Topp 10 Fonter Webdesignere Kjærlighet
Da jeg begynte med web- og grafisk design, lurte jeg alltid på de skriftene som ekte designere bruker. Så jeg gjennomførte en undersøkelse for å finne ut de mest populære skriftene som designere liker å bruke, deres beste praksis, og også av personlig nysgjerrighet, deres typografiske behov. Det ville være fint å vite hvilken skrifttype som er bra for hvilken situasjon, og i dag deler jeg med deg resultatene av min forskning.
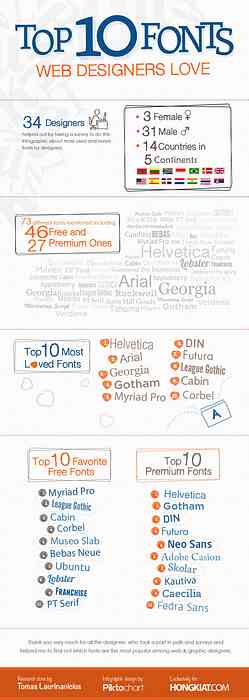
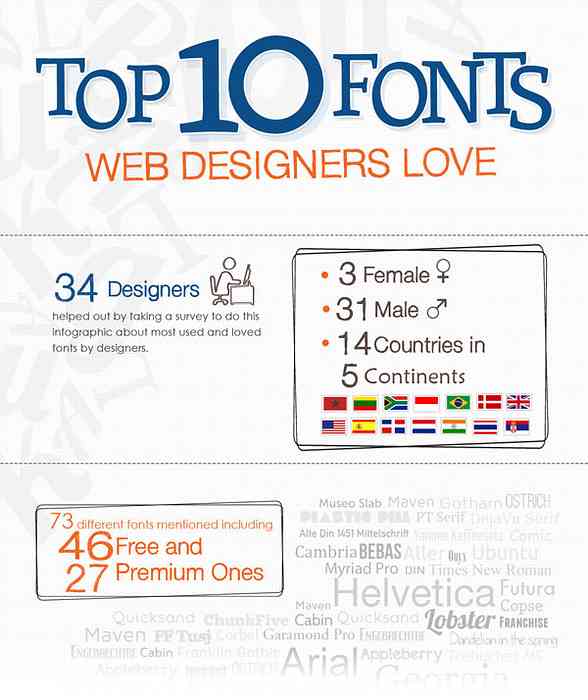
Gjennom en kombinasjon av data samlet fra Polldaddy, Forrst, Facebook og Twitter, fikk jeg tilbakemelding fra 34 designere fra 14 land som besvarte spørsmål om favorittfonter og forklare meg hvorfor de elsker dem. Ved å analysere alle innspillene jeg har lagt fram, har jeg oppdaget noen interessante opplysninger, som er satt sammen i en infographic av venner i Piktochart.
Under det, sjekk ut Topp 10 liste over gratis og premium skrifttyper, og noen av de interessante grunnene til at designere har favorittfonter.
Klikk på bildet for å se i full skala.

Topp 10 favorittfonter
Her er listen over Top 10 gratis skrifttyper nevnt av web- og grafiske designere i undersøkelsen. Fonter som følger med operativsystemer, skrifter som Arial, Verdana, Times New Roman, Georgia og Tahoma er utelukket.
- Myriad Pro
- League Gothic
- Hytte
- Corbel
- Museo Slab
- Bebas Neue
- Ubuntu
- Hummer
- Franchise
- PT Serif
Topp 10 Premium Fonter
Dette er listen over mest populære premium (betalte) skrifter blant designere. Noen av dem er veldig dyre, men kvaliteten på skriften snakker for seg selv.
- Helvetica
- Gotham
- DIN
- Futura
- Neo Sans
- Adobe Caslon
- Skolar
- Kautiva
- Caecilia
- Fedra Sans
Hva designere sier
Jonny Pigg, Storbritannia
Twitter: @jonnydapigg
innvirkning - nydelig slående fet skrift overskrift, lett å lese.
Avant Garde - litt vanlig, men populær blant klienter, jevn, ingen oppstyr lettering. Flott for overskrifter, underoverskrifter og kropps tekst (hvis det ikke er for mye).
Jr! hånd - Dette viser seg i mange av mine t-skjorter.
kurer - Bra for salg-type bannere, lesbare og tilgjengelige overalt (praktisk for Internett).

