Slik eier du ditt eget nettsted (selv om du ikke kan bygge en) Pt 2

I forrige uke snakket vi om hvordan å kjøpe og starte en enkel nettside ved hjelp av WordPress. I dag begynner vi å tilpasse vårt WordPress-nettsted og få deg av på høyre fot for å ha en god kvalitet, funksjonell nettside.
Vi tar en rask tur gjennom menyene i WordPress og hjelper til med å gjøre det enklere for en første gangs bruker, samt å vise hvordan du starter det nye nettstedet med et tema og en lett oppdaterbar, tilpasset navigasjon. Det kan være skremmende å starte et nytt WordPress-nettsted, men hold fast med oss - del to av "Hvordan eies ditt eget nettsted" kommer rett opp.
Hva er i en grunnleggende WordPress Installer?

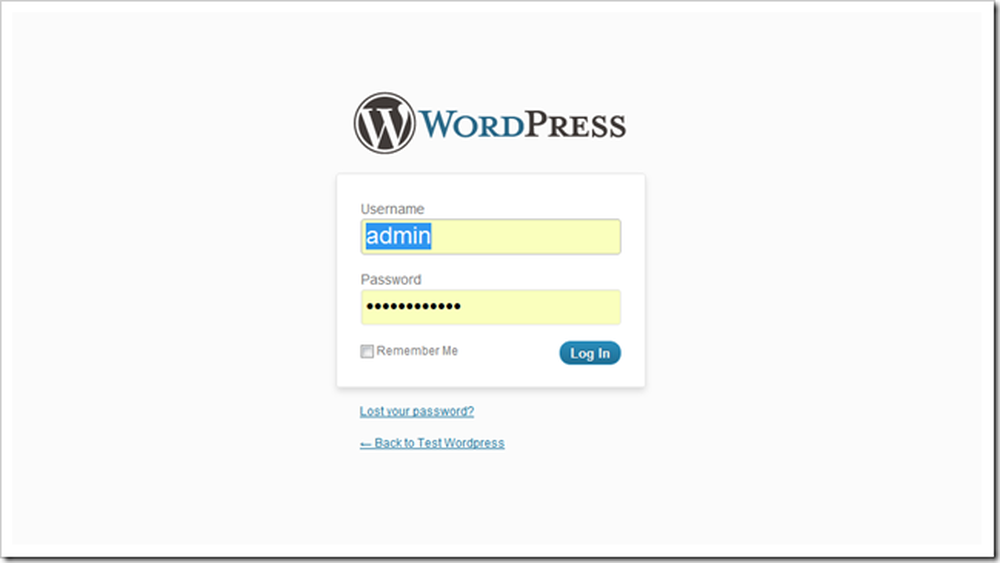
Du bør kunne finne "bakenden" av det nye WordPress-nettstedet ved å besøke det nye domenet ditt og legge til / wp-admin til slutten av det. Du bør få en side som ser ganske ut som denne, der du kan logge deg på og lure deg rundt med den nye siden.

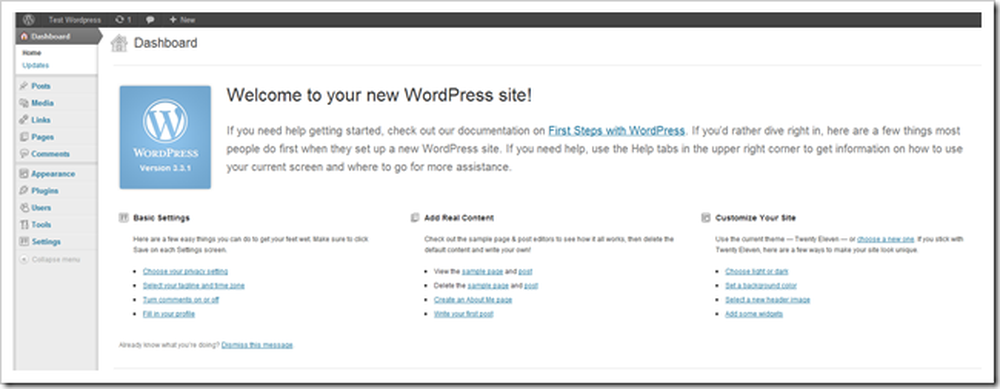
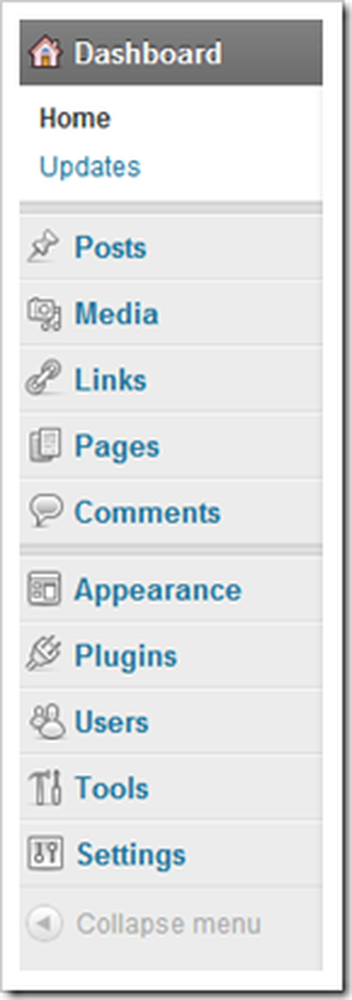
Dette er dashbordet. Den har mye, veldig nyttig informasjon, inkludert oppdateringer og forslag til nytt innhold for å begynne å skrive, nye plugins å legge til, eller innstillinger som du kan justere. La oss begynne med å se på alternativene på denne siden.
 | WordPress er ganske grei, men den rene mengden nye ting å lære kan være egentlig overveldende i begynnelsen. Her er en rask nedbryting av denne menyen. innlegg skaper nye blogginnlegg. Siden WordPress er blogging-applikasjon, er dette øverst på menyen. Media er for opplasting av bilder, video og filer. Du kan gjøre alt fra nettleseren din, ikke noe FTP-program som kreves. Dette gjør alt så mye lettere. lenker er en av SEO-funksjonene i WordPress. Bruk den til å lage en listekobling som er relevant for innholdet ditt, eller som vi skal gjøre, bare ignorere det. sider kontrollerer og legger til sider som ikke registrerer seg som "innlegg" i WordPress. Det er ikke mye forskjell, bortsett fra at sidene ikke vises i et nettsteds RSS-feed (som standard.) kommentarer lar deg lese moderat hva som blir sagt på nettstedet ditt av besøkende. Utseende lar deg endre bakgrunner, menyer, overskrifter, farger, etc av ditt nettsted og tema. Det er også hvor du laster ned nye temaer eller maler. plugins er utvidelser for nettstedet ditt. De kan variere fra enkle til utrolig komplekse. Mange er nyttige, og noen er fattige. WordPress finner gratis plugins for deg. brukere lar deg endre brukernavnet ditt eller legge til andre personer på nettstedet ditt. Verktøy og innstillinger er tekniske menyer for tweaking aspekter av nettstedet ditt. |

