10 trinn for å skape en profesjonell utseende WordPress Admin
Enten du bygger WordPress-nettsteder for kunder, har din egen multi-forfatter-blogg, eller bare ønsker et mer personlig utseende for nettstedet ditt, er det mange tilfeller når du kanskje vil endre utformingen av WordPress admin panel og innloggingssiden. Du kan installere et forhåndsbehandlet admin-tema plugin sikkert, men hva hvis du vil ha mer frihet?
Branding WordPress admin handler ikke bare om design, det kan være en smart måte å selvforfremmelse på også. I dette innlegget vil vi se på hvordan du kan tilpasse WordPress-dashbordet og påloggingssiden, legge til din egen logo, fjerne eller endre menyelementer, fjerne koblinger som peker på WordPress.org og finjustere mange andre admininnstillinger med hjelp av AG Tilpasset Admin Panel-plugin.

1. Installer AG Custom Admin Plugin
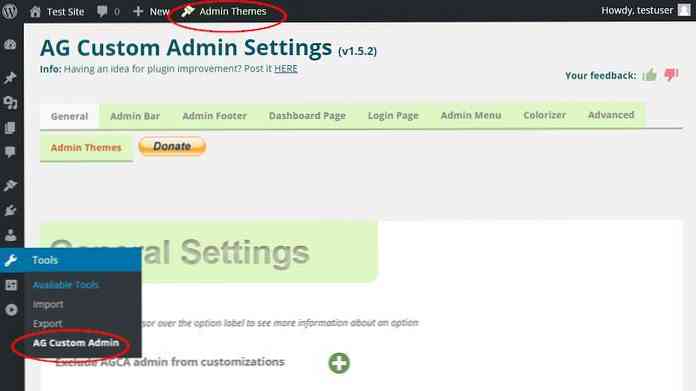
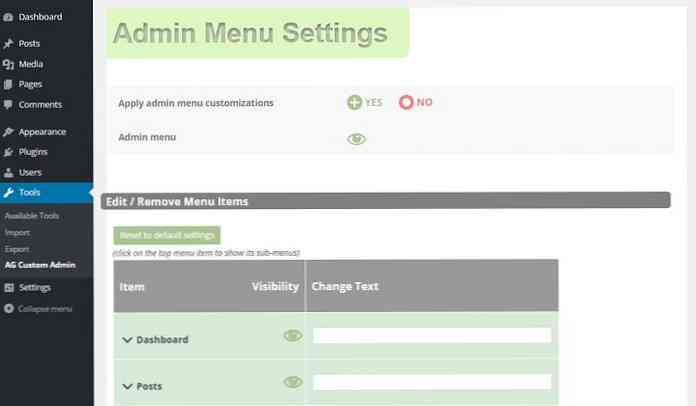
Først og fremst, naviger til Plugins> Legg til nytt admin menyelement i WordPress dashbord, søk etter AG Tilpasset Admin plugin, installer og aktiver den. Pluggen plasserer en ny undermeny som heter AG Tilpasset Admin inne i Verktøy menyen og en knapp på øverste Admin Bar for å hjelpe deg med å nå innstillingene raskt.

2. Generelle innstillinger
I den første kategorien kan du konfigurere de generelle innstillingene. En av de store tingene med denne plugin er at hvis du flytter markøren over alternativetikettene, dukker opp et lite verktøytips der du kan lese mer om det aktuelle alternativet.
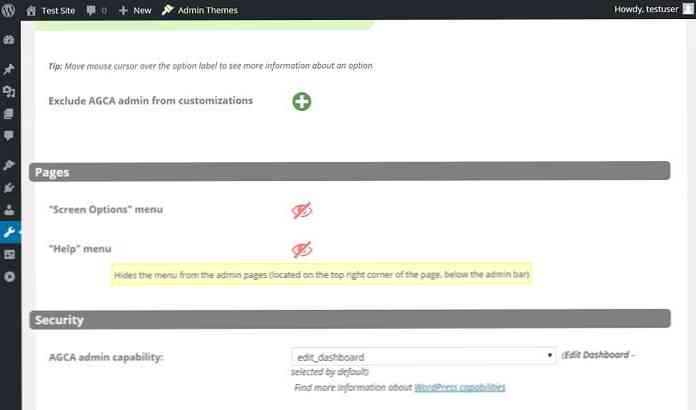
Det første alternativet i Generelle innstillinger er “Ekskluder AGCA admin fra tilpassinger” hvor du kan raskt Slå på og av tilpassingene for adminbrukere. Dette kan være nyttig hvis du vil at brukere med administrasjonsrollen skal se standard WordPress dashboard.

