Friske ressurser for webdesignere og utviklere (oktober 2016)
PHP7 ble utgitt med en spennende ny funksjon: hastighet. Og vi har sett et økende antall nye eller forbedrede PHP-biblioteker utgitt i webutviklerne. Derfor har vi i denne runden av våre Fresh Resources tatt med ganske mange PHP-biblioteker, sammen med JavaScript og CSS-biblioteker.
Noen av disse ressursene inkluderer en samling av populære rene CSS-grensesnitt, et JS-bibliotek for å vise CSS-gradienten dynamisk og et PHP-bibliotek som lar deg generere korte webadresser med ditt eget domenenavn,
Klikk for flere ressurserKlikk for flere ressurser
Finn hele vår samling av anbefalte ressurser og de beste verktøyene for webdesign og utvikling.
Land
Dette er en PHP bibliotek fortsetter detaljer og attributter av over 200 land som demonym, hovedstaden, oppringningskoder, valuta, flagget og mye mer. Dette PHP-biblioteket er en gullgruve til utviklere.

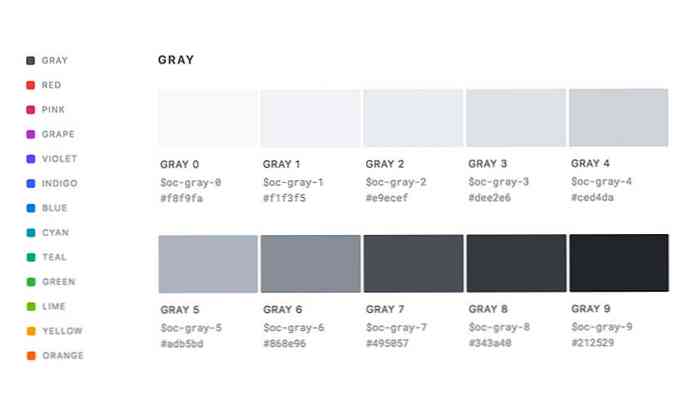
OpenColor
EN samling av et dusin flotte flotte farger (for eksempel grå, rød, blå, rosa, oransje, osv.) så vel som deres fargeryster. OpenColor kan være installert via NPM som presenterer Sass, LESS og Stylus formater. OpenColor-forhåndsinnstilt forhåndsinnstilling er tilgjengelig for forhåndsinnstillinger for Photoshop, Illustrator og Sketch.

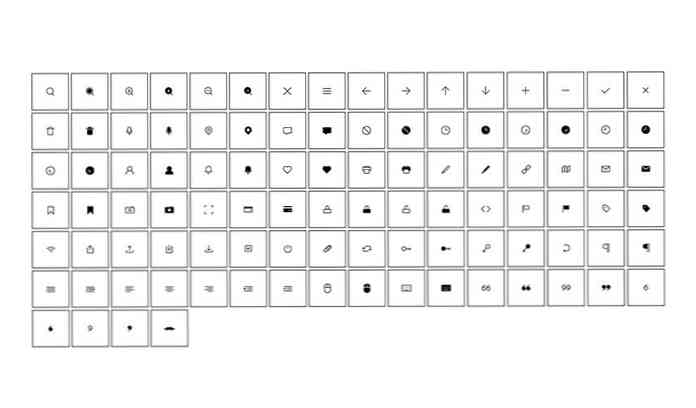
CSS Ikon
CSS Ikon er en samling av ikoner opprettet rent med CSS bruker bare et enkelt element. Det er for tiden hundre ikoner som vises på listen. Når du klikker på noen av disse ikonene, vises informasjonen om hvordan ikonet er laget. Det er en flott ressurs for å overlaste CSS ferdighetene dine.

Du trenger ikke JavaScript
Med CSS blir kraftigere trenger vi ikke lenger JavaScript, i noen tilfeller. Denne ressursen er en samling av populære interative grensesnitt på nettet som Accordion, Carousel, Parallax, Tabs, Off-lerret, rent bygget med CSS.

Agolio WordPress
Agolia er en skybasertjeneste for å levere sanntids relevant søkeresultat som fungerer i en rekke forskjellige plattformer utenom boksen. Dette er den offisielle plugin fra Agolia til integrere deres skyplattformtjenester i ditt WordPress-nettsted enkelt.

WYSIWYG CSS
Her er et CSS-bibliotek til Bruk konsekvent styling til bare HTML-elementer som for eksempel p, h1, og bord. Det ligner på Normalize.css og Reset.css men det er bedre. Bare legg til WYSIWYG klassen på elementet som bryter inn innholdet ditt og du er helt sett.

Jekyll nå
Jekyll nå er et verktøy som lar deg opprett Jekyll-basert blogg uten å håndtere Terminal og Command Lines. Dette tillegget har gjort Jekyll til en flott bloggplattform for de som ønsker et enkelt liv.

Reag MDL
Reagere blir stadig mer populært blant webutviklere takket være den robuste arkitekturen som gjør det utrolig raskt og en lett utvidbar JavaScript-rammeverk. Reag MDL er a samling av Material Design Lite komponent portet til React-komponenten.