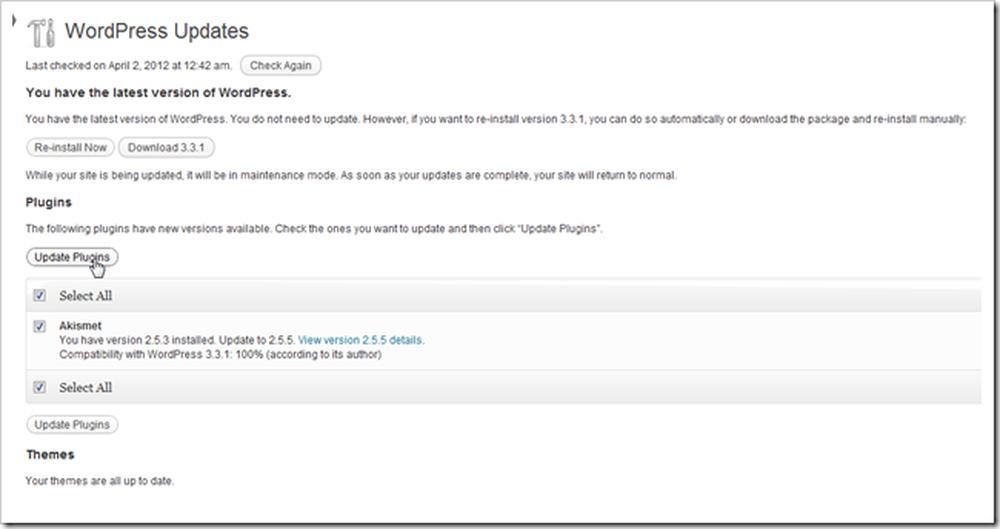
Du kan også finne oppdateringer av programvaren din på dette dashbordet. Dette vil holde WordPress oppdatert til den nyeste versjonen, samt oppdatere eventuelle pluginprogrammer, temaer eller annen programvare du installerer på WordPress-siden din.

Som standard kan WordPress kontakte store bloggkataloger og søkemotorer, slik at siden din kan vises som et relevant resultat. Du vil kanskje se under Innstillinger> Personvern og sett dette til "Spør søkemotorer for ikke å indeksere dette nettstedet" til du er fornøyd med siden din og klar til å få den der ute. Eller bare sett den der ute ufullstendig - det vil sannsynligvis ikke være noe som helst.


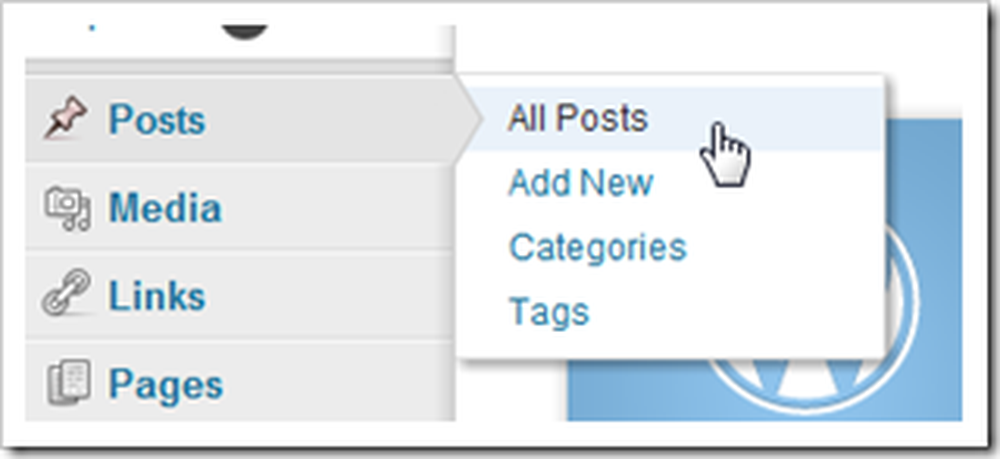
Mange av menyene har barnesider med mange og mange alternativer. De to første du bør gjøre deg kjent med er Innlegg og sider, avhengig av hvordan du vil bruke WordPress. Hvis du vil lage en blogg, vil "Innlegg" trolig være et sted du skal tilbringe mye tid på. Men hvis du skal lage statiske sider ... du gjettet det, "Sider" er det.
Tilpasse en WordPress-installasjon ved å endre temaer

WordPress bruker sett med stilark og design som heter "Temaer" for å tilpasse oppsettet. Dette kan være en fin måte for ikke-designere og ikke-tekniske personer å gjøre sitt nettsted bedre uten mye innsats, og kan gi mellomstore designere et sted å begynne å tilpasse. Og avanserte WP-brukere kan lage egne temaer, enten å selge eller gi bort som gratis programvare.