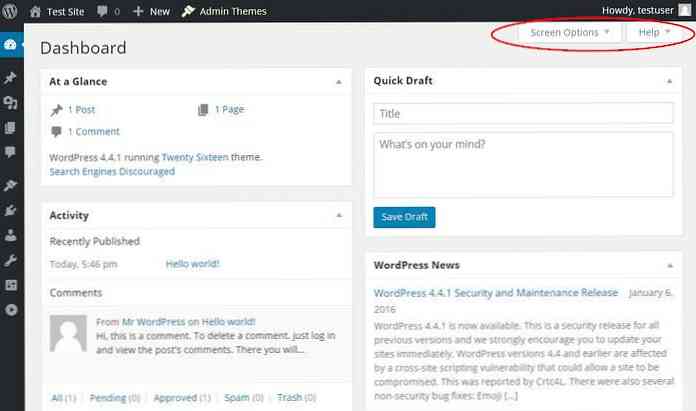
De neste to innstillingene gjem eller avslør “Skjermalternativer” og “Hjelp” Meny plassert øverst til høyre på hver admin side (se nedenfor). For mange valg kan forvirre mindre teknologiske kunnskapsrike brukere, så det kan være en god ide å bli kvitt disse to alternativene.

Generelle innstillinger lar deg også velge WordPress-funksjonen som gir brukerne tilgang til innstillingene til plugin.
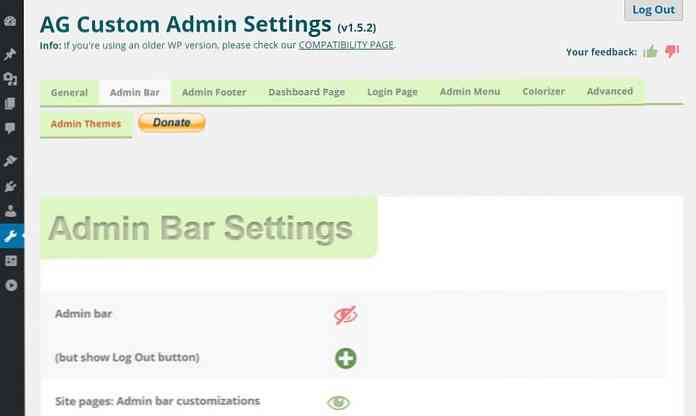
3. Skjul eller Tilpass administrasjonslinjen
De Admin Bar-innstillinger fanen hjelper deg å skjule eller tilpasse administrasjonslinjen, den horisontale menyen øverst. Du kan helt gjemme det fra administrasjonspanelet, og Vis bare en stilig Logg ut-knapp i øverste høyre hjørne.

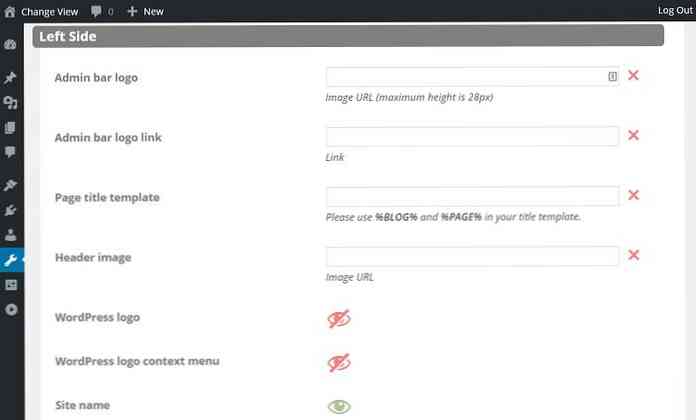
I andre tilfeller kan du bare forenkle administrasjonslinjen ved å fjerne noen av de mindre viktige elementene. Administreringslinjens innstillinger har mange alternativer som lar deg gjem hver del en etter en, tilpass bloggen overskriften, legg til din egen logo i stedet for standard WordPress-logoen, eller helt fjern det.
På skjermbildet nedenfor endret jeg bloggen til “Endre syn” for å indikere at dette er stedet der de kan bytte mellom frontend og bakside.
Jeg fjernet også WordPress-logoen helt, men erstattet ikke den med Hongkiat-logoen, da jeg heller vil legge til dette på den vertikale administrasjonsmenyen (trinn 7). Fra neste trinn vil jeg fortsette med den helt fjernede adminlinjen.

