt eller dagvisning.

CodeFace
Her er en samling av monospace skrifttype for gjengivelse av forhåndsformatert tekst som koder. Det er ganske mye på listen, sannsynligvis mer enn nok til å dekke alles preferanser, kode redaktører, IDE og OS.