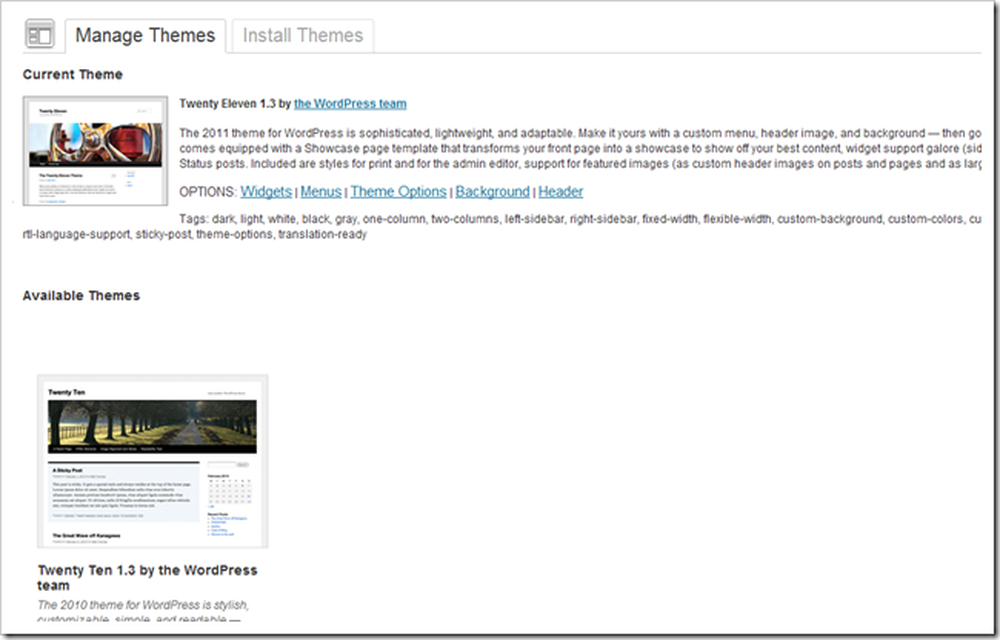
Du finner denne menyen ved å navigere til Utseende> Temaer.

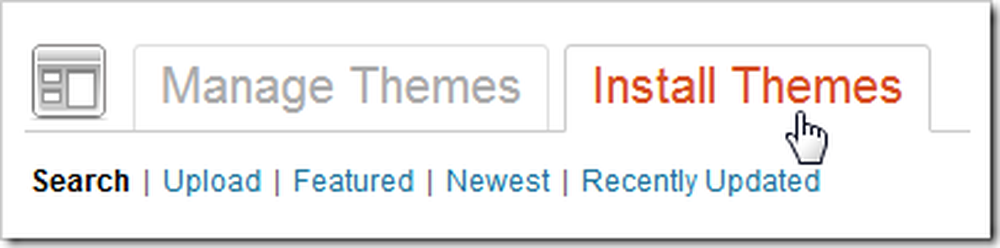
Installere nye temaer er et snap. Du kan bare laste ned nye via WordPress ved å bytte til "Installer temaer" -fanen.

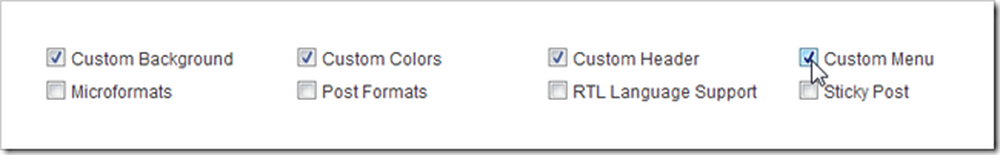
Du finner tonnevis av kategorier du kan velge fra for å finne et tema, inkludert farge og kolonneoppsett. I dag skal vi velge disse alternativene, fordi vi vil kunne tilpasse vår bakgrunn, farger, topptekst og menyer på nettstedet vårt.

WordPress gir deg en stor liste over temaer som passer til kriteriene du valgte.