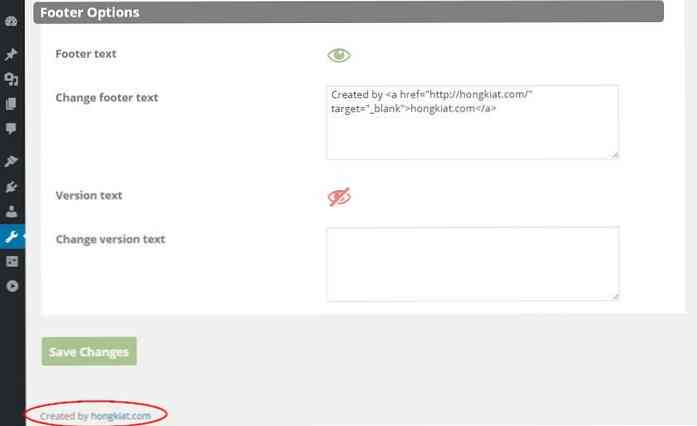
4. Merk The Footer
I Admin Footer fanen kan du enten helt fjerne bunnteksten fra bunnen av administrasjonspanelet, eller endre teksten til hva du vil. Det kan være en god ide å legg til en lenke til hjemmesiden til virksomheten din, slik at kundene dine raskt kan kontakte deg hvis de trenger litt støtte.

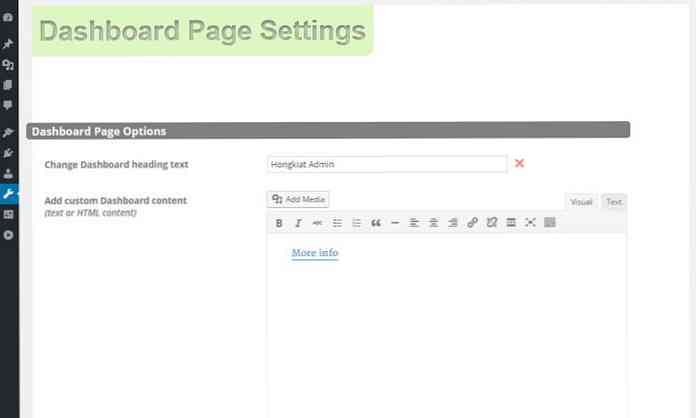
5. Rengjør instrumentpanelet
De Innstillinger for Dashboard-siden lar deg endre hjemmesiden til administrasjonspanelet. Dette er skjermen med instrumentbrettene, for eksempel “Med et blikk” og “WordPress News” du ser først når du logger inn som administrator.
I den første innstillingen kan du endre teksten til overskriften fra ordet “dashbord” til ditt eget merkenavn, og du kan også legge til eget innhold under det.
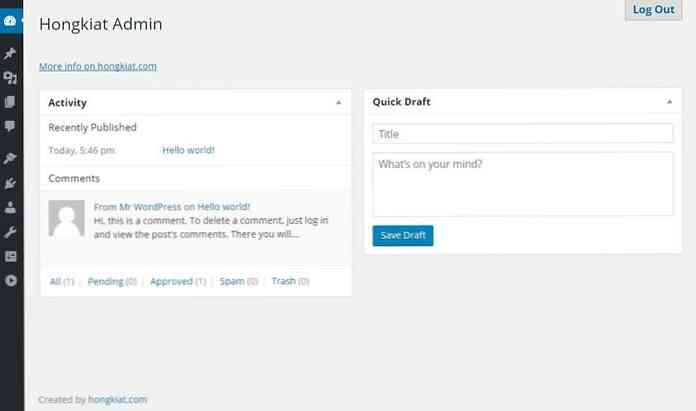
Det kan definitivt hjelpe brukerne hvis du plasser a “Mer informasjon” lenke under overskriften (som jeg gjorde på skjermbildet nedenfor). På denne måten kan de lett nå deg. En kjapp “Velkommen i vårt administrasjonsområde” intro kan også være nyttig.

