Hva er OAuth Connect og hvordan du bruker det
Mange av oss kommer i kontakt med OAuth når de surfer på nettet, og de fleste av oss er ikke engang klar over eksistensen. OAuth (Open Authentication) er et system som gir tredjeparts nettsteder begrenset tilgang til brukerkontoer for eksempel Twitter- eller Facebook-kontoer. Det lar besøkende samhandle på nettstedet uten å kreve ny kontoregistrering eller frigjøre brukernavn og passord til tredjepart.
I denne veiledningen vil jeg gjerne introdusere OAuth-konseptet og hvordan det kan gjelde for utviklere. Det er mange tekniske detaljer involvert i implementeringen av din egen OAuth-applikasjon. Mitt eksempel vil bli skrevet i PHP ved hjelp av et Twitter-bibliotek wrapper, men du kan bruke nesten alle populære programmerings-APIer fra Python til Ruby eller Objective-C.
Selv om konseptet føles kryptisk, forsøk å fordøye så mye du kan. Det er fortsatt en veldig mystisk teknologi, som nettopp har blitt utarbeidet i 2007. Jeg forstod absolutt ikke hvordan å utvikle full OAuth Connections, selv etter mine første opplæringsoppgaver, men hvis du holder fast i det, vil du ta fort igjen. Nå først å sparke ting, en liten introduksjon!
Hvilke problemer kan vi løse?
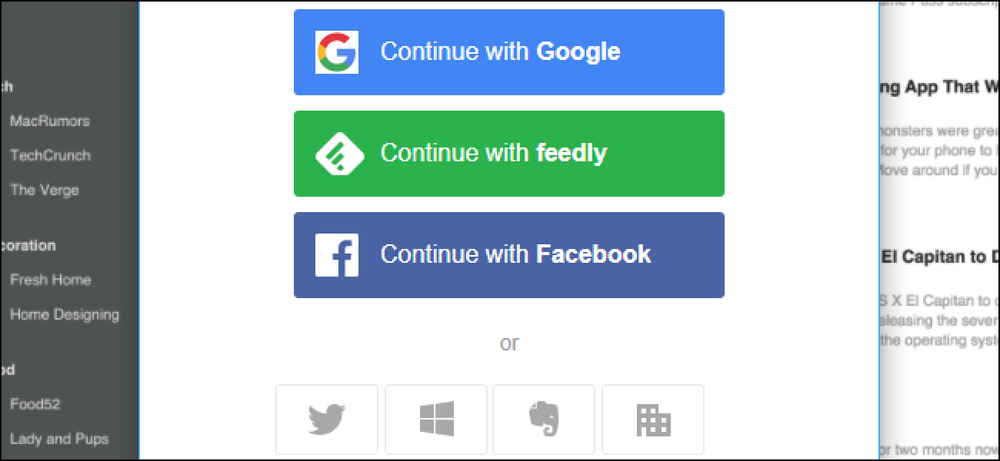
Hvis du vurderer hvor mye mer tilkoblet Internett har blitt, er det bare fornuftig at brukere vil dele informasjon mellom flere kontoer fra Facebook til Twitter, Tumblr, Foursquare, og nå selv i mobilapper som Sti eller Instagram. Problemet vi står overfor nå, er hvordan du oppnår dette på den mest sikre og enkleste måten. OAuth 1.0 er et forsøk på å løse dette og mange andre problemer, sammenlignet med eldre OpenID-standarder. Brukere angir fortsatt brukernavn / passord til andre tredjepartswebsteder for å bare koble seg til OpenID. Dette gjør det ikke noe sikrere for brukeren. Under OAuth-spesifikasjoner må brukeren aldri lagre personlige data i en tredjeparts database.