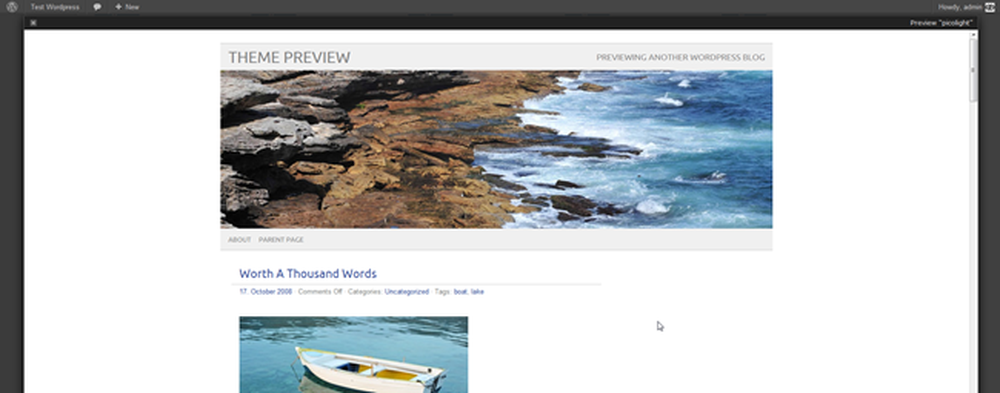
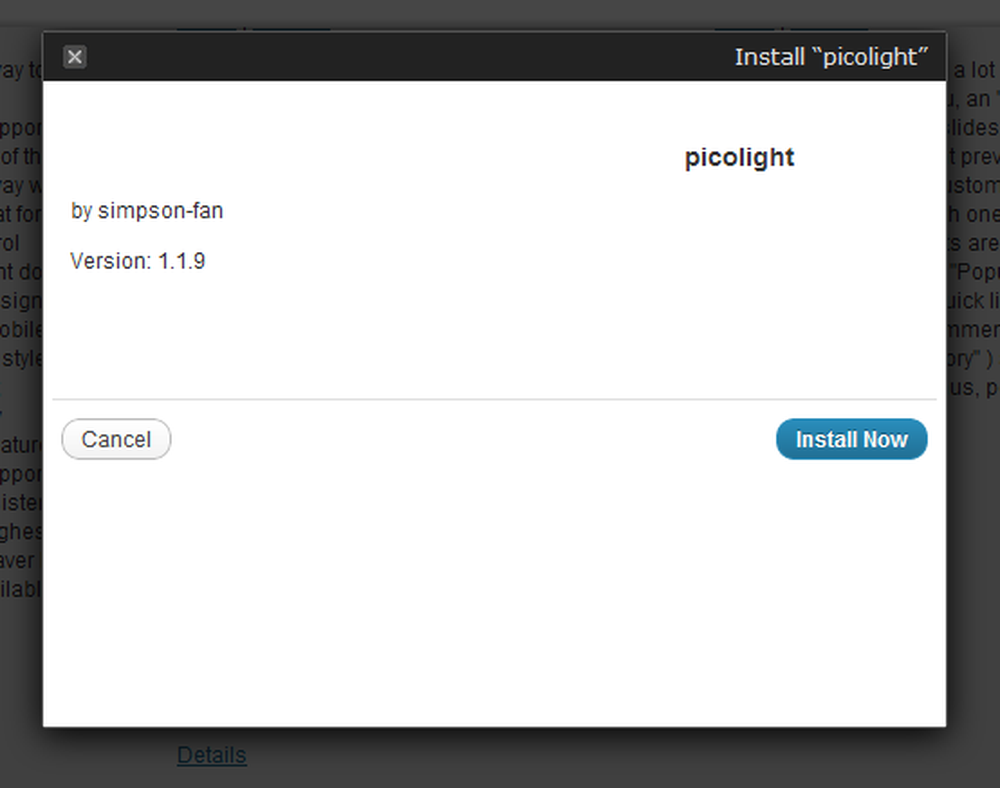
En av de kuleste funksjonene er at du kan forhåndsvise et tema før du installerer det. Vi bruker denne til demonstrasjonen vår. Det kalles Picolight.

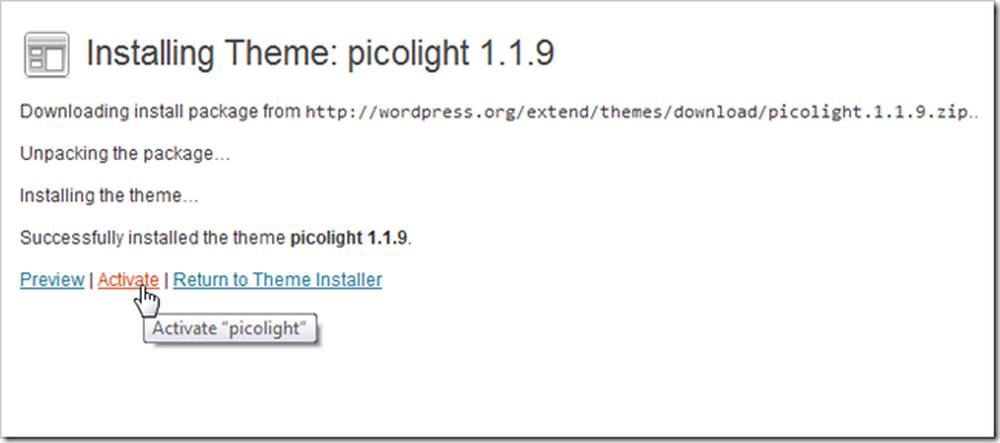
Klikk Installer, og klikk deretter gjennom for å laste ned og installere filene i WordPress-backend.

Selv etter at alle filene er lastet ned og satt på plass, må du fortsatt "Aktivere" det for å fortelle WordPress å bruke temaet.

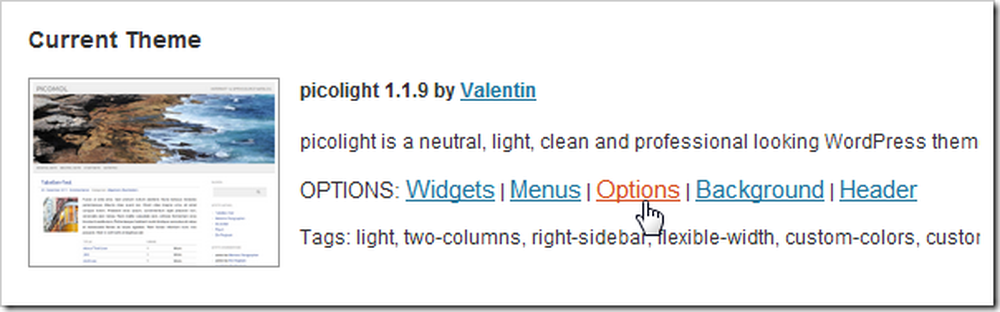
Du finner også mange alternativer, når temaet ditt er installert og aktivert. La oss ta en titt på de nå.
Tilpasse hovednavigasjonen

menyer er sannsynligvis det første du bør begynne å tilpasse. De fleste nyere WordPress-temaer støtter "egendefinerte menyer" som kan redigeres her. Men for å begynne å tilpasse en meny, har du noen få andre tweaks først.

