Logo Design Tips for nybegynnere
Redaktørens notat: Dette innlegget er skrevet av Vlad Shvets for Hongkiat.com. Vlad jobber for VECTR nevnt i innholdet.
Hvert selskap, freelancer eller uavhengig profesjonell trenger en logo. Når du bestemmer deg for at det er på tide å starte et selskap, kommer designproblemet opp umiddelbart. Noen av oss ville bruke tjenestene til a profesjonell designer, Men andre som bare får føttene våte med virksomheten sikkert ville ikke ha råd til det.
Som vi alle møter det før eller senere, må vi designe en logo selv. Og så panikk vi. Selvfølgelig kan det ikke være så vanskelig, men hvor skal jeg starte? Må jeg kjøpe noe dyrt programvare? Slik matcher du fargene?
På Vectr s kundesupportteam, Vi har snakket med hundrevis av grafiske designamatører som jobber med sine logoer og vet godt om deres kamp. I denne artikkelen vil vi dele noen universelle råd om hvordan du nærmer deg logo design hvis det er det første viktige grafiske designstykket du noensinne skaper.
Struktur arbeidet ditt
Først av alt, strukturere arbeidet ditt og ikke begynn å gjøre alt på en gang. Det er en god ide å gjøre noe benchmarking forskning. Identifiser ledere i din bransje og kontroller om deres logoer har noe til felles.
Deretter har du et viktig valg å gjøre i begynnelsen, nettopp om logoen din vil være ikonisk, logotype, eller a kombinasjon av begge deler.
Ikoniske logoer, som navnet antyder, er trukket rundt et ikon. Du kan laste ned noen royalty-fri ikoner fra kataloger som Iconfinder eller Flaticon, og deretter endre dem til noe unikt.
Hvis du sikter på en logotype-logo, er det viktigste typografi. Det er flere fordeler og ulemper med serif og sans-serif skrifttyper for logotyper. Du kan sikkert velge hva som passer deg best ved å spille rundt med forskjellige skrifter.
Lag en vektorlogo
Du definitivt bør lage din logo i vektorer for å sikre at det ville se bra ut i forskjellige størrelser. Hvis du skulle lage din logo i en raster grafikk editor, ikke glem at det mest sannsynlig ville se forvrengt og uklart, så det er definitivt ikke en god ide.

Velg riktig programvare
Det er noen flotte gratis og betalte vektor grafikkverktøy tilgjengelig. En feil mange nybegynnere gjør er laster ned en piratkopiert versjon av Adobe Illustrator og prøver å lær det på farten. Det er sannsynligvis den vanskeligste måten å gjøre det på.
Det er noe flott gratis verktøy for eksempel Inkscape eller Vectr som du kan oppnå de samme tingene og er mye lettere å bruke.
Ikke bruk bilder
Glem bilder. Bilder er pixelated og konvertere dem til vektorer ville være en bortkastet innsats, som den resulterende logoen sikkert ville ikke se bra ut.
Forstå fargeskiven
Hvis du ønsker å designe en flott logo, bør du være godt utstyrt med noen solid industriforskning og a vektorgrafikverktøy å jobbe med. Før du roter rundt med noen ikoner og tekst, må du sørge for at du forstår hvordan du bruker farger rett.
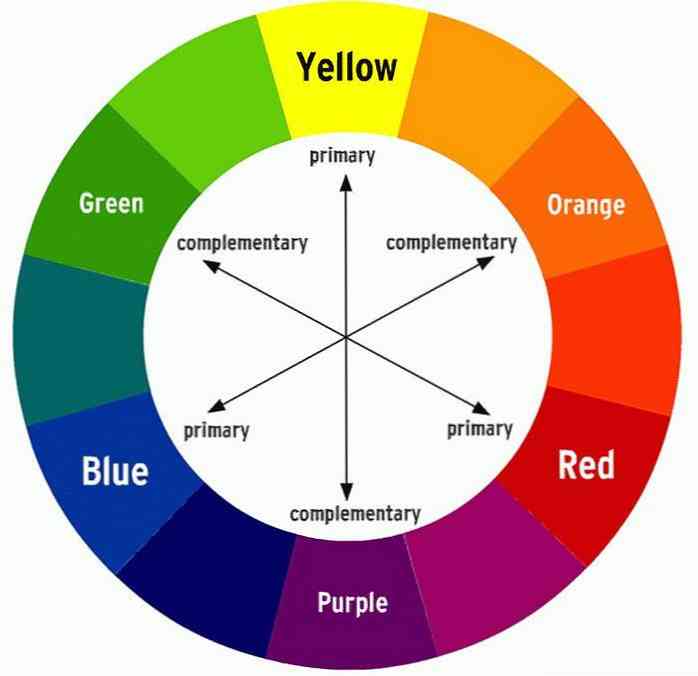
I RYB fargemodell, rød, gul og blå regnes som de primære fargene. De tre sekundære farger er grønn, oransje og lilla. De er laget av blander to primære farger. En annen seks tertiære farger dannes ved å blande primære og sekundære farger.