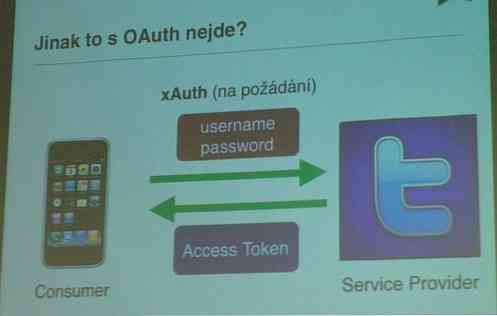
 (Bildekilde: Martin Hassman)
(Bildekilde: Martin Hassman)
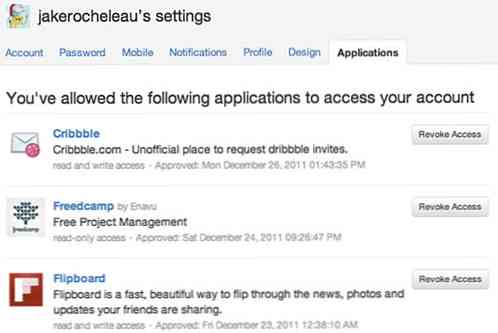
Med OAuth vil hovedkontoleverandøren (for eksempel Twitter, Facebook) først omdirigere deg (brukeren) til en autorisasjonsside. Brukeren logger deretter inn i hovednettverket, og deretter godtar eller avviser en ny tilkobling til tredjepartens nettsted. Teknologien er smertefritt enkelt, og du kan alltid uautorisere forbindelsene fra kontoinnstillingene når som helst. Legg merke til at passordet ditt aldri blir gitt til den tredje parten, noe som gjør denne protokollen mye mer tryggere enn motparten.
Hvordan prosessen fungerer
Det er 3 parter å vurdere i et standard OAuth-anrop:
- Tjenesteleverandør - Hovednettverket du prøver å trekke data fra. De gir API-responsen som brukernavnet, profilbildet, nettadressen til nettstedet og andre ting.
- forbruker~~POS=TRUNC - 3. part-appen ser etter å motta data. Dette ville være nettstedet eller mobilappen som gjør den første tilkoblingsforespørselen, og håndterer også returdata etter autorisasjon.
- Bruker - Personen som sitter bak datamaskinen interagerer med nettstedene som ville være deg!
Formålet med OAuth er ikke å gi et bestemt bibliotek for nettsteder å bruke. Det setter faktisk opp “regler” for å bygge en åpen protokoll API. Så mens vi alle kan dra nytte av denne teknologien, er det faktisk utviklere som virkelig vil finne interesse for dette området. Hvis du trenger mer info, sjekk ut den reviderte versjonen av v1.0 utgitt n april 2010.
Facing Security
Hele prosessen krever til slutt 2 forskjellige nøkler sammen med en tilgangstoken. Nøklene leveres av rotetjenesten etter at du har registrert et program - disse kalles din klient og hemmelig ID. Klient-IDen overføres vanligvis til godkjenningsadressen, slik at serveren kan gjenkjenne appen din.
Den hemmelige IDen holdes i koden din slik at serveren kan verifisere appens identitet. På samme måte vil den eksterne serveren samsvare med din hemmelige ID med sine egne, slik at du ikke feilaktig sender en kvitteringsforespørsel til Facebooks API, eller omvendt. Hvis brukeren tillater tilkoblingen og alle tastene stemmer overens, blir de returnert til nettstedet ditt med en lang kode med tilfeldige tall og bokstaver.
Denne koden brukes til å generere en ny tilgangstoken. Disse oppfører seg som en øktvariabel som du kan lagre i en informasjonskapsel for å holde brukeren logget inn på nettstedet ditt. Den eneste forskjellen er at mange tjenester vil sende tilbake en Access Token og Secret Access Token. Du trenger sannsynligvis begge disse for å trekke data fra serveren. Et eksempel kan være å be om brukerens profilbilde for å lagre en kopi på ditt eget nettsted.
Eksempelbibliotek for Twitter OAuth
Utviklere er ikke sannsynlig å starte fra bunnen av, så hvorfor ikke se på et tidligere bygget bibliotek? Dette vil spare oss vår tid, og fra hodepine, når vi jobber med PHP. La oss se på å bygge et veldig enkelt eksempel på toppen av Twitter API.