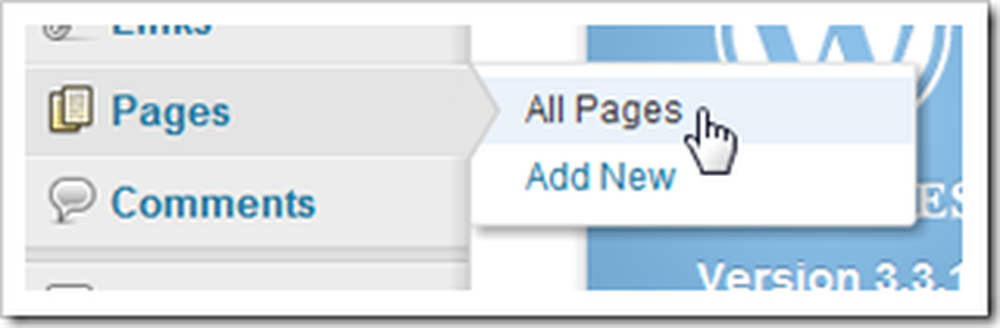
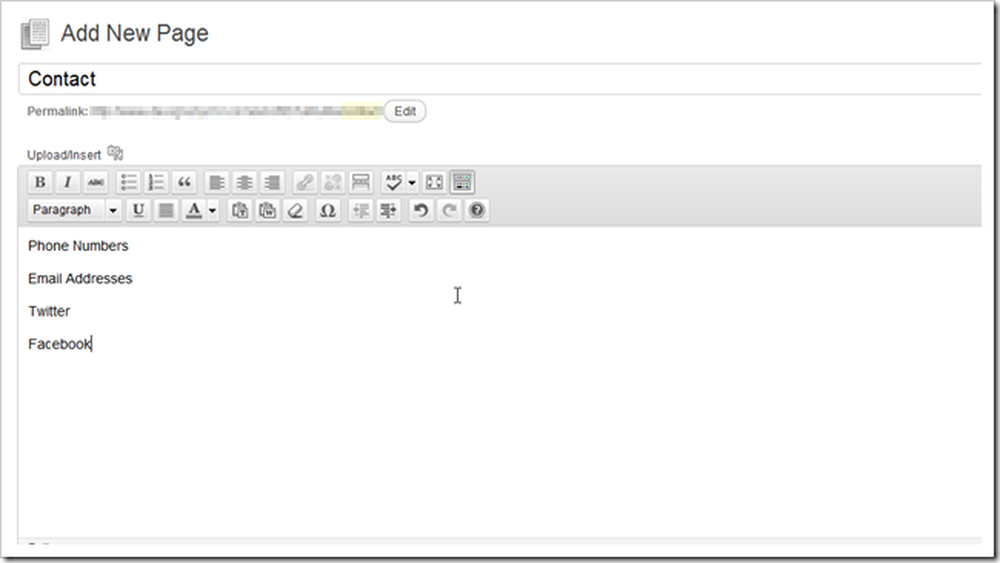
Finn sider> Legg til ny side og begynn å opprette alle sidene du vil ha i menyen. Du kan også slette alle sider du ikke vil vise på nettstedet ditt her også.

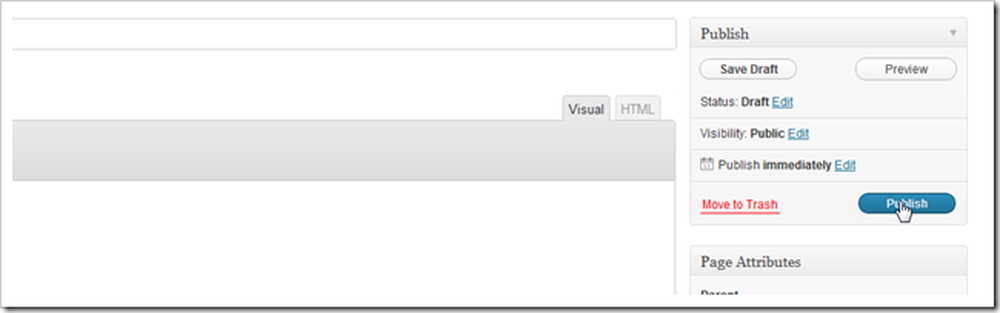
Når du er ferdig med sidene dine, klikker du på publiser-knappen for å sette dem ut i verden.

Fortsett å lage sider til du har fått nok til å fylle ut menyen, eller du er lei av å lage dem.

