Visual Studio Code Økende produktivitet via Key Binding Management
Visual Studio Code, Microsofts lette kildekode redaktør introduserer tastatur-bare navigasjon det er ikke bare en avansert tilgjengelighetsfunksjon, slik at brukerne kan navigere i editoren uten mus, men også øker hastigheten på kodingen.
I dagens innlegg vil vi dyve inn på hvordan effektivt håndtere viktige bindinger i VS-koden, se på en kurert liste over de mest brukte hurtigtastene, og se et eksempel på hvordan du kan lage dine egne egendefinerte nøkler.
Finn nøkkelbindinger raskt
Du trenger ikke nødvendigvis å lære tastaturgenveier av hjertet akkurat når du begynner å bruke VS-koden, da det er to enkle måter å raskt finne dem på.
I øverste menylinje finner du den forhåndsinnstilte nøkkelen som er bindende ved siden av hver menypunkt (1), og kommandopaletten (F1) viser også dem ved siden av hver kommando (2).
Visual Studio Code viser nøkkelbindinger som samsvarer med operativsystemet ditt som standard (så på en Windows-maskin ser du Windows-kommandoer, Mac på Mac-kommandoer, og Linux-kommandoer på en Linux-boks).
Hvis du ikke har lyst til å forlate kodeditoren, kan du også finne full liste over forhåndsinnstilte nøkkelbindinger i VS Code Docs.
Forhåndsinnstilt nøkkelbindinger
Visual Studio Code gir utviklere mange nøkkelbindinger, i den følgende listen Jeg kuraterte de som jeg har brukt oftest mens redigert JavaScript-filer. Du kan oppleve at andre passer bedre til din egen arbeidsflyt, så det er også verdt å bla hele listen alene.
Alle viktige bindinger kan tilpasses i VS-koden, vi vil se på hvordan du gjør det i den siste delen av denne artikkelen.
La oss nå se 36 ofte brukte hurtigtaster, henholdsvis for de 3 viktigste operativsystemene (Win, OS X, Linux), hvorav mange kan være kjent fra andre Microsoft-programmer.
Navigasjon
- F1 (Win, Linux, Mac) - Kommandopaletten, viser alle kommandoer som du kan velge en, eller du kan også skrive en kommando selv
- Ctrl + P (Win, Linux), Cmd + P (Mac) - Quick open, Gå til fil
- Ctrl + Shift + O (Win, Linux), Shift + Cmd + O (Mac) - Vis en liste over alle symboler (for eksempel funksjoner, prototyper, etc.) i gjeldende fil
- Ctrl + G (Win, Linux, Mac) - Gå til en bestemt linje
- Ctrl + Shift + M (Win, Linux), Shift + Cmd + M (Mac) - Vis alle feil og advarsler
- Alt + Venstre (Win), Ctrl + - (Mac), Ctrl + Alt + - (Linux) - Gå tilbake, markøren hopper tilbake til sin tidligere plassering
- Alt + Høyre (Win), Ctrl + Shift + - (Mac), Ctrl + Shift + - (Linux) - Gå fremover, markøren hopper frem til neste plassering
- ? (Win, Linux, Mac) - Kommandoer som er tilgjengelige for den aktuelle filen inne i kommandopaletten (før du bruker dette, må du åpne kommandopalen (F1)
Fil- og redigeringsadministrasjon
Du kan finne hele listen for denne delen på to forskjellige steder i VS Code Docs, i Editor / Window Management, og i File Management.
VS Code kan åpne 3 redigeringspaneler samtidig, kommandoer # 5 til # 7 fungerer bare hvis flere enn en redigeringsrute er åpne.
- Ctrl + N (Win, Linux), Cmd + N (Mac) - Ny fil
- Ctrl + O (Win, Linux) - Åpne fil
- Ctrl + S (Win, Linux), Cmd + S (Mac) - Lagre
- Ctrl + \ (Win, Linux), Cmd + \ (Mac) - Split editor
- Ctrl + 1 (Win, Linux), Cmd + 1 (Mac) - Fokuser på den første redigeringsruten
- Ctrl + 2 (Win, Linux), Cmd + 2 (Mac) - Fokuser inn i den andre redigeringsruten
- Ctrl + 3 (Win, Linux), Cmd + 3 (Mac) - Fokuser inn i den tredje redigeringsruten

Grunnleggende redigering
For å gjøre nøkkelbindingene under arbeid, trenger du ikke å markere hele linjen, det er nok å navigere markøren hvor som helst i linjen du vil redigere.