Komplementære fargeskjemaer
Farger ligger motsatt til hverandre på fargehjulet kalles komplementære farger. For eksempel tenk på rød vs grønn eller blå vs oransje. De høy kontrast av komplementære farger skaper en lyse og livlige utseende, spesielt ved full metning.
Komplementære farger er ikke veldig bra for tekst, men er bra for de fleste logoer. For eksempel, logotypen til Visum er en av disse vellykkede logo designene. Designet bruker blå og (orangish) gul som komplementære farger. Blå og gule symboliserer begge rikdom, stabilitet og tillit.

Analoge fargeskjemaer
Analoge fargeskjemaer bruker farger som er rett ved siden av hverandre på fargeskiven. De vanligvis samsvarer veldig bra og skape naturlige og flotte design. Men vær sikker på at har nok av kontrast når du bruker analoge farger.
Logoen til McDonalds er et av de mest kjente eksemplene for å bruke en analog fargevalg. Rød, oransje og lysegul matcher veldig bra her. Og det er et bevist faktum at den røde fargen gjør folk sulten-et definitivt smart valg fra McDonald's.

Triadiske fargeskjemaer
En triadisk fargevalg inneholder farger som er jevnt fordelt rundt fargeskiven. For eksempel, tenk lilla, grønn og oransje. Triadiske fargeskjemaer pleier å være ganske lyst, selv om du bruker litt bleke farger. Det kan også være en god ide å la en farge dominere og bruk de to andre for aksent.
For eksempel har 7-Eleven en logo med et triadisk fargeskjema. Grønn brukes som hovedfarge og rød og oransje er for kontrast. Som et resultat er logoen velbalansert og dynamisk. Triadic logoer fungerer spesielt godt for detaljhandel merker.

Master grids og struktur
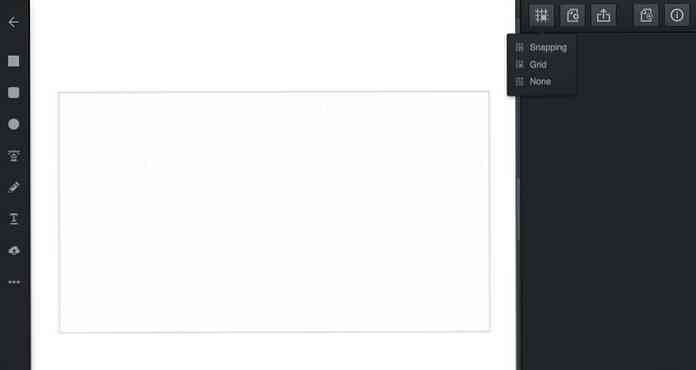
Når du designer en logo, alltid bruk et rutenett og vær oppmerksom på detaljer. Pass på at de enkelte delene av logoen din, for eksempel bokstaver og ikoner, er justert proporsjonalt. Deretter vil logoet ditt se bra ut i forskjellige størrelser og komposisjoner.
På skjermbildet under, kan du se rutenettet som følger med Vectr.

Strip den tilbake til det grunnleggende
Hold det enkelt. Fancy og kompliserte logoer kan se bra ut og meningsfylt for designere, men for de fleste kan de virke forvirrende og rotete. Det du vil oppnå, er umiddelbar gjenkjenning av logoen din av dine kunder og samarbeidspartnere. Derfor er det bedre å fokusere på å lage din logo minimalistisk og grei.
Det berømte eksempelet på en enkel minimalistisk logo som gjorde historien er Nike. Laget av en ung designer, Carolyn Davidson i 1971, ligner bildet en vinge som er a hint for merkenavnet, Nike, oppkalt etter den greske gudinnen til seier. Logoen utviklet seg senere til forskjellige formater, men kjerneelementet har alltid vært det samme.

Bruk negativt mellomrom klokt
Negativ plass kan være begge din beste venn og verste fiende. Noen fonter og former skaper mer negativ plass enn andre; vær sikker på at du balansere dem klokt.
Du kan også bruke negativ plass veldig kreativt. For eksempel, FedEx er kjent for en nesten skjult piltegn i sin logo. Ser bra ut, rett?

Siste ord
Logos design kan virke forvirrende først men når du forstår de grunnleggende teori konseptene og sette nok tid i praksis, det blir gøy ganske raskt. Det viktigste er Ikke å være redd for å eksperimentere og å være nysgjerrig på nye fonter, former og komposisjoner du kan bruke.