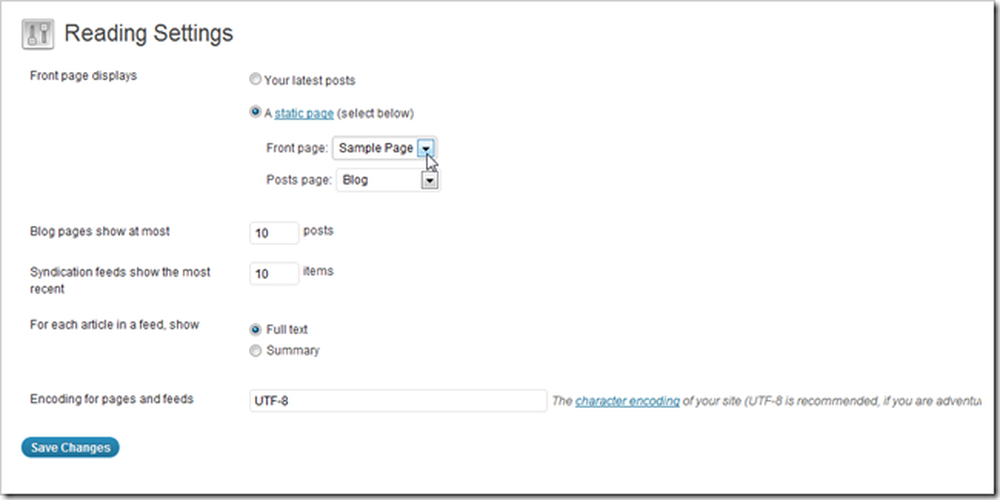
Ditt neste skritt er å finne "Leseinnstillinger" under Innstillinger> Leseinnstillinger. Her kan du endre hjemmesiden til nettstedet ditt til en statisk side og ikke standardbloggens forside (hvis det er det som flyter båten din). Du kan også sette bloggens forside til en eksisterende statisk side. Trykk "Lagre endringer" når du er ferdig med disse innstillingene.
(Forfatterens merknad: Jeg brukte feilaktig "Sample Page" som den statiske forsiden, senere endret navnet til "Home." Du kan også gjøre dette, men jeg visste ikke dumt hvordan du gjør det ved å gå tilbake til "Pages" "Og omdøpe Sample Page.)

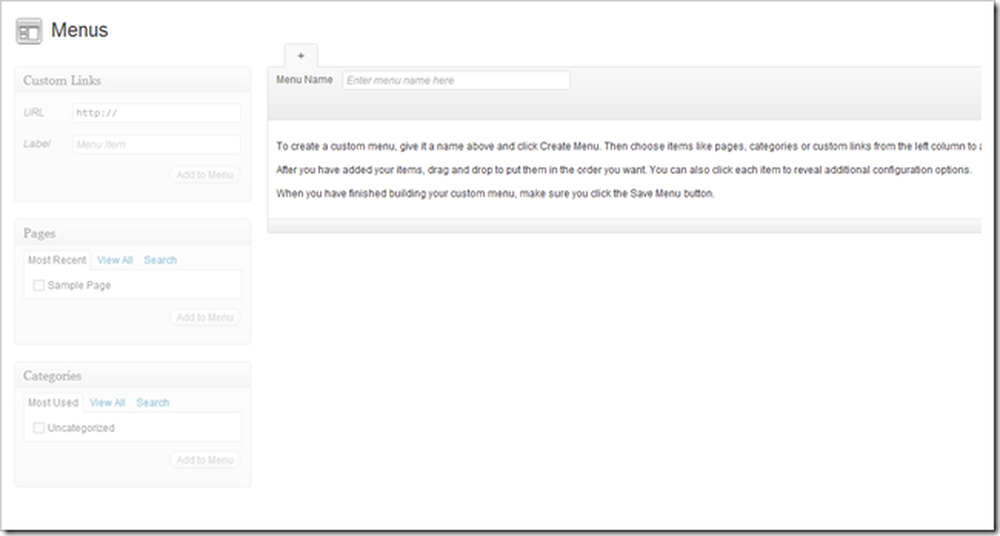
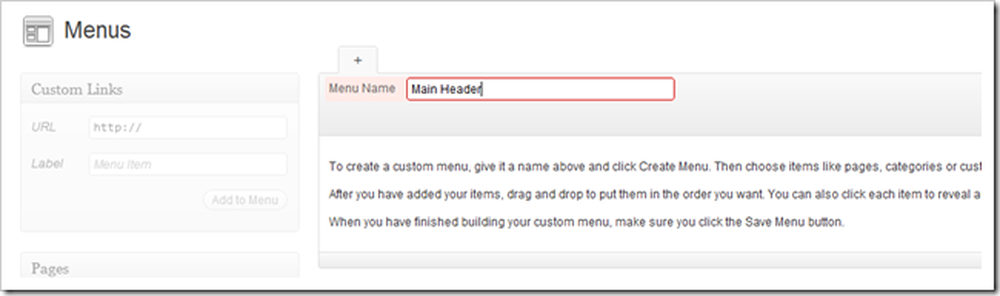
Gå tilbake til menyer ved å navigere til Utseende> Menyer. Du kan skrive direkte inn i "Menynavn" for å opprette en meny. Ethvert navn er greit, bare husk hva det var senere.

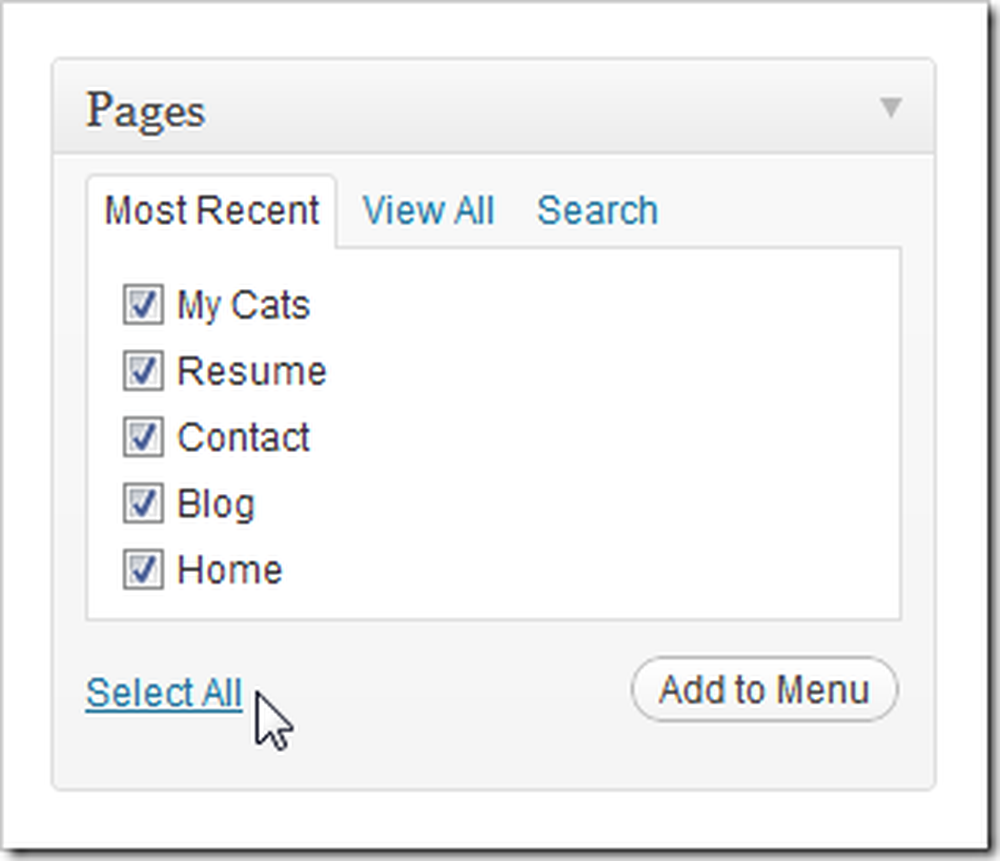
Sjekk sidene du vil ha, og klikk på "Legg til i menyen."