Jeg anbefaler Twitter Async av Jaisen Mathai på GitHub. Det fungerer perfekt og gir til og med noen virkelig enkle eksempler som vi kan se på. Du kan laste ned .zip for nå, men før vi ser på koden, må vi registrere oss og få våre app-IDer fra Twitter.
Registrere et nytt program
Twitter Dev Center er en flott ressurs for de som bare begynner på API. Det har blitt skrevet og omskrevet mange ganger i løpet av noen få år. Siden vi ønsker er https://dev.twitter.com/apps/new. Det vil be deg om å logge inn først, da må du skrive inn noen legitimasjonsbeskrivelser for et nytt program.

Appnavnet og beskrivelsen vises når brukeren godkjenner Twitter. Nettadressen din er også viktig for å skille mellom tredjepartsadressen. Det ville være lettere å jobbe med et levende domene, selv om du kan bruke localhost for testing, men jeg oppfordrer ikke denne metoden. Det er like enkelt å registrere deg for en gratis webverten og kjøre dine skript derfra.
Tilbakekallingsadressen angis som sluttdestinasjon etter at besøkende enten har akseptert eller nektet autorisasjonen. Det er din jobb som programmerer å lese svaret fra Twitter og sende en melding tilsvarende. I Async-biblioteket har vi allerede noen legitimasjonsbeskrivelser på plass, men de vil ikke fungere siden tilbakekallingsadressen er spesifisert på en ekstern blogg. Hvis du er interessert i å bygge en fullstendig tilkoblet OAuth web-app, har jeg tatt med noen detaljerte opplæringsprogrammer nedenfor.
Sjekk ut koden
Hvis du bruker en ekstern webverten, vil du kanskje pakke ut Async-bibliotekene og laste dem opp til en ny katalog. Ellers kan du bare sjekke kildekoden. Det er sannsynlig at vi ikke vil kunne trekke en ny forbindelse uansett. Men praktisk erfaring med å laste opp og redigere kildekoden er alltid en læringsprosess.
I rotkatalogen finner du et skript som heter simpleTest.php. På innsiden er det mange PHP-koder som er relatert til OAuth-bibliotekene. Jeg vil ikke kunne sette alt sammen for deg, men vi bør se på en viktig kodeblokk for å finne bemerkelsesverdige detaljer.
Det er 4 svært viktige variabler for forbrukernøkkelen og hemmelig ID, sammen med token og hemmelig token-ID. Ikke alle API-tjenestene vil kreve dette settet på 4, men det er riktig OAuth-protokoll. EpiTwitter-klassen krever alle 4 verdiene som parametere og genererer forbindelsesadressen til Twitter.
https://api.twitter.com/oauth/authorize?oauth_token=TOKEN_ID_HERE
Med denne nye dynamiske nettadressen kan du opprette en innloggingsknapp for brukerne. Dette vil lede dem først til en sikker Twitter API-side der brukeren enten aksepterer eller nektar tilkoblingen din. Uansett om de blir valgt, blir brukeren deretter omdirigert til app-tilbakekallingsadressen din. Hele åpne protokollen har et veldig rent perspektiv som muliggjør rask utvikling, spesielt med biblioteker tilgjengelig på praktisk talt alle språk.
Relaterte linker
- hueniverse oauth 1.0 guide
- Lett introduksjon til OAuth
- OAuth FAQ
- Facebook Authentication Dev Guide
- Enkel Twitter OAuth Signin
- Bruke OAuth med Twitter i Cocoa Objective-C
- Forbruker OAuth Intelligent i Rails
Konklusjon
Forhåpentligvis har denne introduksjonen til OAuth interessert deg i å bygge programmer over protokollen. Mange utviklere har søkt etter en slik løsning, og OAuth 2.0 kan være fremtiden for sammenkoblede sosiale nettverk. Jeg bruker allerede over to dusin koblinger til min Twitter-konto og har blitt veldig imponert over utviklerens dokumentasjon!
Det er klart at det er mye å si om dette emnet. Det er ikke noe du kan være i stand til å fullstendig behandle i en sittende. Bla gjennom nettet for flere OAuth-løsninger og gi oss beskjed om dine tanker i diskusjonsområdet nedenfor.