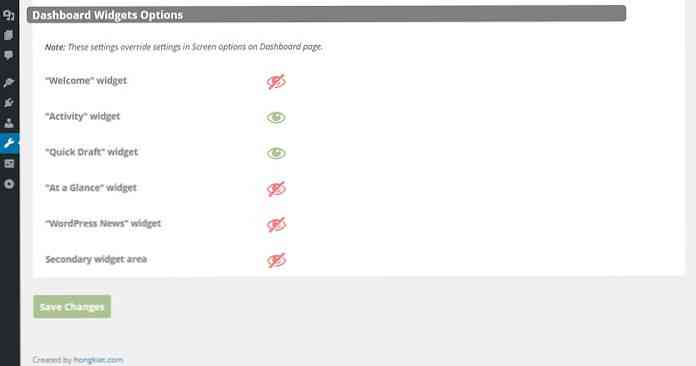
AG Custom Custom plugin gjør det også mulig å skjul dashbordets widgets en etter en. Jeg forlater bare to, for å gjøre min merkede admin mindre rotete. Hvis du skjuler widgets her De vil ikke være tilgjengelige for brukere fra “Skjermalternativer” Meny.

Mitt tilpassede WordPress dashboard ser ut som dette akkurat nå, hver referanse til WordPress.org er forsvunnet, og det ser renere og enklere ut.

6. Legg til logoen din på innloggingssiden
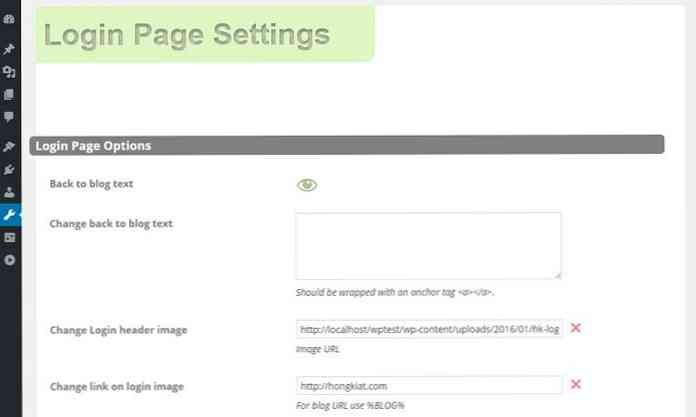
De Innloggingssideinnstillinger tillate deg det tilpass innloggingssiden av nettstedet ditt, erstatt WordPress-logoen med din egen grafikk, og skjul eller avslør “Tilbake til bloggen”, “Registrere”, og “Mistet Passord” lenker.

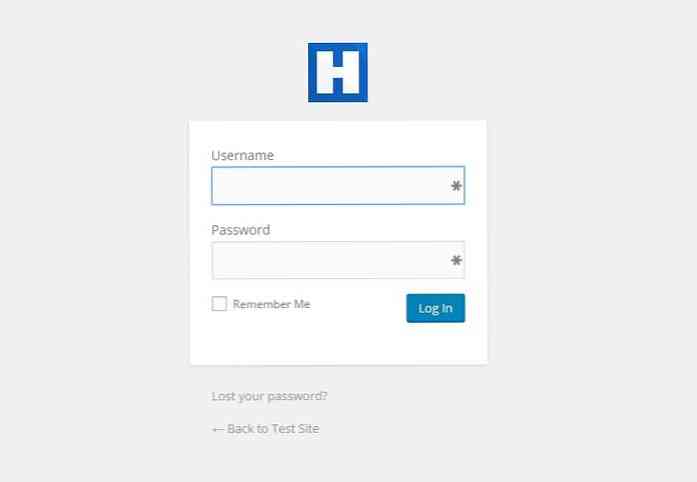
På skjermbildet nedenfor kan du se at bare å endre logoen og peke lenken bak den til ditt eget nettsted kan du gi et tilpasset utseende til innloggingssiden, og kan definitivt bidra til å markedsføre merkevaren din.

