Visual Studio Code 5 Awesome funksjoner som gjør det til en Frontrunner
Visual Studio Code er en ny en kodeditor fra Microsoft. Den har nylig truffet sin første store utgivelsessyklus, 1.0.0. Jeg har prøvd det noen ganger mens det var i Beta, og jeg er imponert over alt det har kommet til bordet så langt.
Visual Studio Code (VSC) er lett og rask, og hvis du har brukt SublimeText eller Atom før, vil du umiddelbart føle deg hjemme. VSC leveres med a kommandopalett, flere markørvalg, utdrag og kode automatisk fullføring - de funksjonene du sikkert er kjent med allerede.
Likevel kommer det også med sine egne signaturer som gjør det til å skille seg ut blant de nåværende aktørene på markedet. Så, uten videre, la oss ta en titt.
1. Intellisense
IntelliSense er kode auto-complete oppfyller kunstig intelligens. Dette verktøyet gir en liste over forslag sammen med et kort hint eller en beskrivelse som vi skriver koder. Disse er avledet av flere kontekstuelle faktorer for eksempel programmeringsspråket, syntaksen, variablene, funksjonene samt alle koder i filen.
IntelliSense støtter en rekke programmeringsspråk utenom boksen, inkludert Sass, LESS, JavaScript, TypeScript og PHP. Noen utvidelser for å inkludere IntelliSense for andre programmeringsspråk er også tilgjengelige. Det er en flott funksjon for å forbedre produktiviteten.

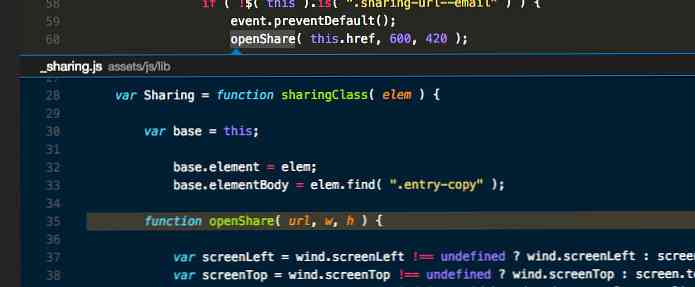
2. Peek
Under koding kan du ofte glemme en bestemt funksjon, hvor funksjonen er opprinnelig definert, og hva er de nødvendige parametrene.
Med Peek, Du kan velge en funksjon og deretter trykke Shift + F12. Utvalget utvides til et inline-vindu som viser fullstendig definisjon av funksjonen så vel som hvor funksjonen er definert. Funksjonen fungerer for tiden i C, C #, JavaScript, TypeScript, .NET og noen andre programmeringsspråk.

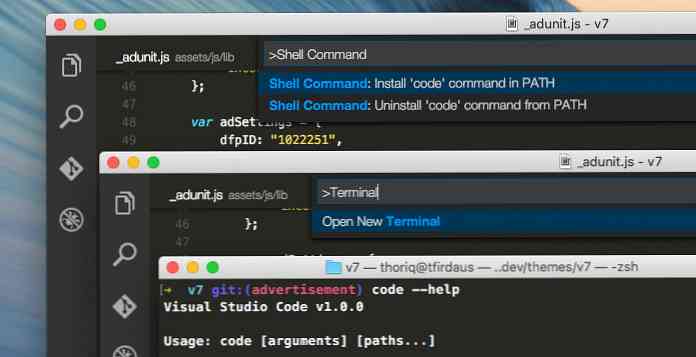
3. CLI
Ligner på SublimeText med sin subl kommandolinje, Visual Studio Code er utstyrt med en CLI navngitt kode og det er enkelt å installere.
I Windows vil CLI allerede være installert sammen med appen. CLI er tilgjengelig gjennom kommandoprompt. I OS X kan den installeres og avinstalleres via kommandopaletten.
Du kan bruke CLI til å åpne en bestemt katalog til Visual Studio Code, eller åpne din nåværende prosjektkatalog i Terminal eller Command Prompt direkte fra redaktøren.

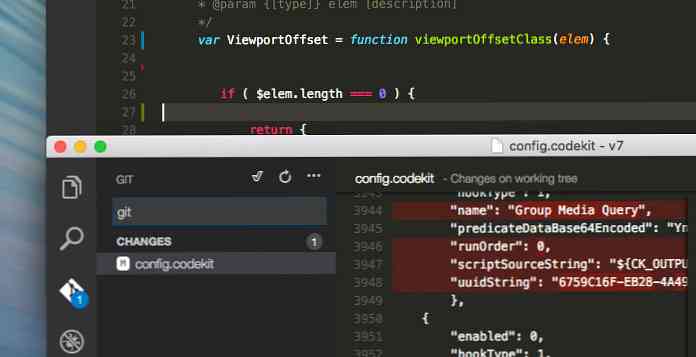
4. Innebygd Git
Visual Studio Code har Git bygget rett i editoren. Til venstre for sidefeltet finner du Git-ikonet der du kan initialisere Git så vel som utfør flere Git-kommandoer som for eksempel begå, dra, trykk, rebase, publisere, og se på endringene i filen.
I tillegg, hvis du gjør endringer på et Git-depot, vil Visual Studio Vis fargeindikatorer i kodeneditoren, indikerer hvor du har gjort endringene.

Vi vil dykke inn i Git i Visual Studio Code i neste innlegg, så hold deg oppdatert.
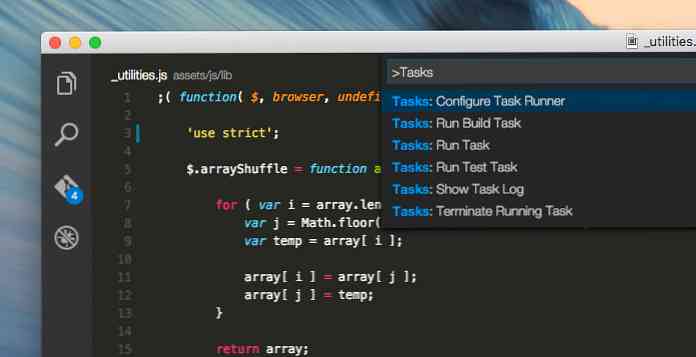
5. Oppgave Runner
Sist men ikke minst, Visual Studio Code har også en innebygd Task Runner, noe som gir noe praktisk.
For å bruke denne funksjonen kan vi enten sette en tasks.json fil eller gjennom en populær oppgavekonfigurasjon som Grunt, Gulp eller MSBuild hvis det leveres. Når konfigurasjonen er angitt, kan vi kjøre oppgavelinjeren gjennom kommandopaletten ved å skrive Kjør oppgave. Typing oppgaver vil liste alle relaterte kommandoer.

Innpakning
Visual Studio Code-grensesnittet, tastekombinasjonene, samt kommandopaletten er intuitive og kjente. Alt i alt er Visual Studio Code en lovende kodeditor, selv om det mangler et par funksjoner.
Likevel vurderer jeg å bytte og tilpasse arbeidsflyten til Visual Studio Code. Jeg gleder meg til de neste utgivelsene, forhåpentligvis, med betydelige forbedringer.