- Ctrl + X (Win, Linux), Cmd + X (Mac) - Klipp linje
- Ctrl + C (Win, Linux), Cmd + C (Mac) - Kopier linje
- Ctrl + Shift + K (Win, Linux), Shift + Cmd + K (Mac) - Slett linje
- Alt + Ned (Win, Linux), Alternativ + Ned (Mac) - Flytt linjen ned
- Alt + Up (Win, Linux), Option + Up (Mac) - Flytt line up
- Ctrl + I (Win, Linux), Cmd + I (Mac) - Velg nåværende linje
- Ctrl +] (Win, Linux), Cmd +] (Mac) - Inntastingslinje
- Ctrl + [(Win, Linux), Cmd + [(Mac) - Outdent linje
Riktig språkredigering
For tiden, i mai 2016, har VS Code innebygd rik redigering støtte for JavaScript og TypeScript, men du kan laste ned språkstøtte utvidelser for mange andre språk fra VS Code Marketplace.
Her i Docs kan du sjekke ut alternativene du har for språket du vil bruke. Vær oppmerksom på at som VS-kode fortsatt er i de tidlige dagene, kan det hende at rik editeringsstøtte også kommer til andre språk.
- Ctrl + Space (Win, Linux, Mac) - Trigger foreslår
- Ctrl + Shift + Space (Win, Linux), Shift + Cmd + Space (Mac) - Trigger parameter hint
- Alt + F12 (Win), Alternativ + F12 (Mac), Ctrl + Shift + F10 (Linux) - Peek-definisjon
- Shift + F12 (Win, Linux, Mac) - Vis referanser
- Ctrl + Shift + X (Win, Linux), Shift + Cmd + X (Mac) - Trim etterfølgende hvitt plass
Vise
- F11 (Win, Linux), Ctrl + Cmd + F (Mac) - Skift fullskjerm
- Ctrl + = (Win, Linux), Cmd + = (Mac) - Zoom inn
- Ctrl + - (Win, Linux), Cmd + - (Mac) - Zoom ut
- Ctrl + B (Win, Linux), Cmd + B (Mac) - Veksle sidebjeldets synlighet
- Ctrl + Shift + D (Win, Linux), Shift + Cmd + D (Mac) - Vis feilsøking i sidefeltet (til venstre)
- Ctrl + Shift + E (Win, Linux), Shift + Cmd + E (Mac) - Vis Explorer i sidefeltet (til venstre)
- Ctrl + Shift + G (Win, Linux, Mac) - Vis Git i sidebjelken (til venstre)
- Ctrl + Shift + F (Win, Linux), Shift + Cmd + F (Mac) - Vis søk i sidelinjen (til venstre)
Slik tilpasser du nøkkelbindinger i VS-koden
Tilpassing av nøkkelbindinger kan være nyttig for tre hovedtyper.
For det første, hvis du allerede har brukt til bestemte hurtigtaster i en annen kodeditor, trenger du ikke å lære nye.
For det andre er noen av de forhåndsinnstilte nøkkelbindingene bare for vanskelig å huske, for eksempel ta Ctrl + K + F12 Windows snarvei for kommandoen Open definition til siden.
For det tredje er det også ufordelte nøkkelbindinger i VS-kode, for eksempel Åpne brukerinnstillinger og Åpne arbeidsområdeinnstillinger (finn dem her i Dokumenter), vil du kanskje bruke dem.
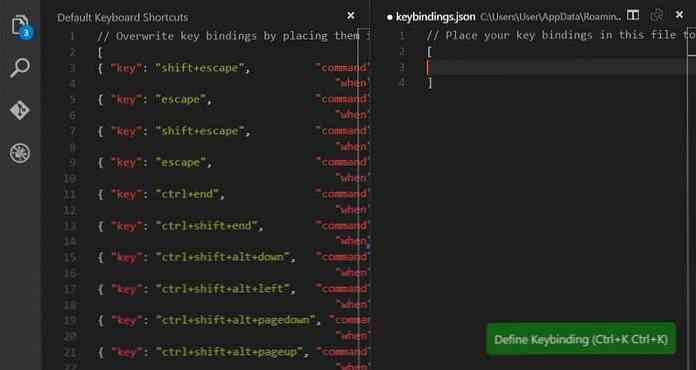
Du kan tilpasse nøkkelbindinger ved hjelp av a JSON-format konfigurasjonsfil, på en måte som ligner på hvordan du kan tilpasse bruker- og arbeidsområdeinnstillinger. Filen du trenger å redigere, kalles keybindings.json, og du kan åpne den ved å klikke på Fil> Innstillinger> Tastaturgenveier i øverste menylinje.