7. Endre Admin-menyen til venstre
Admin-menyen finner du på venstre side av administrasjonspanelet. Den har mange elementer, og enda flere subitemer, hvorav mange ikke har den mest selvforklarende etiketten. Det kan gjøre lærekurven bratt for ikke-tekniske mennesker.
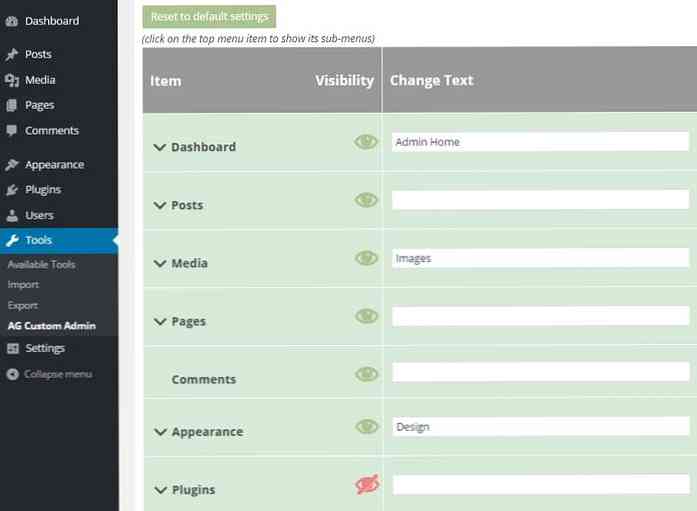
De Innstillinger for adminmenyen hjelper deg med å rydde opp administrasjonsmenyen raskt. Du kan fjerne hele admin-menyen hvis du vil, men det er sannsynligvis bedre å bare skjule de elementene som brukerne ikke trenger.

Du kan ikke bare gjøre de øverste menyelementene usynlige, men også undermenyene; bare klikk på toppmenyen, og en praktisk rullegardinliste vises. Videre kan du endre navn på etikettene til noe som er lettere å forstå for lekfolk, akkurat som jeg gjorde det med “dashbord”, “Media”, og “Utseende” etiketter under.

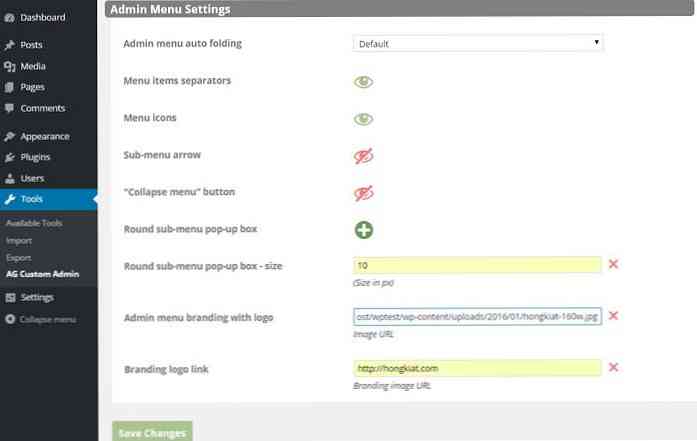
Du kan også endre grunnleggende design på admin-menyen hvis du vil. Du kan skjule ikonene, menyelementets separatorer, undermenyen pilen og “Skjul menyen” knappen, legg til rundt grensen til undermenyene, og sett inn din egen logo øverst på admin-menyen.