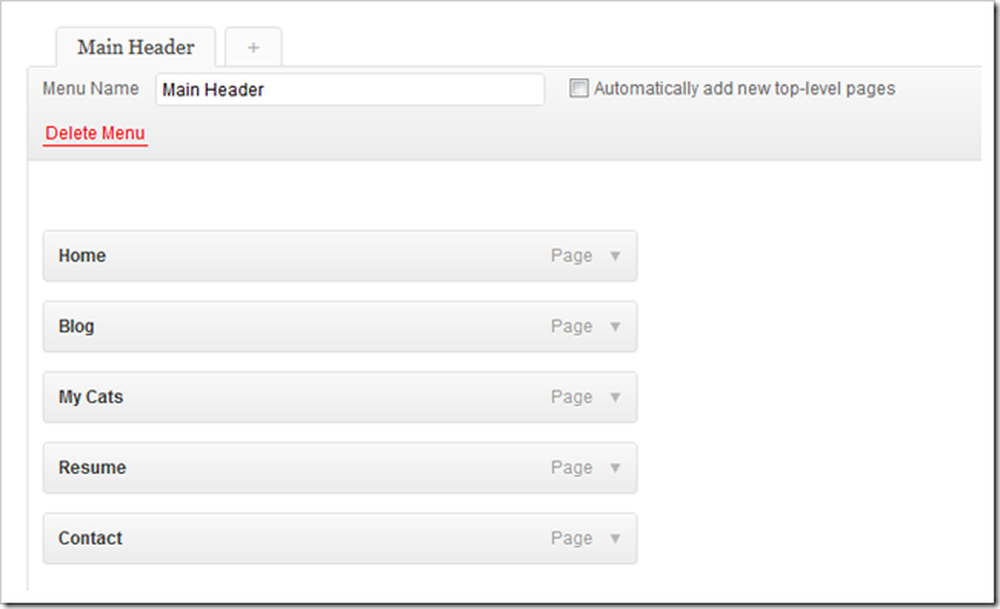
Den øverste siden vises først i navigasjonen, og den nederste siden vises sist. Du kan klikke og dra dem rundt for å omorganisere dem.


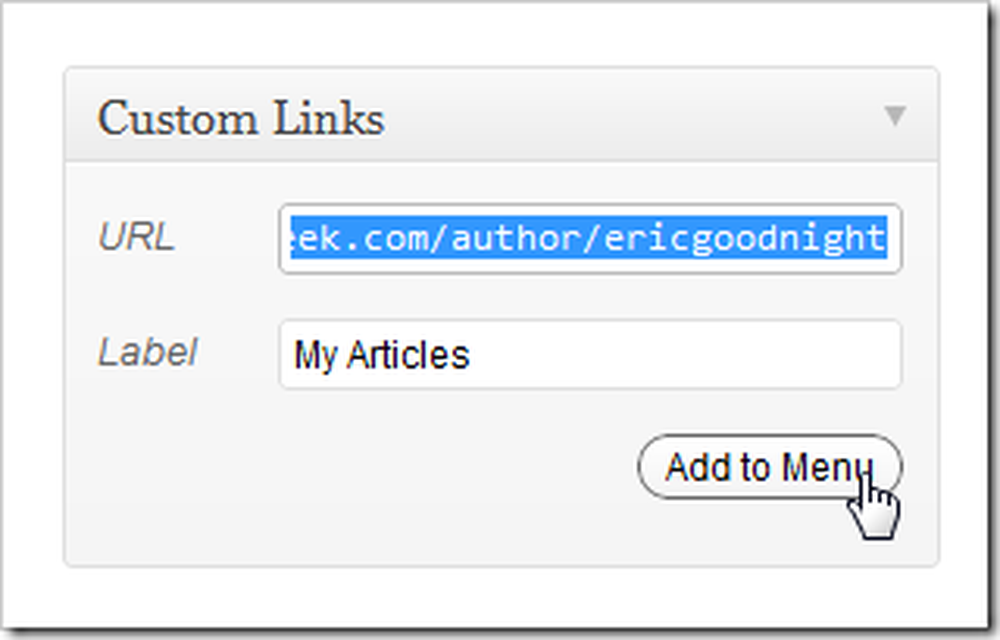
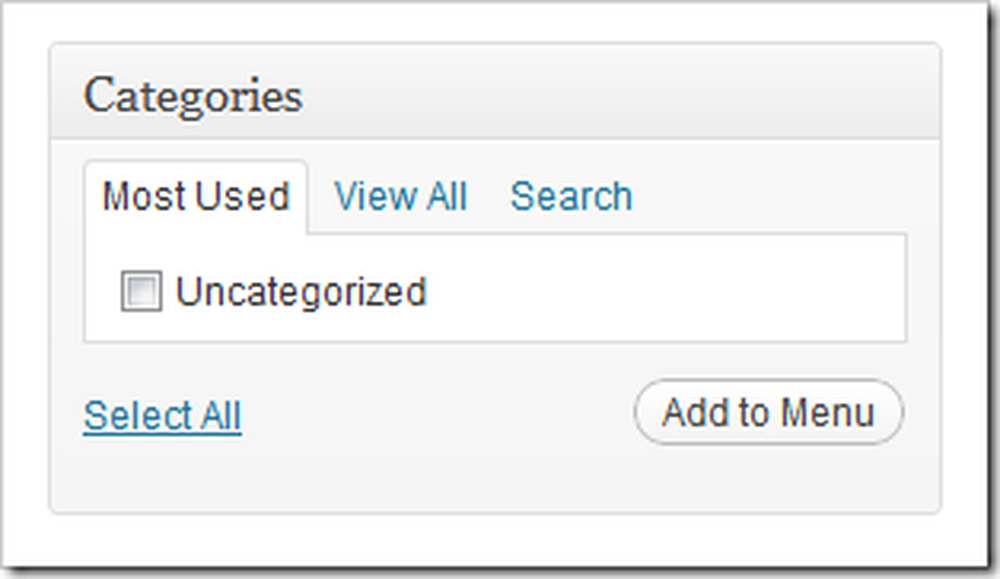
Du har også muligheten til å legge til eksterne koblinger og interne kategorier til menyene dine, alle ganske praktiske tillegg.

