Ond ikoner - En ren SVG-linjepiktpakke for webutviklere
Med et navn som Onde ikoner, du kan ikke være sikker på hva du kan forvente. Men prosjektet er ufarlig og overraskende nyttig!
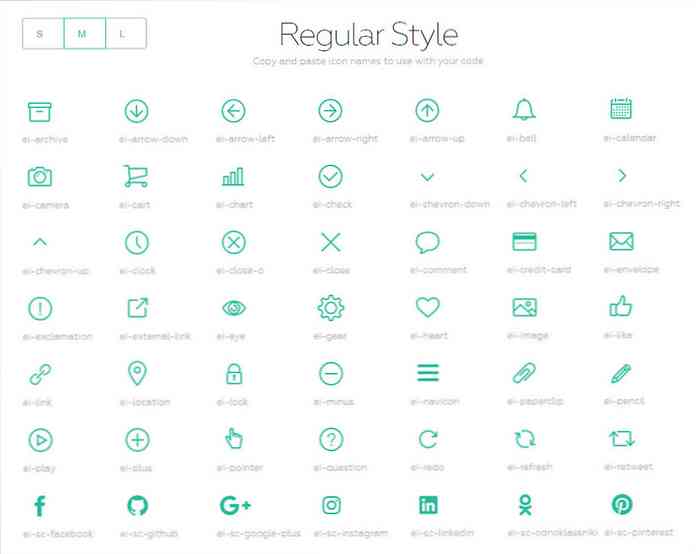
De Onde ikoner pakker tilbyr et utvalg av et par dusin ikoner i linjeikonet stilen. Disse bruker tynne former med gjennomsiktige sentre, lage ikoner skreddersydd for grensesnittgrensesnitt og rene minimalistiske nettsteder.
Alt du trenger å vite kan du finne på hovedstedet eller den offisielle GitHub repo.
Du kan laste ned disse ikonene så enkle SVG-filer og eksportere til PNGs etter behov. Eller, det kan du trekk dem direkte gjennom en Ruby perle, en Node pakke, eller gjennom oppgave løpere som Gulp eller Grunt.
Mens ikonpakken presenterer seg som SVG-only, er det støtter de opprinnelige kildefilene, også. Hjemmesiden lar deg faktisk laste ned ikonene i tre forskjellige filtyper:
- SVG
- Skisse
- Illustrator (AI)
Med de opprinnelige kildefilene kan du enkelt redigere ikonene eller legg til din egen i blandingen. Skaperne Alexander Madyankin og Roman Shamin opprettholder fortsatt prosjektet, så du kan til og med foreslå nye ekstra ikoner i pakken.
Men den vakre delen om onde ikoner er at du ikke trenger å gjøre noe for dem hvis du ikke vil. Med CDN-filer for stilarket og JS-skriptet kan du legge inn disse ikonene rett inn på siden din og begynn å bruke dem med en gang.
Hvert ikon har en CSS klasse som du finner på hoveddemosiden ved å sveve hver enkelt. Du kan legg til denne klassen via HTML eller målelementer dynamisk med JavaScript.

Med en slew av forskjellige størrelser, egendefinerte animasjoner, og rå kildefiler å redigere, Onde ikoner må være en av de mest fritt tilgjengelige ikonene på nettet i dag. Strålende for enhver type prosjekt og perfekt for både designere og utviklere.