Mozilla Brick - Gratis UI Komponenter Bibliotek for Web Apps
Du kan finne tonnevis av gratis frontend-webrammer hvis du søker hardt nok. De kommer alle med sine ulemper og ulemper, men det er et rammeverk der ute for alle.
Mozilla Brick er en nyere rammeverk og det er bygget som et UI-bibliotek som kjører på webkomponenter.
Disse komponentene fungerer som biter av gjenbrukbar kode som ligner Googles Polymer-bibliotek. Men med Mozilla Brick har du ditt eget bibliotek med komponenter, sammen med UI-elementer, alt pakket inn i en stor pakke.
Hvis du dykker inn i dette biblioteket, vil du raskt innse at det er bygget annerledes enn andre.
Mozilla bruker sitt eget språk for å beskrive egendefinerte elementer som murstein som fungerer som komponenter samlet sammen. Hvis du legger mange murstein på siden din, kan du administrere dem ved hjelp av et pakkehåndteringsverktøy som Bower.

Legg merke til at Mozilla Brick kan fungere på toppen av Polymer, så det er et allsidig rammeverk. I utgangspunktet vil du bruke Brick til å definere bestemte sideelementer eller bestemte brukerhandlinger på siden.
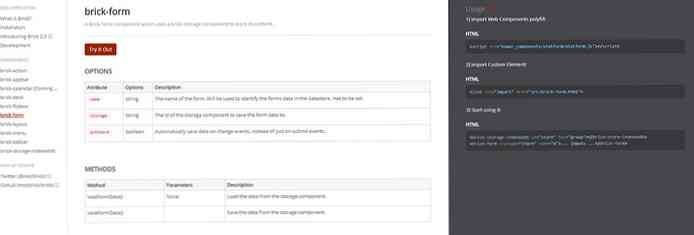
Så du Koble disse komponentene til de typiske brukergrensesnittelementene dine rett inn i HTML-koden. På den måten bruker du fortsatt standardkompatible navngivningskonvensjoner på toppen av Brick-komponenter.
Det er for øyeblikket i versjon 2.0, og du kan finne en hel liste over repos på GitHub. Mozilla opprettet en GitHub-konto spesifikt for dette prosjektet så det er det beste stedet å finne info.
Den har alt fra kalendergrensesnitt til faner, tilpassede kortoppsett, og til og med den viktigste Brick-webkoden. Alle Utgitt gratis med kilden fullt tilgjengelig.

Hvert prosjekt inkluderer en live-demo som er hostet på GitHub, så hvis du graver deg inn i dokumentasjonen finner du lenker for alle disse.
Du bør ha noen grad av komfort med webkomponenter før du kommer inn i Brick. Det er ikke supert nybegynner-vennlig og det er virkelig rettet mot frontend-utviklere som ønsker pre-designet komponenter for sine webapps.
Likevel kan nybegynnere lære tauene ved å praktisere med Brick alene. Du kan kjempe for å forstå hele biblioteket, men jo mer du praktiserer Jo mer du lærer og jo lettere det vil være å lage robuste komponentdrevne webapps.