R Bitten, Brasil
Twitter: @bittenworks
Frutiger - Det er tidsmessig, balansert og naturlig.
Futura - eleganse, enkelhet, ser bra ut nesten overalt.
Didot - eleganse og personlighet.
Hummer / Marketscript - min favoritt retro manuskript skrift.
Museo Slab - en nylig oppdagelse.
League Gothic - en bedre innvirkning.
kurer - en annen elegant skrift.
Rockwell - bra for overskrifter.
Gills Sans og Helvetica er alltid gode alternativer også.

Edgaras Benediktavicius, Danmark
Twitter: @edgarascom
Century Gothic - solide sirkulære bokstaver.
Trebuchet MS - høy lesbarhet, websikker, fin.
DejaVu Serif - min favoritt serif font.
Rockwell - min favoritt skive font.
Convington - veldig fin modernisert retro skrift.
Comic Sans - får meg til å le.

Keiron Lowe, Storbritannia
Twitter: @Keiron_Lowe
Hummer har vært så overused det har blitt den nye komiske sans! Den mest populære skrifttypen som brukes av designere er definitivt Helvetica Neue.

Cameron Olivier, Sør-Afrika
Twitter: @cameronolivier
Hvis det er gratis for fonter, FontSquirrel er for seieren, men som sådan er mine favorittfonter fra et svært begrenset lager.
Trebuchet Ms. for det meste fordi det er på den standard webkompatible listen, underutnyttet, har noen flotte linjer og en meget velsmakende kursiv versjon.
Quicksand - elsker lysversjonen - selv om skrifttypen generelt er godt produsert og har noen flotte linjer.
Gjør at - for god kurstekst, om enn mykere, med sine subtile kurver.
Museo Slab - en flott slab-serif. Alle Museo er flotte i seg selv, spesielt, spesielt Slab.
Markedsføringskript - Hva en flott liten skrift - har en flott håndskrevet følelse uten å være "barn". Virkelig liker å bruke det som en begrenset "lett" skrift.
Aller - en annen stor skrift. De forskjellige vektene er hendige, men displayvarianten lar seg løs litt og gir noen gode overskrifter.
ChunkFive - en stor, solid, tung skrifttype. Virkelig som tyngde og innflytelse det gjør på siden.

Stacey Lane, USA
Twitter: @stacigh
DIN, Gotham, Caecilia, FF Meta, Helvetica Neue.
Med unntak av Caecilia, alle disse er sans-serif skrifttyper med masse varierende vekter. Caecilia er også på denne listen fordi den er veldig geometrisk og jeg elsker Slab. Også alle disse skriftene har en relativt stor x-høyde, som er min preferanse.

Sergiu Naslau, Romania
Twitter: @serjeniu
Franklin Gothic - denne skrifttypen skriker for oppmerksomhet. Det er stort, fet, og det spiller bra med andre sans-serif-fonter.
Helvetica - når det kommer til lesbarhet, er det det Helvetica eller Tahoma. Den har sin egen personlighet (Inserat eller Neue). Når det gjelder å designe en logo, når det gjelder typografi, spiller jeg alltid med Helvetica først.
Tahoma - denne skrifttypen er en lagspiller. Når det gjelder å integrere innhold i layouten og sette alt sammen, ser Tahoma ut som det ble laget for å være der.
Penselskript Std - Håndskriftet ser på meg, generelt. I nettbaserte prosjekter forteller de en historie, og det appellerer til egoet også.
Georgia - denne skrifttypen fungerer bra når det gjelder å kapitalisere alt. Når du spiller med kerning, ser bokstavene alltid bra ut. Det fyller mellomrom mellom bokstavene, legger ikke til det (for mye plassbokstaver i Helvetica kan ødelegge den visuelle effekten).

Konklusjon
Så det har du det kort, men å fortelle om forholdet mellom designere og deres skrifttyper. En stor takk til alle designerne som hjalp meg ut ved å ta undersøkelsen, svare på spørsmål, samt dele favorittfonter med designsamfunnet som helhet. Hva med favorittfonter? Si din mening.