Finn "Lagre meny" nederst til høyre på siden for å fullføre endringene.

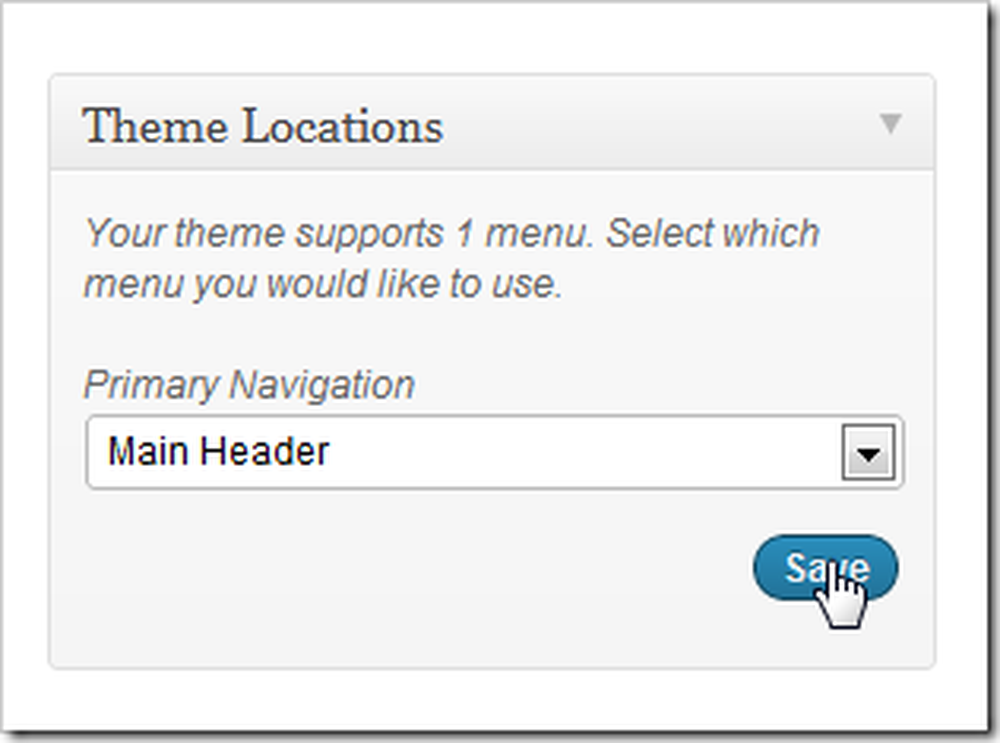
Deretter finner du bare "Steder" -delen på samme menuside. Picolight støtter bare en meny som standard, så vi velger bare vår meny (vi kalt den "Hovedoverskrift" tidligere) og velg lagre.

Og når vi sjekker vår forsiden, finner vi at vår nye meny er installert og venter på å bli navigert. Denne menyen oppdateres fra denne backend-hvis du ønsker å legge til eller fjerne sider, er det ikke nødvendig å redigere 50 html-filer.
Mer å komme inn i del 3
Det er fortsatt mye mer å grave gjennom i WordPress. Hvis du føler deg eventyrlystne, rømmer du gjennom installasjonen din og finner ut hva som fungerer for deg og hva som ikke er enkelt og tydelig. Vi kommer tilbake med del tre før du vet det.
Slik eier du ditt eget nettsted (selv om du ikke kan bygge en)
Del 1: Hosting og installering | Del 2: Temaer og menyer
Del 3: Tilpassing, Widgets og Plugins
Så, hvordan gjorde vi? Føler du deg forvirret, eller mindre? Eller er du en fabled "webmaster", med mange tips til nybegynnere for deres første "ekte" nettside? Fortell oss hva du synes i kommentarene, eller send spørsmålene dine til [email protected]. Dine spørsmål om WordPress og grunnleggende nettsider kan bli inkludert som en del av de neste artiklene i denne serien.
Bilde Kreditt: Katt i esken ved admiller, Creative Commons.