Slik oppretter du WordPress-egendefinerte felt uten plugins
WordPress har gjort det enkelt for utviklere å tilpasse WordPress på så mange måter å møte deres egendefinerte behov, inkludert å la utviklere tildele nye metadata i et innlegg. På den måten kan utvikleren vise ytterligere utfall innenfor deres temaer eller plugins på toppen av standarddata som posttittel, innleggsinnhold og postforfatter.
Det finnes flere metoder for å lage tilpasset meta, du kan bruke et plugin eller arbeid på toppen av et rammeverk, eller du kan gjøre det fra grunnen av. I dette innlegget ser vi på hvordan du lager tilpasset meta fra grunnen av (det er ikke så vanskelig som du tror) og bruker den til å vise en sponset postmelding.
Legge til en tilpasset metadata
Først og fremst, gå til postredaktøren. Vanligvis kan du finne vanlige inntastingsfelter som tittelen, innholdet, kategorien og taggboksen der. Det er også noen skjulte felter, inkludert en Custom Fields Editor, som vi kan bruke til å legge til vår tilpassede meta.
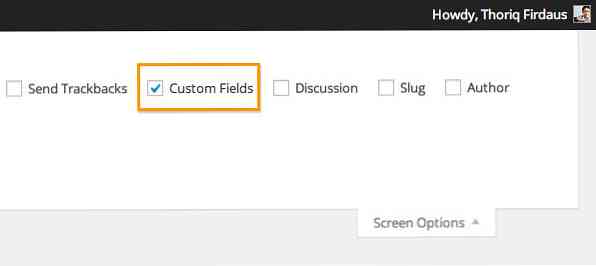
For å vise det, klikk på Skjermalternativer og kryss av Egendefinerte felt alternativ.

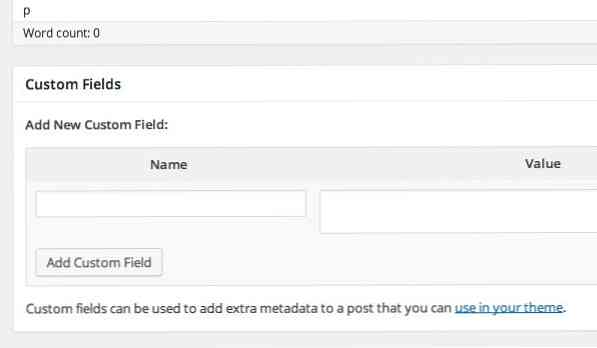
Feltet Tilpasset felt skal nå vises nederst i postinnholdsredigeringsprogrammet. Nå kan vi legge til våre tilpassede metadata.
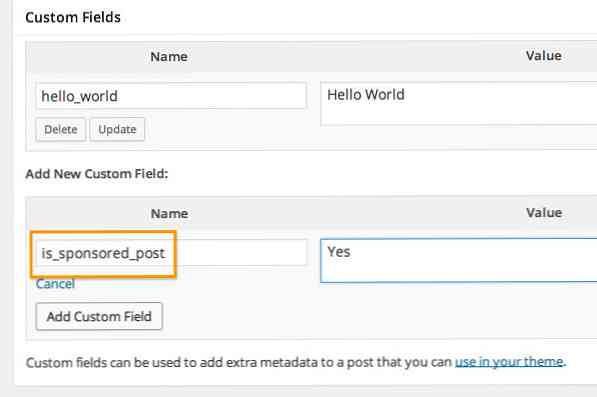
En enkelt metadata håndteres med nøkkelnavn / verdipar. Derfor, som du kan se nedenfor, består boksen Egendefinerte felter av to inngangsfelt: navn og verdi.