For meg selv la jeg en Hongkiat-logo til admin-menyen med en lenke bak den som pekte på hjemmesiden til hongkiat.com, som tydelig merker hele administrasjonspanelet, men ikke på en påtrengende måte.
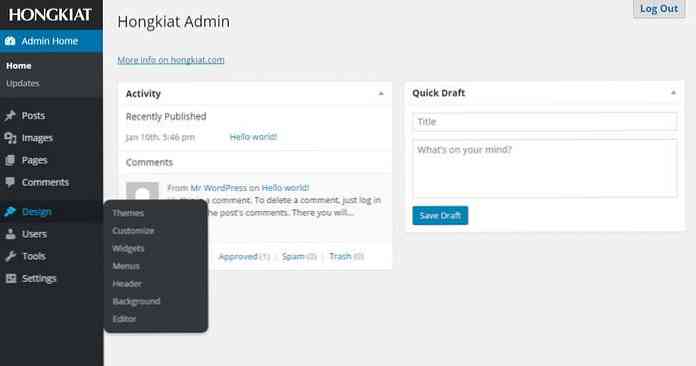
Jeg omdøpte 3 menyelementer (de nye er “Admin Home”, “Bilder”, og “Design”), fjernet “Plugg inn” menyen helt, og la en 10px radius til hjørnene i undermenyen popupene.
Slik ser det slik ut:

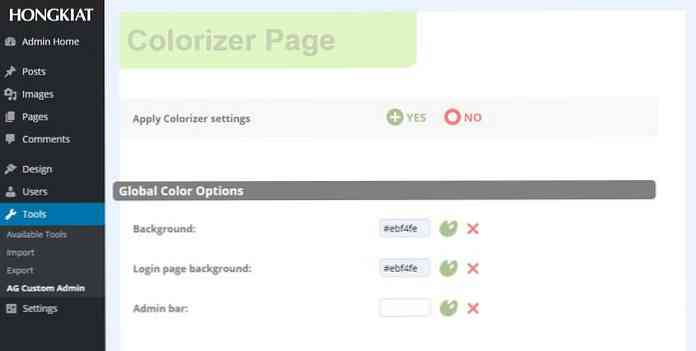
8. Colorize Admin
De Colorizer fanen lar deg krydre din WordPress admin ved endrer tekst og bakgrunnsfarger av hovedelementene. Colorizer-funksjonen er sanntid, slik at du kan hente en ny farge, du kan se endringen på en gang uten å lagre innstillingene.
Her har jeg bare endret standard bakgrunnsfarge til lyseblå, så nå matcher den kongeblå i Hongkiat-logoen, men du kan endre andre ting hvis du vil. Det er sannsynligvis en god ide å leke med fargene litt for å se hva som ser best ut der.

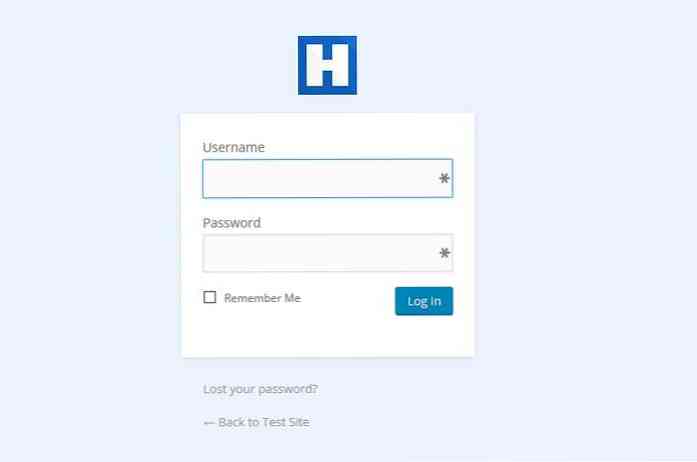
Du kan ikke bare endre fargene på administrasjonspanelet, men også bakgrunnsfargen på påloggingssiden.