Taggd
Taggd er et JavaScript-bibliotek til legg til et verktøytips på et bilde, ligner på fotolagring i Facebook. Dette biblioteket gir et vennlig API for å legge til kodene. Det er responsivt og raskt, og trenger ikke å stole på et eksternt bibliotek.

QuillJS
QuillJS er et åpen kildebibliotek til vis GUI for tekstredigering. I motsetning til TinyMCS er QuillJS mye renere, lettere og leveres med en mer intuitiv API for å jobbe med.

GranimJS
GranimJS er et JavaScript-bibliotek til vis CSS Gradient dynamisk. Dette JavaScript-biblioteket kommer med en rekke alternativer der du kan endre Gradient-farger, opasitet og overgangshastighet for hver gradient, for bare å nevne noen få.

Fantastisk design
Her er en (nesten) komplett samling av flotte ressurser for UI designere. Der finner du Verktøy, Fonter, Inspirasjoner, Bilder og Nyheter eller Blogger relatert til design. Det er en annen gullgruve for designere.

Nettleserbaserte spill
Leter du etter noen spill for å få en belastning? Gå til denne siden. Der finner du en rekke spill du kan spille rett i nettleseren din. I tillegg, for webutviklere, kan dette være en flott referanse for å bygge nettbaserte spill.

OptimizeJS
OptimizeJS er et JavaScript-bibliotek som øker hastigheten på all JavaScript-utførelsen med opptil 50%, gjennomsnittlig. Se Dokumenter og Bencmark hvor det vises flere testkasser mot populært JavaScript-bibliotek i mer detalj.

Reakt Animasjon
Dette biblioteket porter Animate.css animasjoner slik at du kan legge til i disse animasjonene i ReactJS-komponentene dine. Hvis prosjektet er avhengig av ReactJS, bør dette biblioteket definitivt være i verktøykassen.

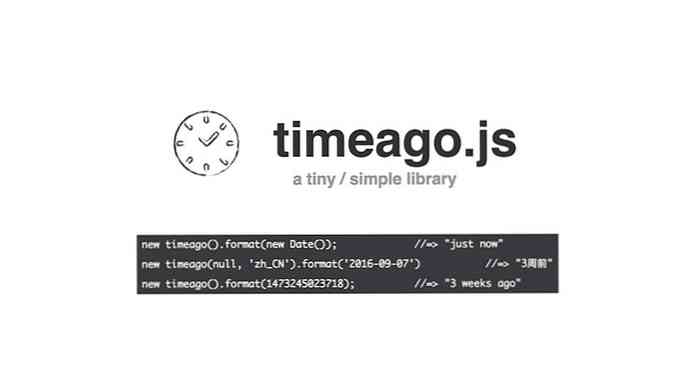
Tid siden
Et praktisk JavaScript-bibliotek som konverterer maskintidformat (f.eks. 2016-06-10 12:12:12) inn i et mer lesbart format (f.eks. akkurat nå, 3 sekunder siden, eller 5 minutter siden). Du kan også oversette utdataene inn i ditt eget språk.

Polr
Polr er et PHP bibliotek som lar deg generer korte nettadresser med ditt eget domenenavn. Dette er et flott alternativ til populære forkortelse URL-adresser som Bit.ly eller Goog.gl hvis du foretrekker å ha kontroll over nettadressedataene.

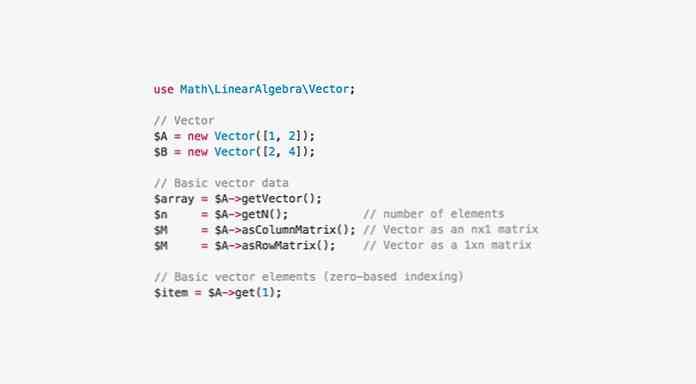
Math-PHP
Math PHP er et avansert PHP-bibliotek til utfør matematiske beregninger som Differentiaion og Interpolation. Dette er et kraftig, men likevel praktisk bibliotek hvis webapplikasjonen krever operasjoner utover grunnleggende matematiske operasjoner.

CSS Day
En samling av registrerte konferanser fra CSS Day, dette Vimeo kanal er en god læringsressurs for de som ikke kan delta på slike konferanser og for å holde oss oppdatert med den nyeste trenden i webdesign.

FrontPress
FrontPress er et WordPress-tema bygget med AngularJS, med et innebygd verktøy for å koble deg til WordPress.com API (ikke forveksles med WP-API). Så, i utgangspunktet gjør dette temaet det mulig for deg å skrive innleggene dine i WordPress.com, og bruk dette temaet til hent innleggene og vis innleggene et sted med et egendefinert domenenavn.