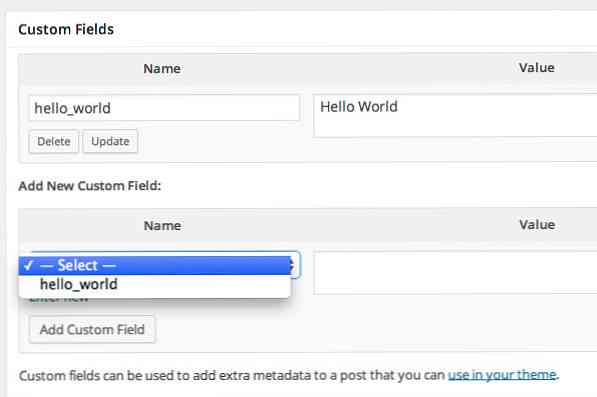
I dette følgende eksempelet vil jeg spesifisere en ny metadata for innlegget som jeg for tiden redigerer med Hei Verden som nøkkel og Hei Verden som verdien.
Klikk på Legg til tilpasset felt for å legge til dem i innlegget. Du kan senere oppdatere eller slette denne metadata. Også, ettersom du har skrevet inn et nøkkelnavn før, vil WordPress lagre og oppgi navnet i et rullegardinvalg, slik at du kan bruke nøkkelen igjen uten å måtte skrive det igjen.

Henter metadataene
Når du har metadatasettet, kan du nå vise temaet single.php-fil, som er filen som viser enkelt innleggsinnhold. Du kan ringe verdien fra Hei Verden nøkkel ved hjelp av get_post_meta () funksjon. som så.
Men husk at denne metadata ikke vil være tilgjengelig i alle innlegg, så vi må løpe denne funksjonen i en betinget utgave; Med andre ord, vi bør bare ringe denne funksjonen når metadataene er satt i posten, ellers vil det returnere en feil.
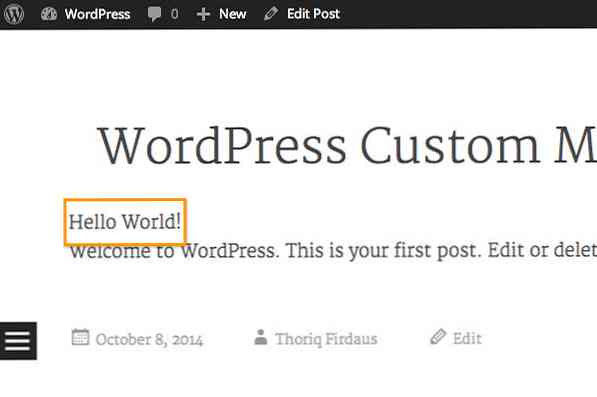
Gitt ovenstående kodebit, bør du se Hei Verden! av nøkkelverdien som vises over innleggets innhold.

Vise fram “Sponset innlegg” Eske
La oss nå bruke det i et ekte verdens eksempel. Forutsatt at vi skal publisere et sponset innlegg, og vi vil vise en ansvarsfraskrivelse i en boks over innleggets innhold, kan vi gjøre dette ved å opprette metadataene som heter is_sponsored_post og deretter sette verdien feltet til Ja, som så.

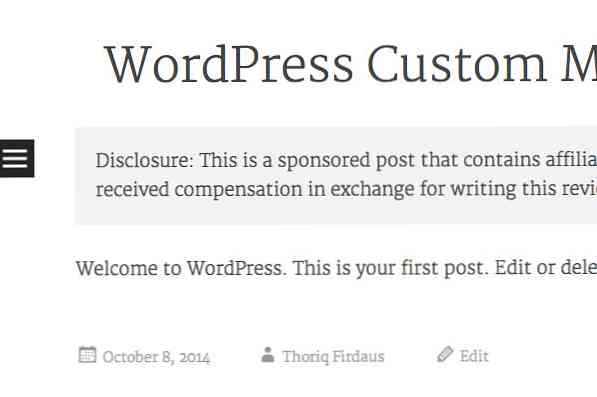
Vi vil vise boksen når verdien av is_sponsored_post er satt til Ja gjennom betinget utsagn, akkurat som i forrige eksempel.
Opplysning: Dette er et sponset innlegg som inneholder tilknyttede lenker. Slutten på innlegget: Jeg mottok kompensasjon i bytte for å skrive denne anmeldelsen.
Og slik ser det ut når meldingen vises.