Når du klikker på den, åpnes VS-koden to redigeringspaneler ved siden av hverandre, en for standard tastatursnarveier til venstre, og en for din tilpassede nøkkelbindinger til høyre.
Du trenger ikke å gjøre noe annet, bare kopier-lim tastene fra venstre til høyre, vedlikehold av JSON-formatet, og skriv nøkkelen til den egendefinerte.

La oss se et raskt eksempel. Si at du vil ha tilgang til kommandoen Vis installerte utvidelser som ikke har en tilordnet nøkkelbinding som standard. I dette tilfellet er det ikke nok å bare kopiere lim fra venstre til høyre, da ikke-tilordnede nøkler ikke er inkludert i standardlisten.
Du må holde fast ved Syntaksnøkkelbindingene følger i Visual Studio Code:
"nøkkel": "", "når": "", "kommando": ""
Ta en titt på noen ekte eksempler på hvordan du korrekt stiller tastaturreglene. Når delen er valgfri, trenger du ikke å bruke den til å angi globale nøkkelbindinger, det er Brukes kun når en bestemt snarvei er bundet til en bestemt skjerm eller modus, slik som i tilfelle av inDebugMode.
I vårt eksempel vil vi sette en global nøkkelbinding, som betyr at vi bare må sette verdiene for “nøkkel” og “kommando” i vår tilpassede tastaturregel.
Først må vi se opp kommandoen ID som tilhører kommandoen Vis installert utvidelse. Vi kan enkelt gjøre dette i dokumentene, som viser oss at kommandoen ID vi trenger er workbench.extensions.action.listExtensions.
Det andre datataket vi trenger er nøkkelen. Den egendefinerte nøkkelen vi vil binde til kommandoen Vis installert utvidelse kan ikke brukes av andre nøkler bindende regler, og må følge den riktige nøkkel syntaksen, som betyr at den må gjøres av a modifier (se de godkjente modifiseringene av OS), og selve nøkkelen.
Når jeg jobber på en Windows-maskin, velger jeg Ctrl + F6-tasten, da den oppfyller alle krav, men du kan velge hvilken som helst annen nøkkel som passer best til dine behov..
Min keybindings.json-fil vil se slik ut:
// Plasser dine nøkkelbindinger i denne filen for å overskrive standardene ["key": "Ctrl + f6", "command": "workbench.extensions.action.listExtensions"]
Den nye regelen trer i kraft samtidig, som Visual Studio Code oppdaterer reglene ved kjøring. Du kan teste det uten å starte editoren på nytt, du må bare trykke Ctrl + F6, eller nøkkelen du valgte, og en liste over de installerte tilleggene dine dukker opp i redigeringsprogrammet ditt..
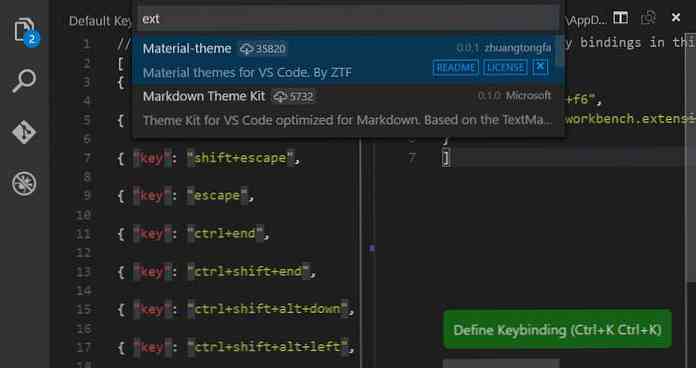
I skjermbildet under, kan du se testresultatene mine, ved å trykke på Ctrl + F6, fikk jeg en liste over de to utvidelsene jeg har for øyeblikket.

Du kan legge til så mange regler som du vil ha til keybindings.json-filen din. Bare følg den vanlige JSON-syntaksen, som betyr at du må plassere hver regel i et par krøllete parenteser, og skille dem med komma, som du kan se nedenfor.
// Sett nøkkelbindingene i denne filen for å overskrive standardene ["key": "Ctrl + f6", "command": "workbench.extensions.action.listExtensions", "key": "Shift + f6" , "kommando": "workbench.extensions.action.installExtension"]