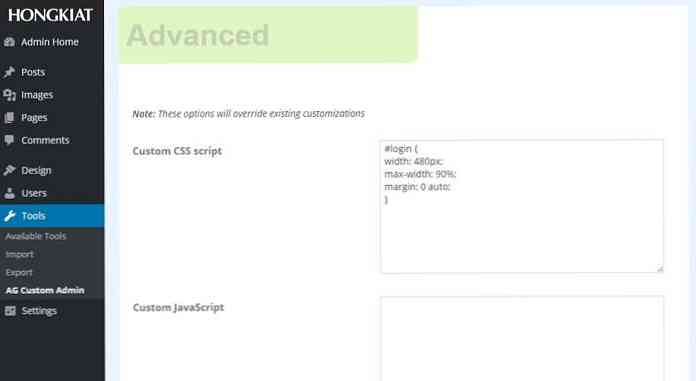
9. Legg til din tilpassede kode
Hvis du er en erfaren front-end-utvikler, kan du legg til din egendefinerte CSS og JavaScript-kode til administrasjonsområdet også. Ved hjelp av nettleserens utviklerverktøy kan du enkelt ta tak i CSS-velgeren til elementet du vil endre.
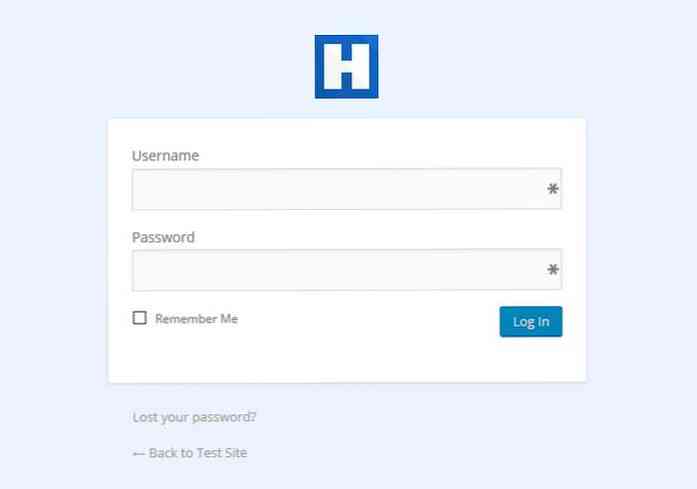
I dette trinnet gjør jeg panelet på påloggingssiden litt bredere ved hjelp av følgende kodestykke:
#login width: 480px; maksimal bredde: 90%; margin: 0 auto;

Som du kan se, er påloggingspanelet blitt bredere, men er fortsatt responsivt takket være max bredde regel. Mest sannsynlig vil denne endringen gi en bedre opplevelse for de fleste brukere. Du kan til og med lagre din egendefinerte kode ved å eksportere den til en .agca fil, og senere importere den til andre WordPress-nettsteder.

10. Installer et forhåndsforberedt admin-tema
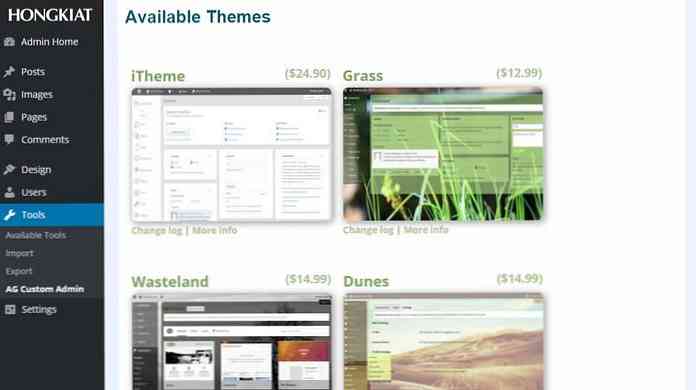
Den siste kategorien ble kalt Admin Temaer lar deg installere et forhåndsbehandlet admin-tema på toppen av innstillingene dine. Hvis du gjør det, vil du miste de egendefinerte farger du angir i Colorizer-fanen, men kan fortsatt beholde andre innstillinger.
De fleste admin temaene her er ikke gratis (her er 10 WordPress admin temaer som er), men å kjøpe en kan være en fin måte å støtte forfatterne av denne fantastiske plugin.